Теперь поизучаем работу с формами.
Форма — это специальный блок на странице который может содержать внутри разные поля для ввода, выпадающие списки, чекбоксы и прочие неведомые штуковины. Использовать можно как правило для двух вещей:
- всякий хитрый поиск с кучей условий
- для создания объектов
Сейчас рассмотрим формы в плане реализации хитрого фильтра.
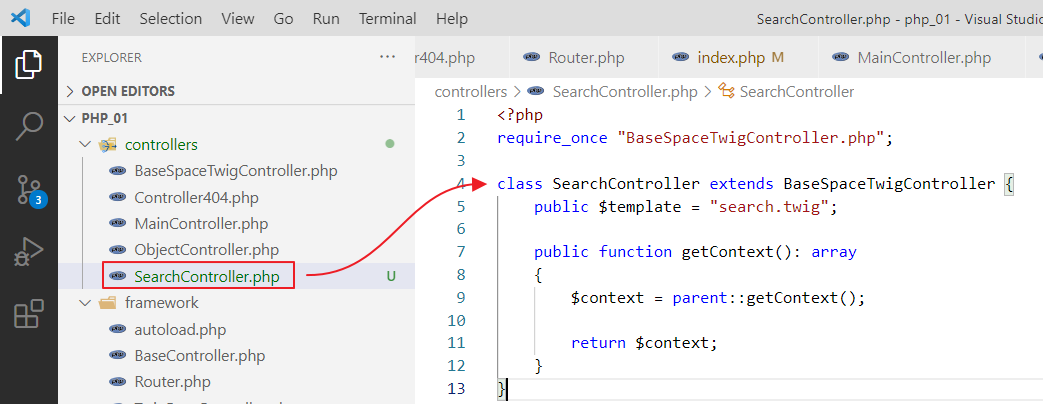
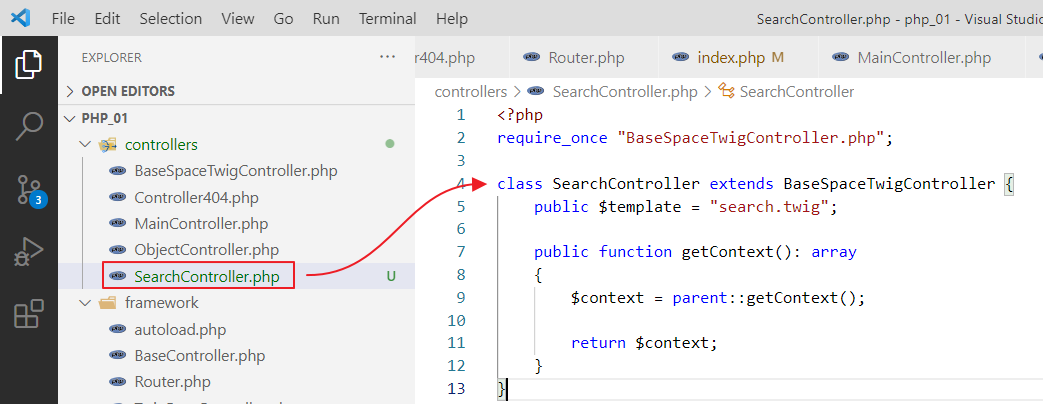
И так, давайте сделаем страницу для поиска по нашей базе данных. Нам понадобится SearchController

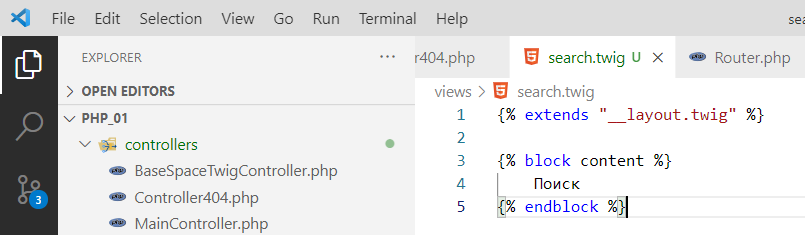
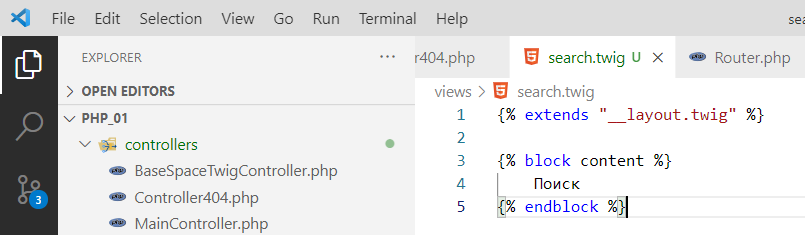
и шаблон:

также привяжем его в index.php
$router->add("/search", SearchController::class);
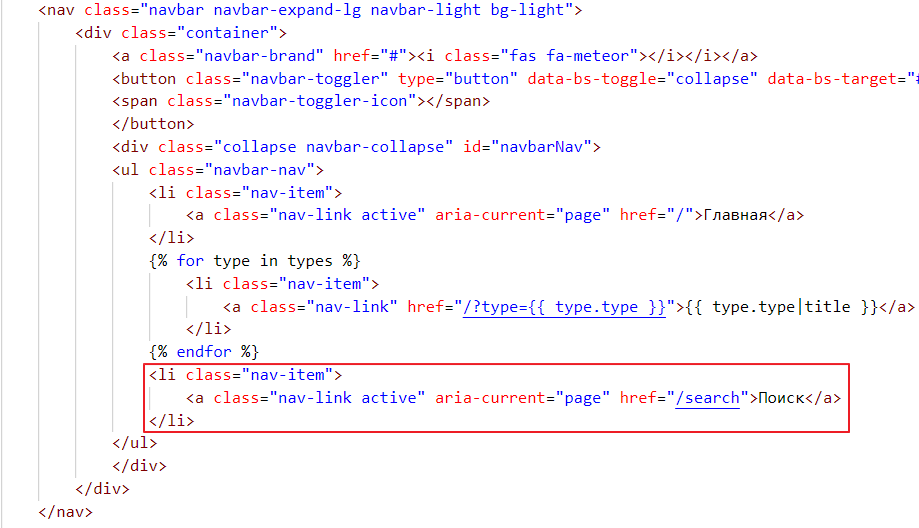
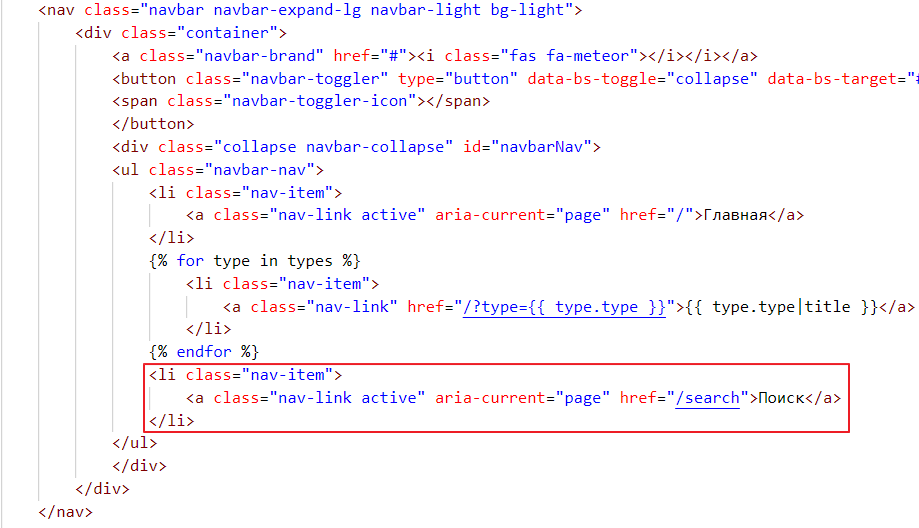
и добавим ссылку на панель навигации

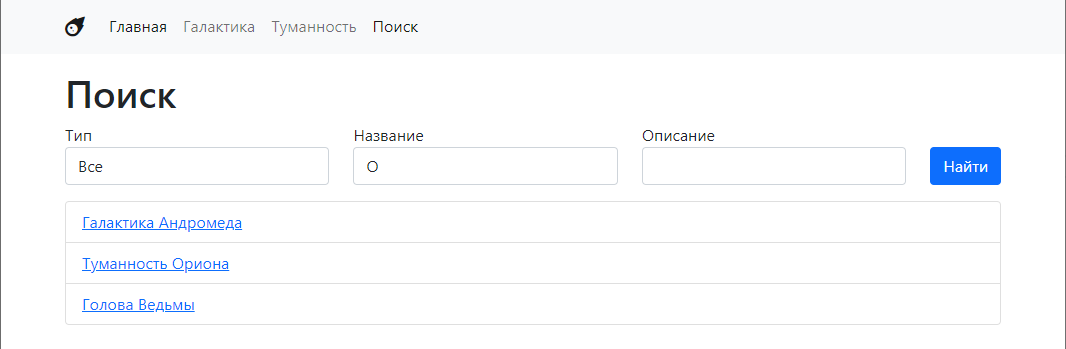
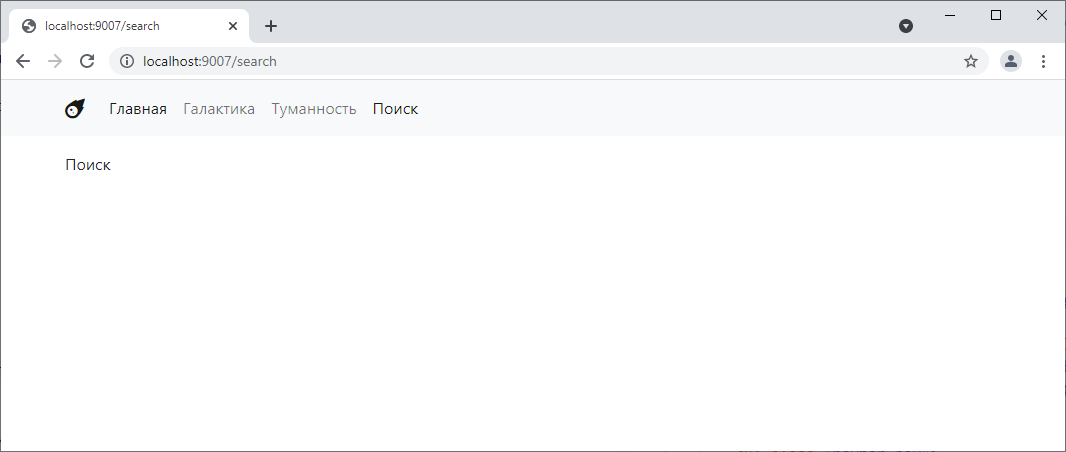
проверяем

Уии! =)
Добавляем поиск по типу
начнем с того что мы уже делали, с поиска по типу. В прошлый раз мы по сути просто создавали ссылки для фильтра по типу и делали это руками. Добавляли там через знак вопроса параметры, все дела…
А тут теперь пойдем другим путем. Сделаем форму, на которой будет выпадающий список, и кнопочка найти.
Идем в search.twig и пишем там:
{% extends "__layout.twig" %}
{% block content %}
Поиск
<form action="">
<select name="type">
<option value="галактика">Галактика</option>
<option value="туманность">Туманность</option>
</select>
<button type="submit">Найти</button>
</form>
{% endblock %}
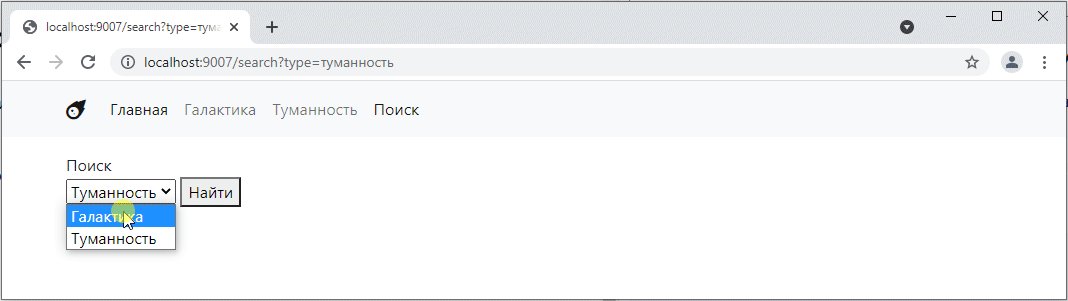
смотрим как это выглядит:

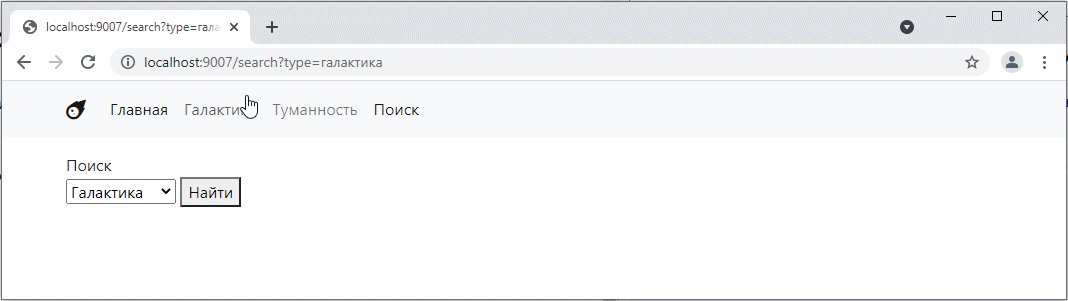
теперь попробуем попереключать пункт меню и понажимать “Найти”

ООО!! Как видите, когда мы нажимаем на кнопку, у нас перегружается страница, а выбранное на форме значение попадает в get параметры. То есть больше не надо писать руками =О
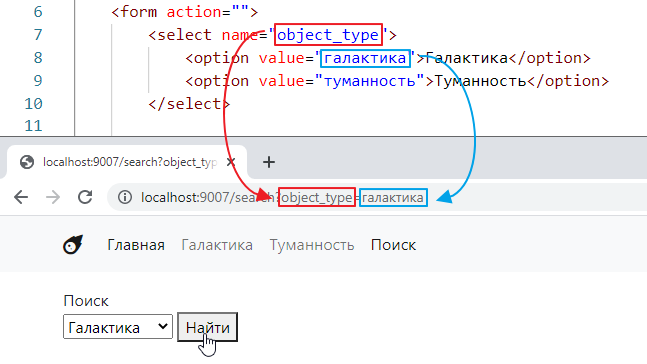
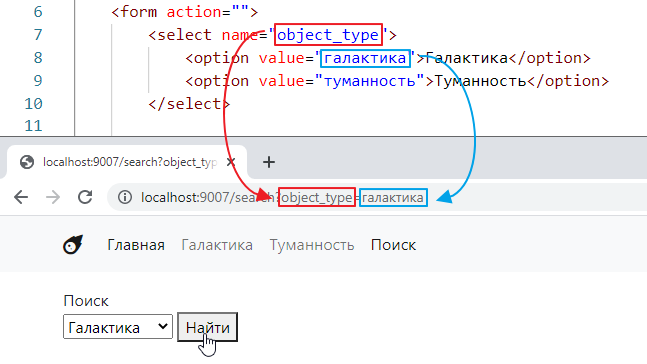
Кстати, если мы в select в name укажем, например, не type, а какое-нибудь другое слово, например object_type, то уже оно будет использоваться в качестве ключа в get параметре. Ну а в качестве значения будет использоваться атрибут value из выбранного тега option

Добавляем поиск по названию
давайте добавим нашей форме еще какое-нибудь поле, например, для поиска по названию
<form action="">
<select name="object_type">
<option value="галактика">Галактика</option>
<option value="туманность">Туманность</option>
</select>
<label>Название <input type="text" name="title"></label>
<button type="submit">Найти</button>
</form>
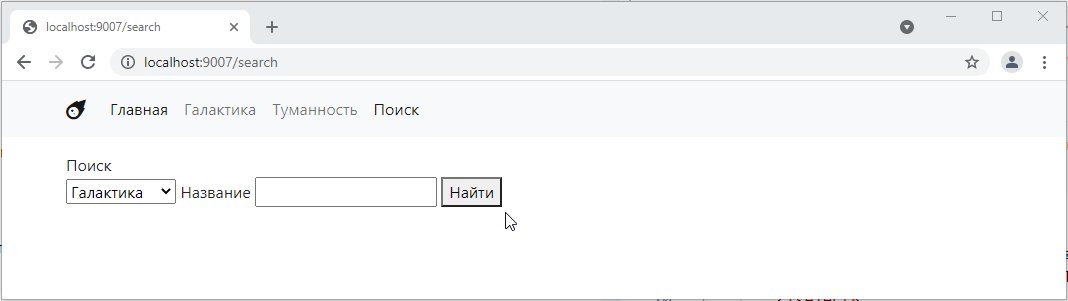
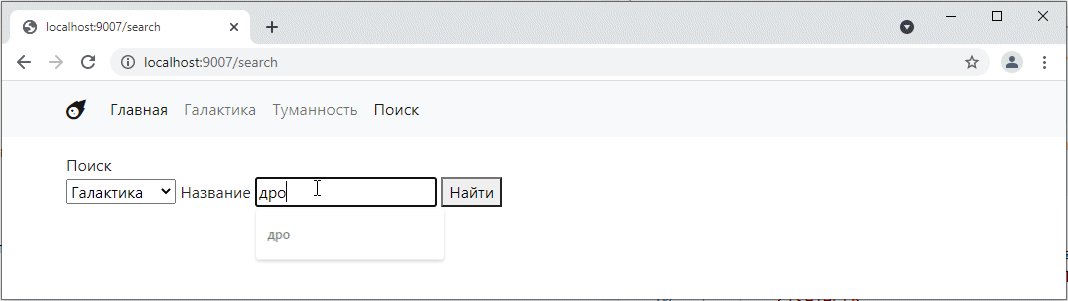
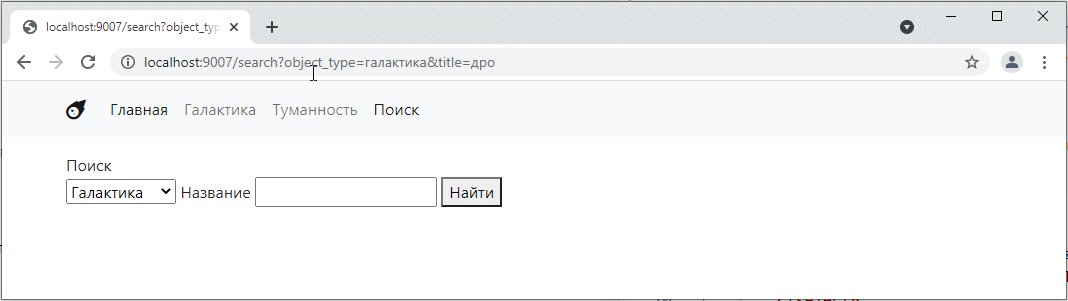
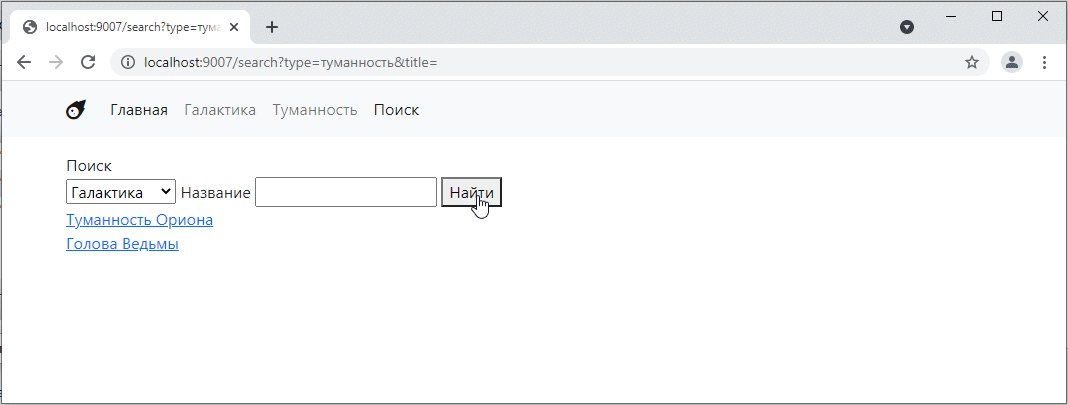
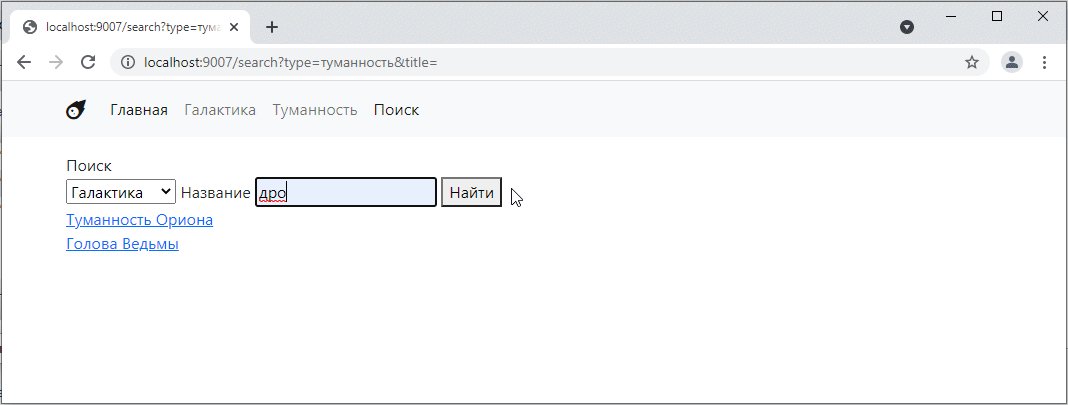
тестим

то есть, если у нас несколько полей, то они в параметрах вверху объединяются через знак амперсанда.
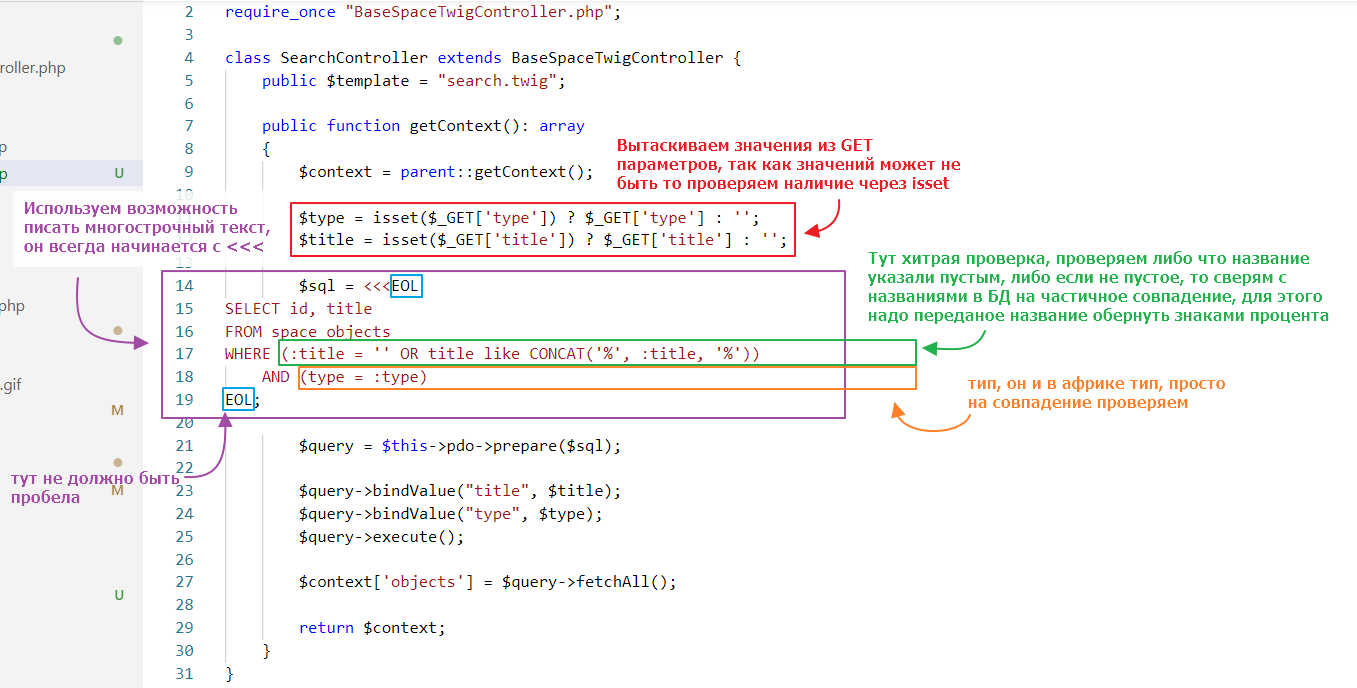
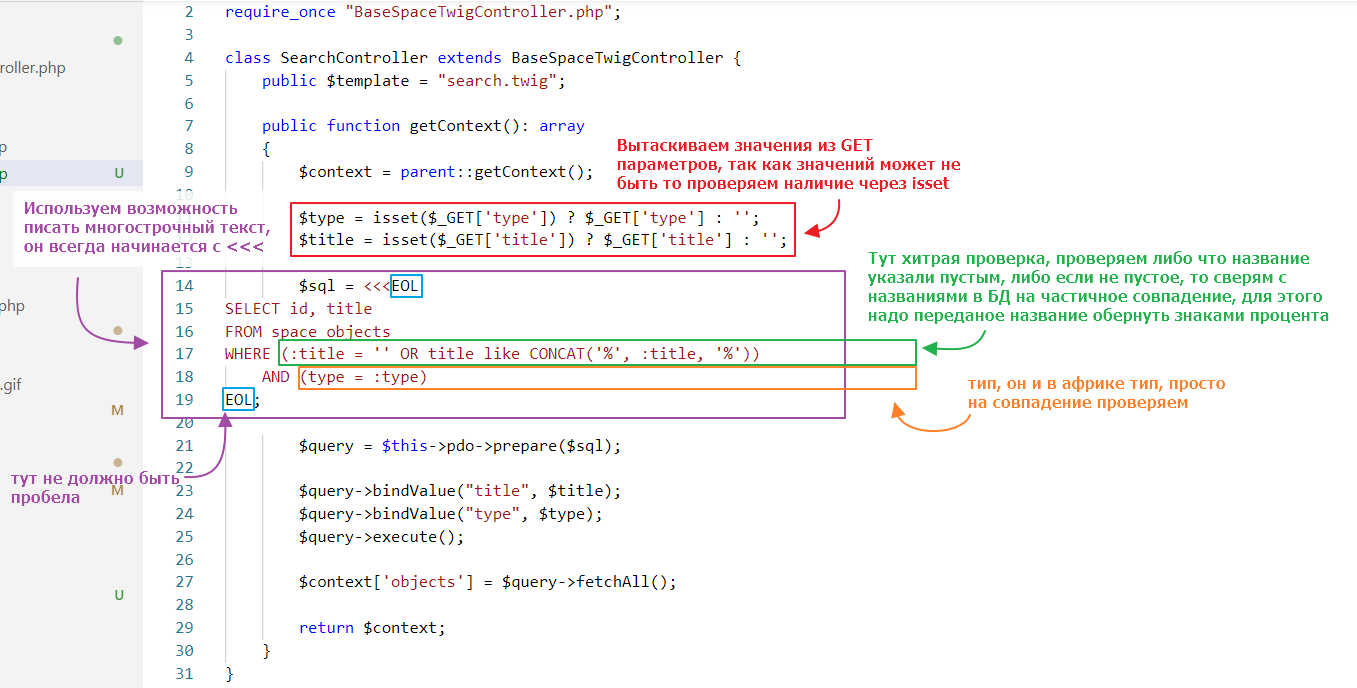
В общем, я думаю принцип понятен. Давайте теперь доработает чтобы наш поиск начала нормально работать и выводил бы список ссылок на объекты удовлетворяющие условию.
Немного заумно, но думаю можно разобраться:

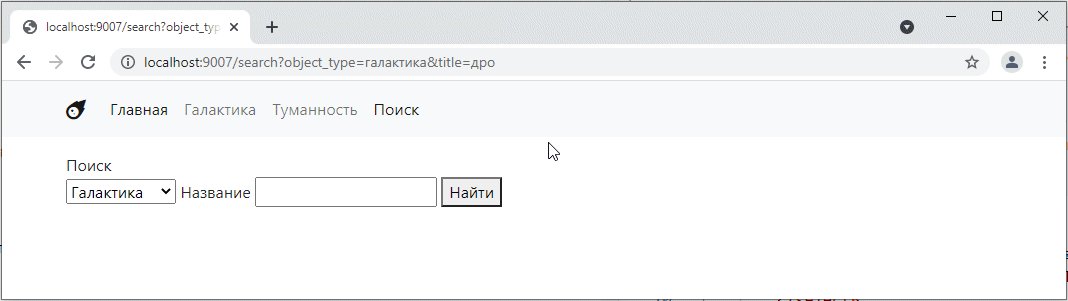
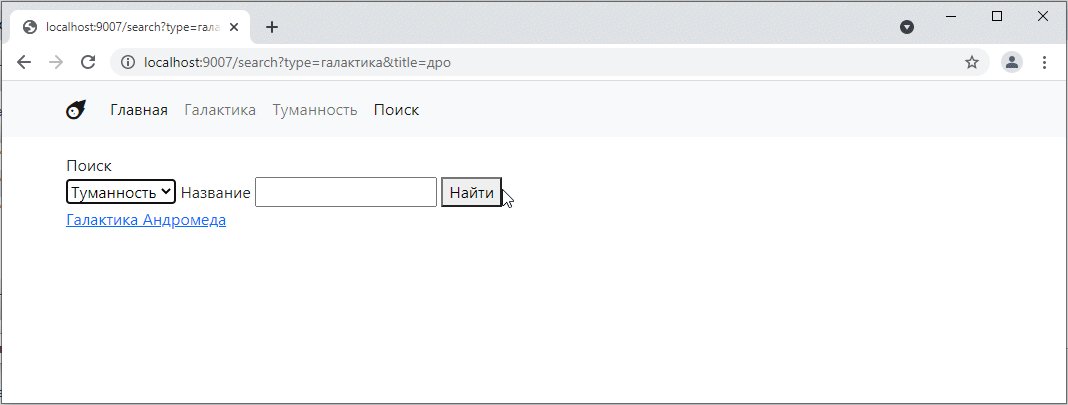
смотрим как работает:

ура! =)