Вообще это такое разминочное задание. Несколько важных вещей которые помогут:
В html есть поля для ввода, чтобы их добавить достаточно написать:
<div class="container p-2">
<input>
</div>
получится что-то такое:

можно в него что-то написать:

выглядит не сильно впечатляюще, в bootstrap понятное дело целый раздел под такие поля есть https://getbootstrap.com/docs/4.6/components/forms/
мы пока не будем их сильно тыкать. Но главная идея такая, если ты хочешь, чтобы поле для ввода стало симпатичным ты добавляешь ему класс form-control
вот так
<div class="container p-2">
<input class="form-control">
</div>
получается такая красота:

поле для ввода пытается заполнить все пространство которое у него есть. Если попробовать добавить кнопочку, то она уже на одну строку не влезет:
<div class="container p-2">
<input class="form-control">
<button class="btn btn-primary">Кнопочка</button>
</div>

поэтому если хочется разметить кнопочку вслед за инпутом то надо обернуть во строку и запихать их в колонки:
<div class="container p-2">
<div class="row">
<div class="col">
<input class="form-control" />
</div>
<div class="col">
<button class="btn btn-primary">Кнопочка</button>
</div>
</div>
</div>
правда в этом случае поле для ввода займет всю колонку, а кнопочка ровно столько сколько ее надо:

поэтому если хочется, чтобы кнопка тоже занимала колонку целиком, то надо добавить кнопочке класс w-100, этот класс добавит кнопке стиль width: 100% и тогда кнопка тоже начнет занимать все пространство:
<div class="container p-2">
<div class="row">
<div class="col">
<input class="form-control" />
</div>
<div class="col">
<button class="btn btn-primary w-100">Кнопочка</button>
</div>
</div>
</div>

правда это не всегда желательно, чаще хочется, чтобы кнопка была ровно того размера сколько ей надо, тогда просто класс колонки и кнопки меняем на col-auto
<div class="container p-2">
<div class="row">
<div class="col">
<input class="form-control" />
</div>
<div class="col-auto">
<button class="btn btn-primary w-100">Кнопочка</button>
</div>
</div>
</div>

можно еще надпись для поля добавить справа, то же используя col-auto
<div class="container p-2">
<div class="row">
<div class="col-auto"> <!-- добавил -->
Поле для ввода
</div>
<div class="col">
<input class="form-control" />
</div>
<div class="col-auto">
<button class="btn btn-primary w-100">Кнопочка</button>
</div>
</div>
</div>
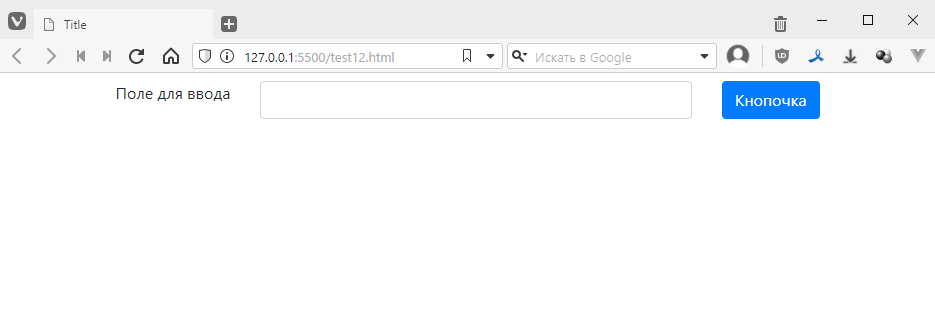
вот так выйдет:

в принципе надо понять, что col ведет себя как flex-grow: 1, то есть занимает все возможное пространство, col-auto ведет себя как flex-grow: 0 то есть занимает только то что содержимому колонке надо, ну а col-* с циферками занимает столько сколько указано.
Тут еще не отцентрировано по вертикали получается, добавим строке класс align-items-center
<div class="container p-2">
<div class="row align-items-center">
<div class="col-auto">
Поле для ввода
</div>
<div class="col">
<input class="form-control" />
</div>
<div class="col-auto">
<button class="btn btn-primary w-100">Кнопочка</button>
</div>
</div>
</div>
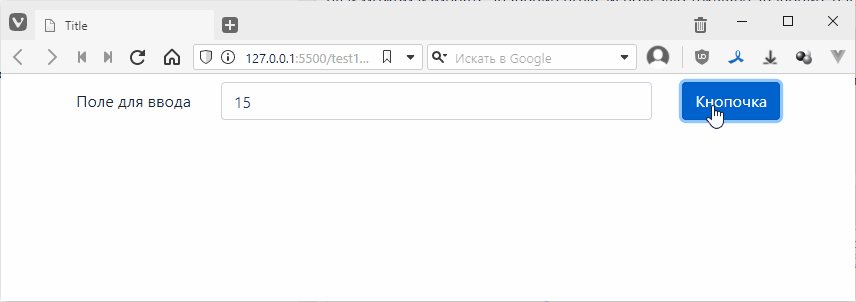
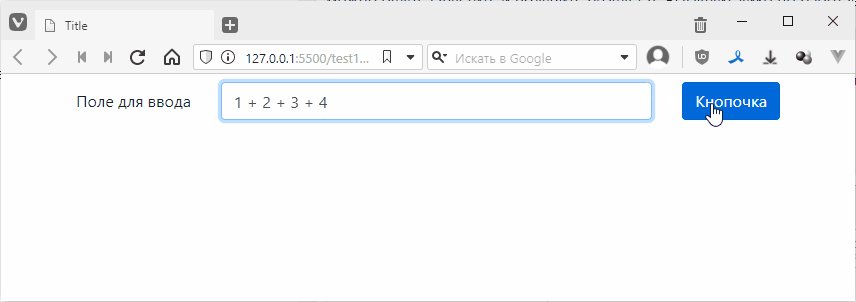
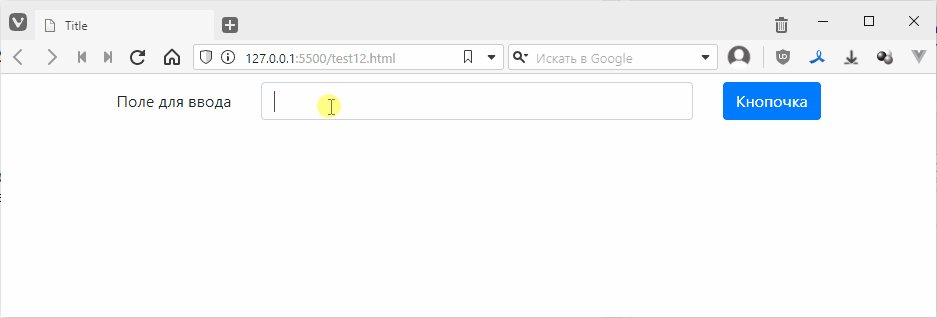
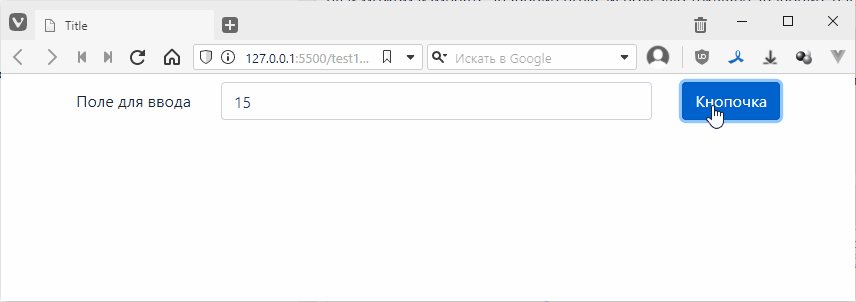
красота:

Теперь вернемся к полю для ввода и как с ним работать, добавим ему id
<div class="container p-2">
<div class="row align-items-center">
<!-- ... -->
<div class="col">
<input id="textField" class="form-control" />
</div>
<!-- ... -->
</div>
</div>
добавим функцию
<script>
function onButtonClick(btn) {
}
</script>
подцепим ее к кнопке:
<div class="container p-2">
<div class="row align-items-center">
<!-- ... -->
<div class="col-auto">
<button class="btn btn-primary w-100" onclick="onButtonClick(this)">Кнопочка</button>
</div>
</div>
</div>
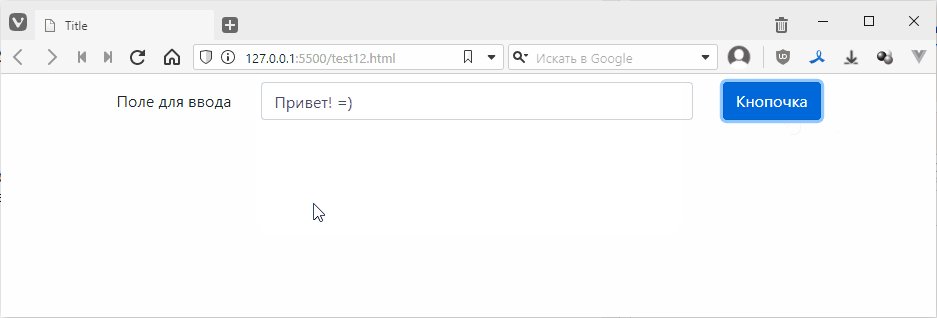
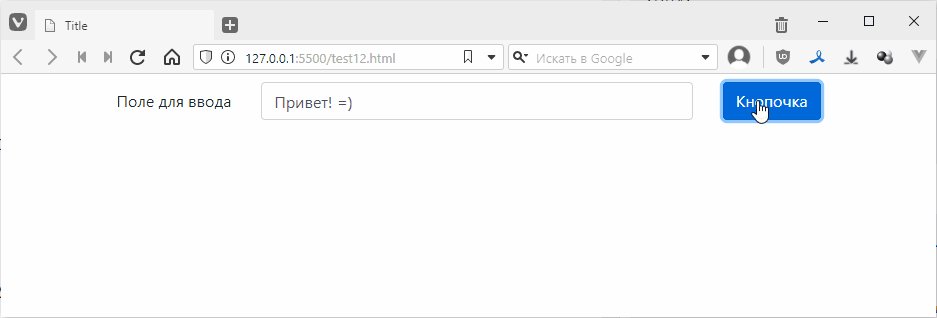
и теперь попробуем написать чего-нибудь в поле для ввода:
<script>
function onButtonClick(btn) {
let textField = document.getElementById("textField"); // взял поле по id
textField.value = "Привет! =)"; // поменял текст в поле, у полей текст хранится в value
}
</script>

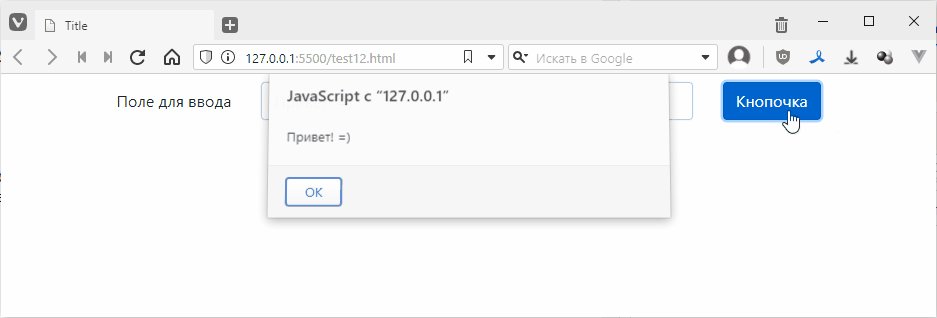
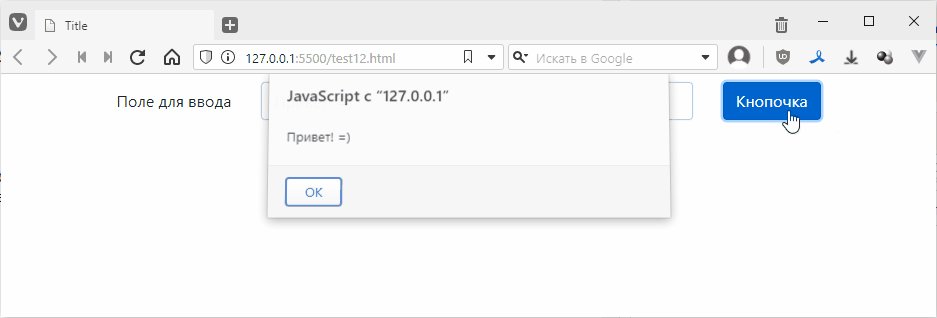
мы можем не только изменять значение, но и читать то что в этом поле написано:
<script>
function onButtonClick(btn) {
let textField = document.getElementById("textField"); // взял поле по id
alert(textField.value) // выведу alert c текстом который в поле
}
</script>

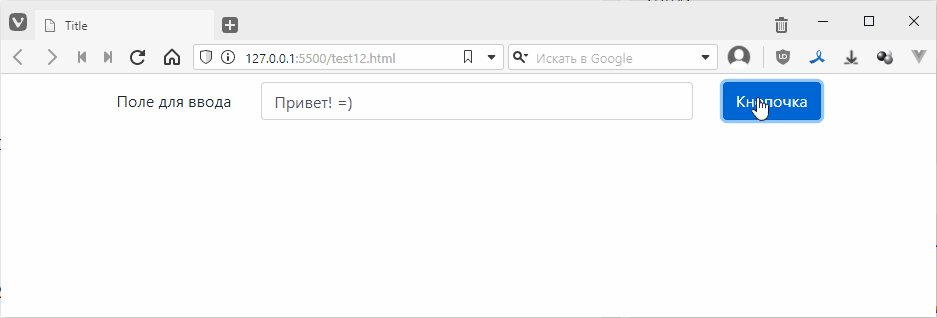
ну и можем изменять значение поля, использую текущее значение, например, добавлять смайлик к введённому тексту:
<script>
function onButtonClick(btn) {
let textField = document.getElementById("textField"); // взял поле по id
let newValue = textField.value + "=)";
textField.value = newValue;
}
</script>

И еще один момент который пригодится для решения задачки. В javascript если в строку написать код, то этот код можно будет запустить и получить результат. Выглядит дико, но работает:
<script>
function onButtonClick(btn) {
let textField = document.getElementById("textField"); // взял поле по id
let code = "5+10";
textField.value = eval(code);
}
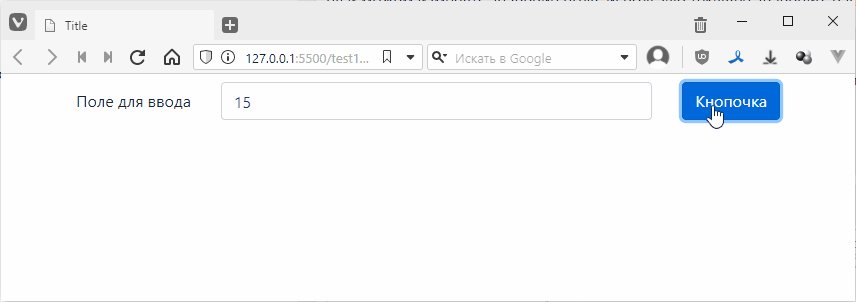
</script>

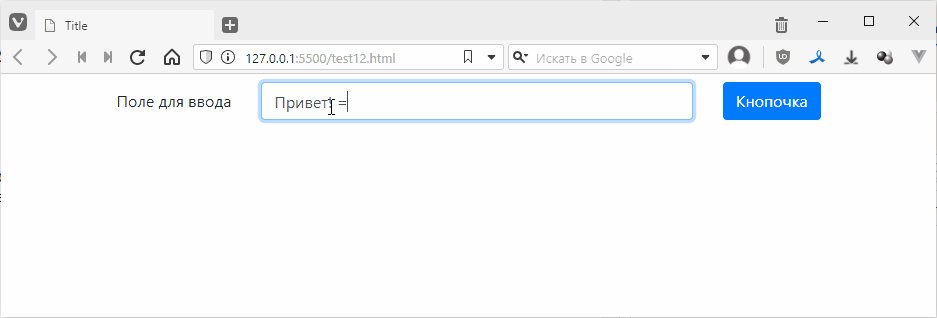
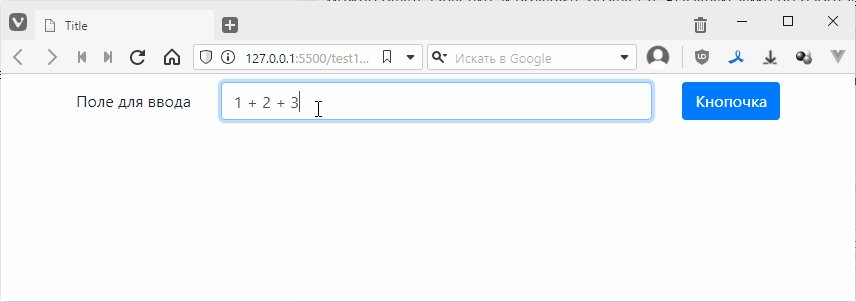
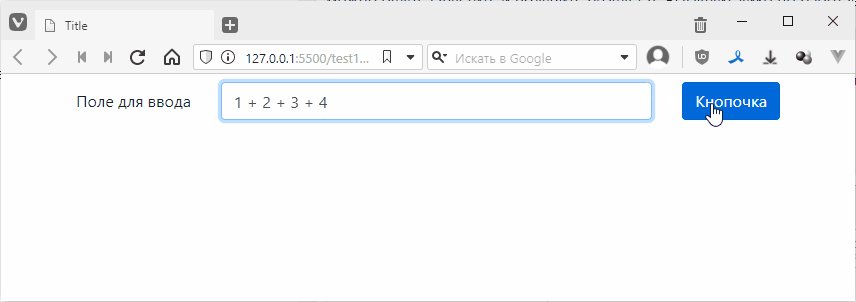
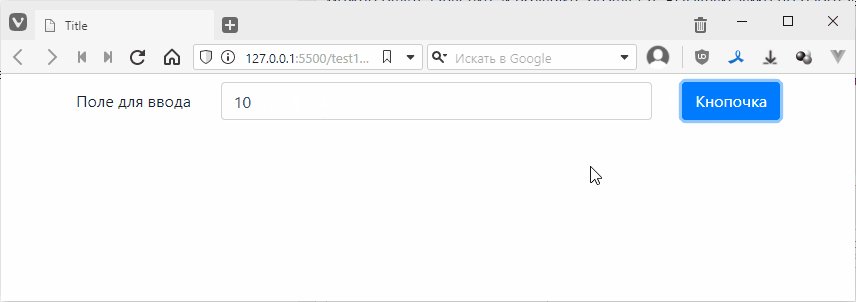
зачем нам это нужно, а затем что мы можем, например, написать в поле для ввода любое арифметическое выражение и получить его результат:
<script>
function onButtonClick(btn) {
let textField = document.getElementById("textField"); // взял поле по id
let code = textField.value;
textField.value = eval(code);
}
</script>
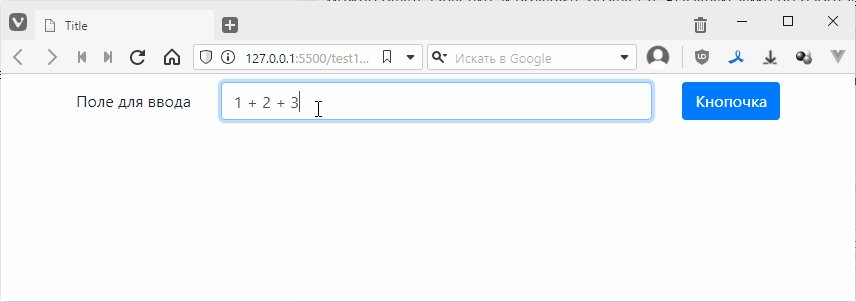
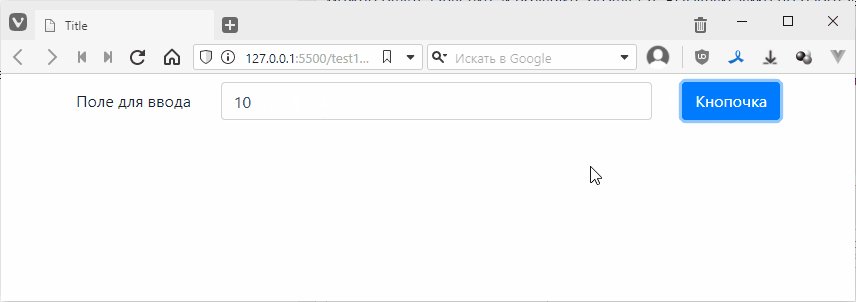
ужас просто, в природе использовать запрещается, но в нашем случае удобно:

ну все айда пилить калькулятора =О