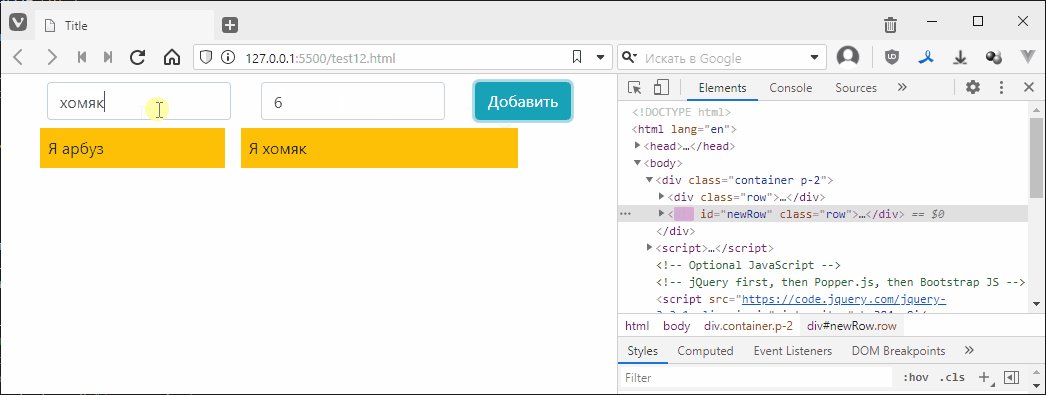
Доработать задание, добавить еще одно поле для ввода, в котором можно будет указать количество ячеек которое занимает колонка, (т.е. помимо формирование innerText) еще и формировать className вот так:

Тут мы до этого использовали уже готовую разметку и используя привязанные к элементам данные через data-атрибуты изменяли значения в других элементах.
А сегодня попробуем создавать прям новые элементы.
Начнем как всегда с базы
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container p-2">
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>
добавим тут какую-нибудь кнопочку и поле для ввода
<div class="container p-2">
<div class="row">
<div class="col">
<input type="text" class="form-control">
</div>
<div class="col-auto">
<button class="btn btn-info">Добавить</button>
</div>
</div>
</div>

добавим обработчик нажатия на кнопку:
<div class="container p-2">
<div class="row">
<div class="col">
<input type="text" class="form-control">
</div>
<div class="col-auto">
<!-- привязал реакцию на клик -->
<button class="btn btn-info" onclick="onButtonClick(this)">Добавить</button>
</div>
</div>
</div>
<script>
function onButtonClick(btn) {
console.log(btn)
}
</script>

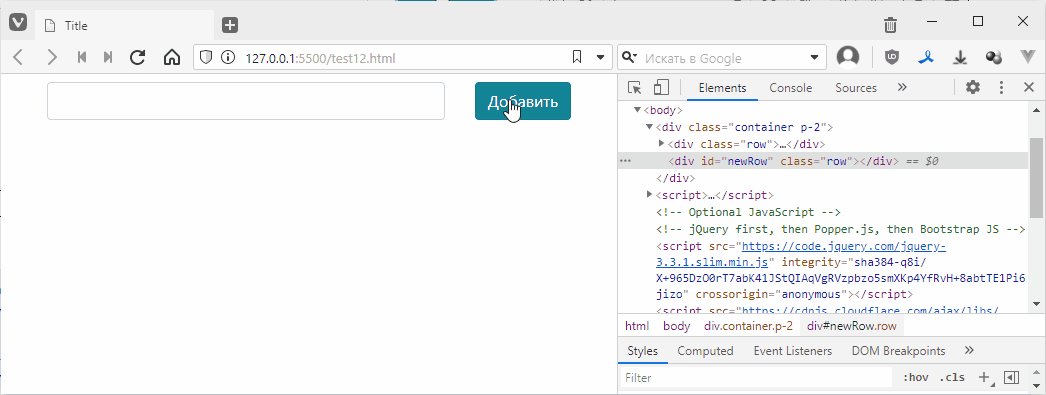
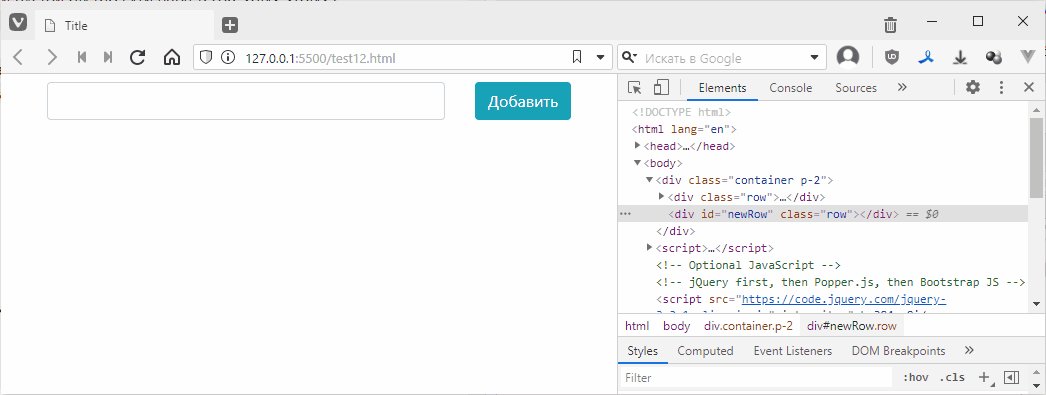
теперь попробуем создать новый элемент. Чтобы его создать его надо куда-то помещать, то есть в разметке он должен где-то оказаться. Добавим, например, новую строку и присвоим ей id:
<div class="container p-2">
<div class="row">
<!-- ... -->
</div>
<div id="newRow" class="row"></div>
</div>
теперь напишем следующий код в реакцию на клик:
function onButtonClick(btn) {
let newRow = document.getElementById("newRow"); // взяли строку по идентификатору
let col = document.createElement("div") // создали в памяти пустой div (по сути пара тегов <div></div>)
col.innerText = "Я колонка" // вписали в него "Я колонка" (теперь у нас получится <div>Я колонка</div>)
newRow.appendChild(col); // запихали в строку
}
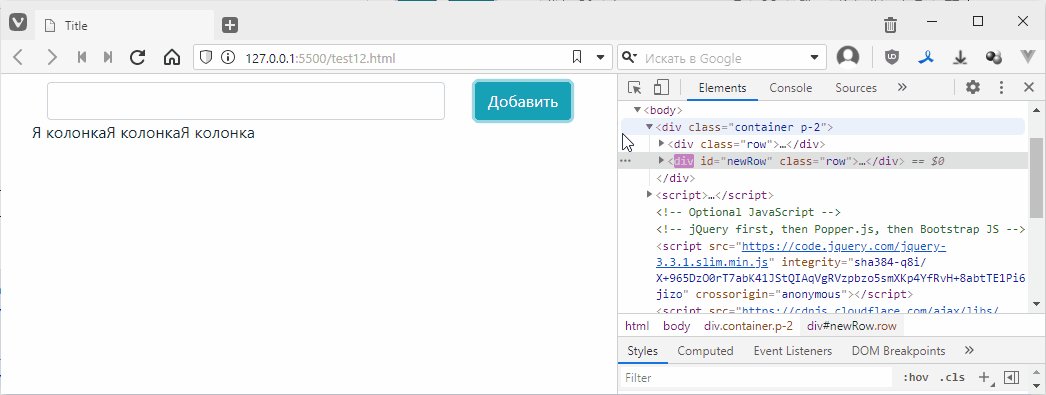
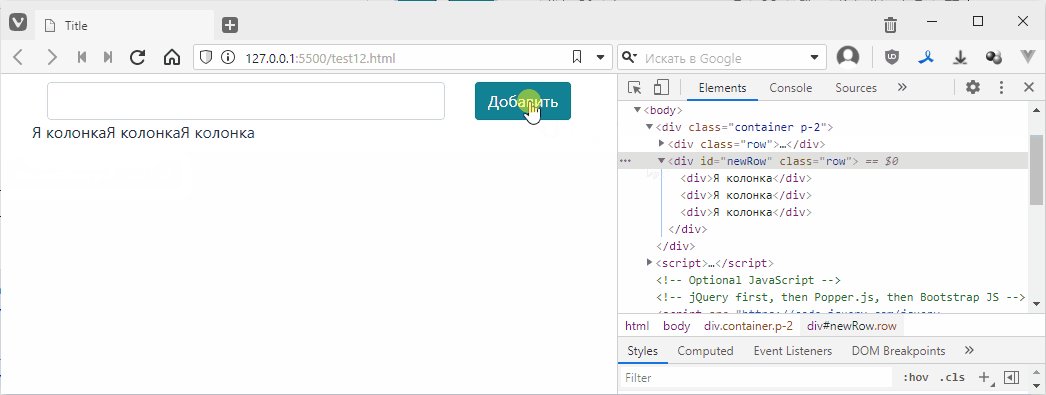
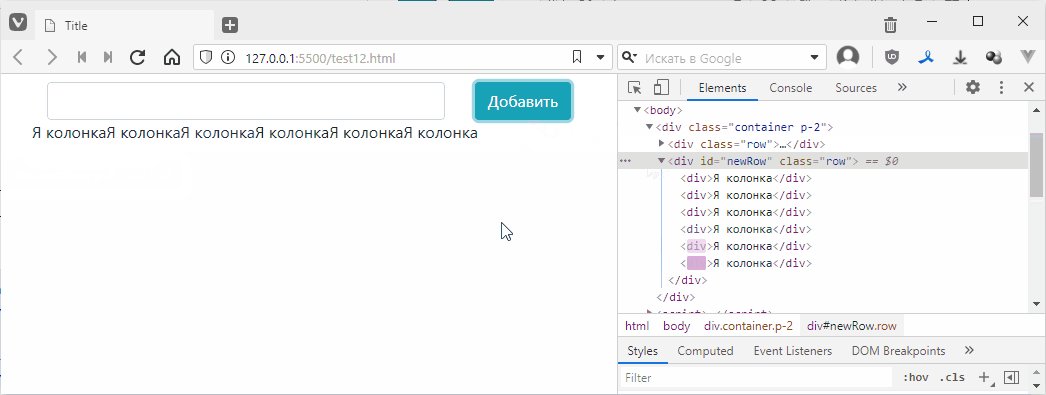
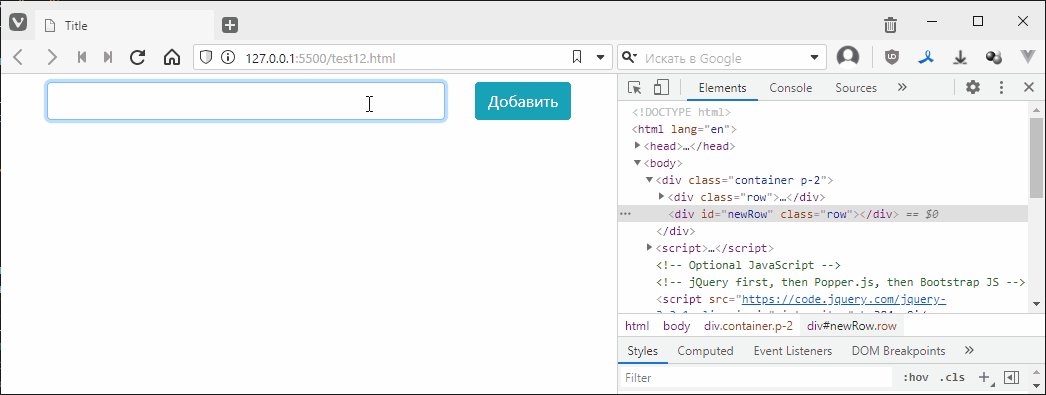
проверим:

т.е. справа в инспекторе даже видно, как меняется разметка. Так как в колонку принято вообще пихать div с классом, то мы можем добавить туда его:
function onButtonClick(btn) {
let newRow = document.getElementById("newRow");
let col = document.createElement("div")
col.innerText = "Я колонка"
col.className = "col p-2 m-2 bg-warning" // добавил классы к новому элементу, колонку, внешние и внутренние отступы и желтый фон
newRow.appendChild(col)
}
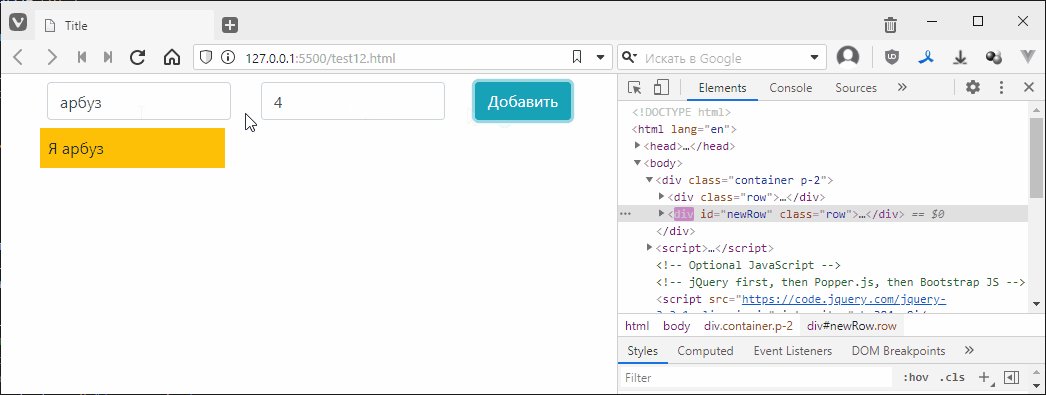
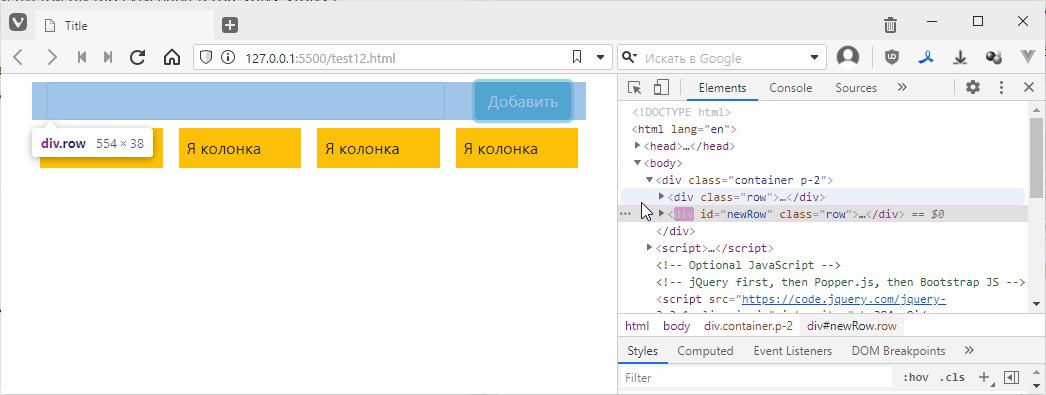
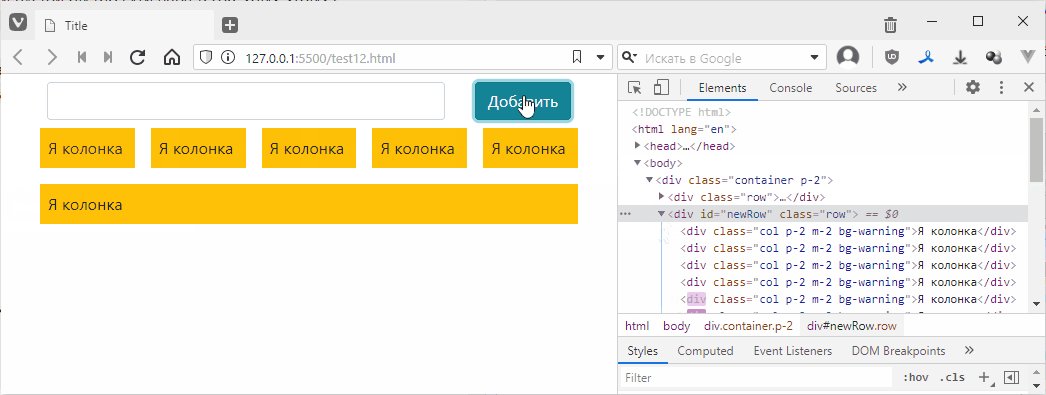
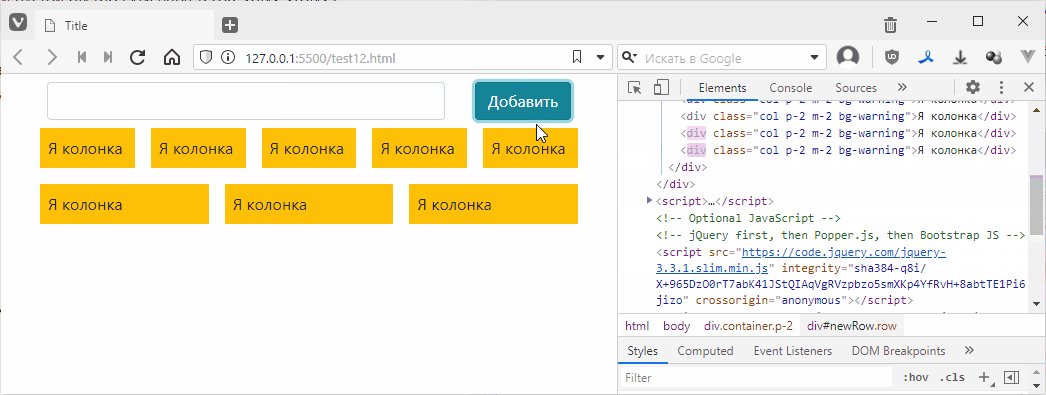
тестируем:

Так как я сделал поле для ввода, логично было бы его поиспользовать. Сделаем так чтобы текст с этого поля использовался при генерации очередной колонки. Например, если я введу “верблюд” то в колонку попадет “Я верблюд”, сделать это очень просто:
<div class="container p-2">
<div class="row">
<div class="col">
<!-- добавили id="name" полю для ввода -->
<input id="name" type="text" class="form-control">
</div>
<div class="col-auto">
<!-- ... -->
</div>
</div>
<div id="newRow" class="row"></div>
</div>
<script>
function onButtonClick(btn) {
let name = document.getElementById("name"); // получили поле для ввода по id
let newRow = document.getElementById("newRow");
let col = document.createElement("div")
// формирую фразу, тут используются апострофы ` а не кавычки
// за счет этого вместо ${name.value} подставляется значение поля для ввода
// в большинстве случаем это читабельнее, чем писать: "Я " + name.value
col.innerText = `Я ${name.value}`;
col.className = "col p-2 m-2 bg-warning"
newRow.appendChild(col)
}
</script>
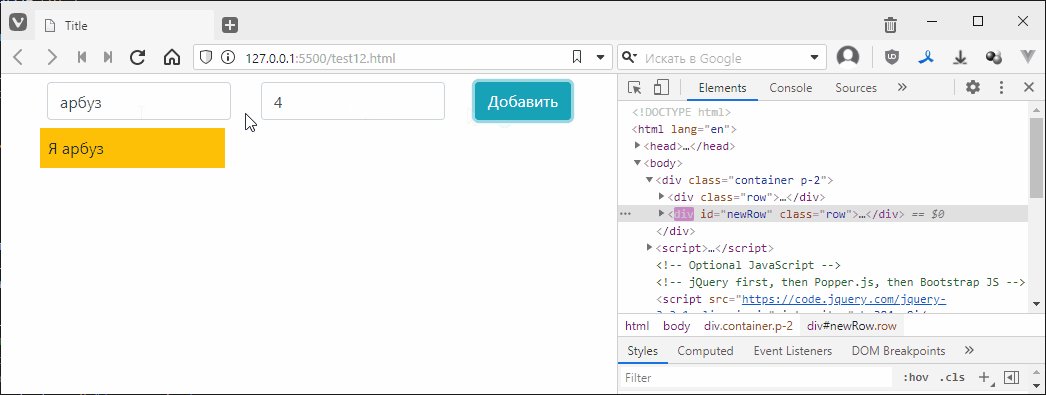
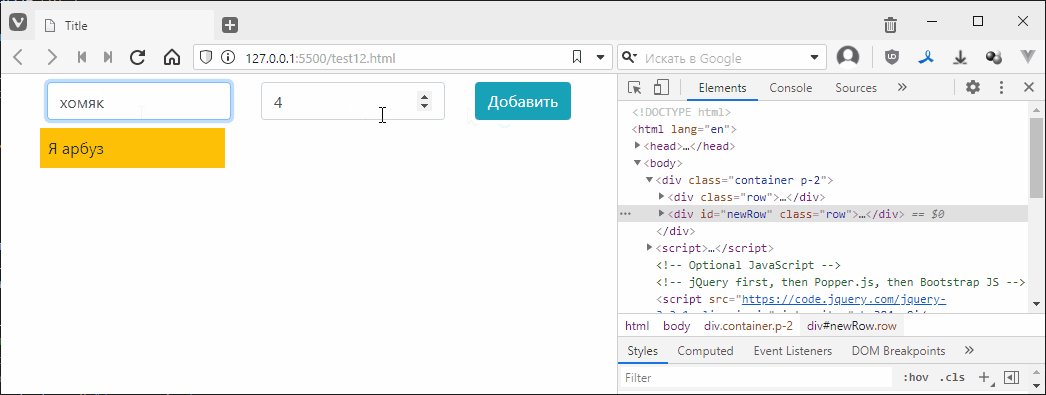
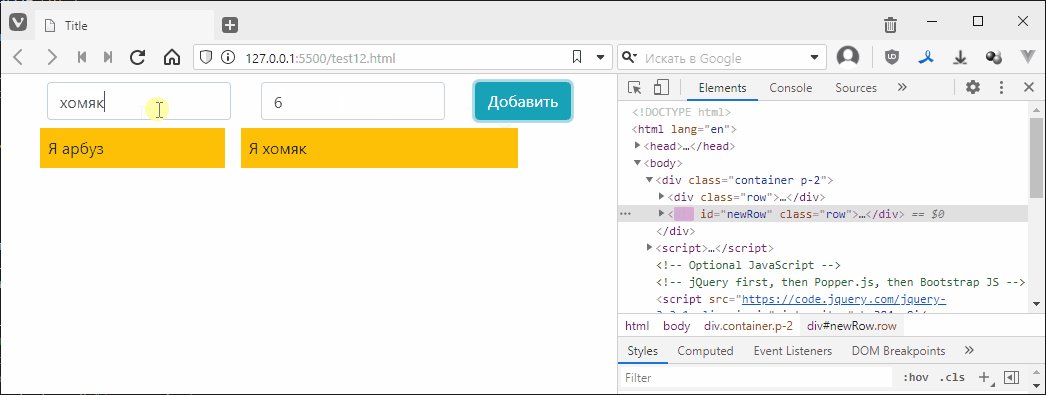
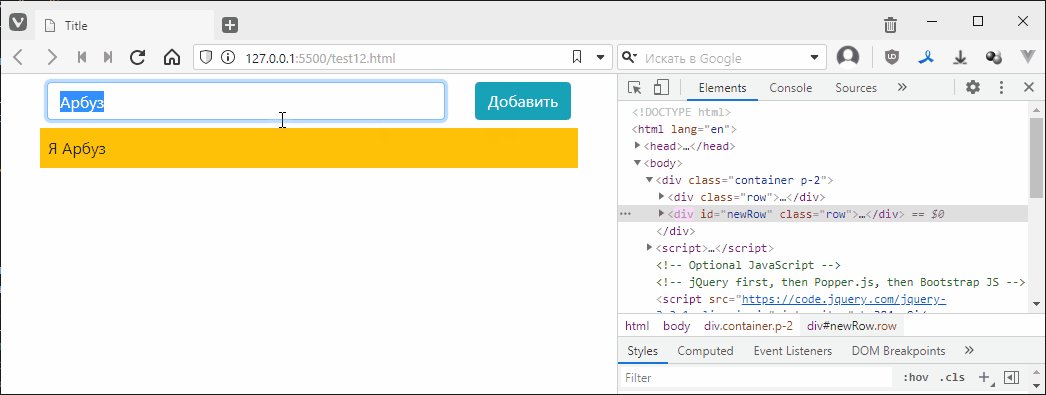
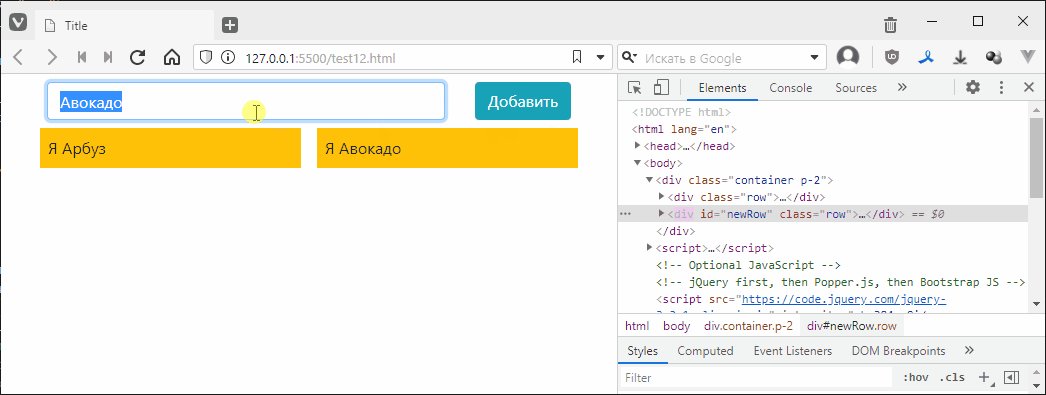
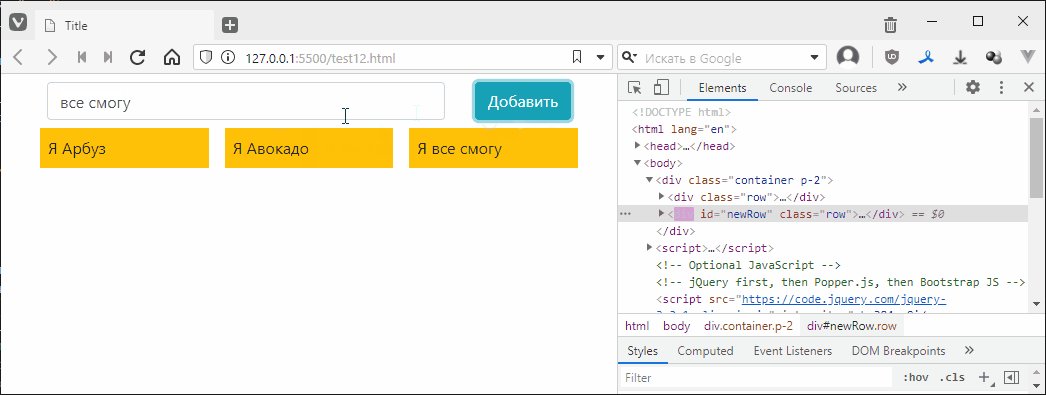
тестируем:

в принципе же просто?)
Короче, теперь можно задание пилить! =О
Доработать задание, добавить еще одно поле для ввода, в котором можно будет указать количество ячеек которое занимает колонка, (т.е. помимо формирование innerText) еще и формировать className вот так: