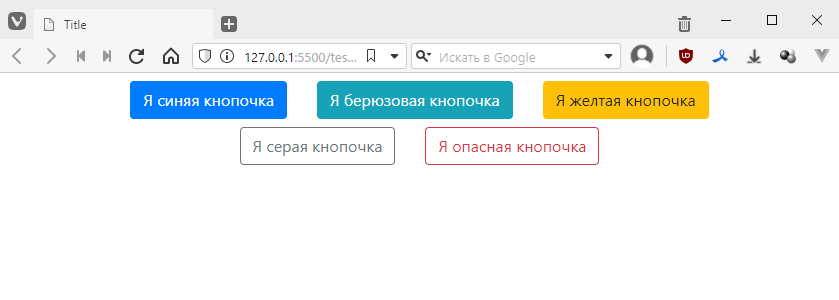
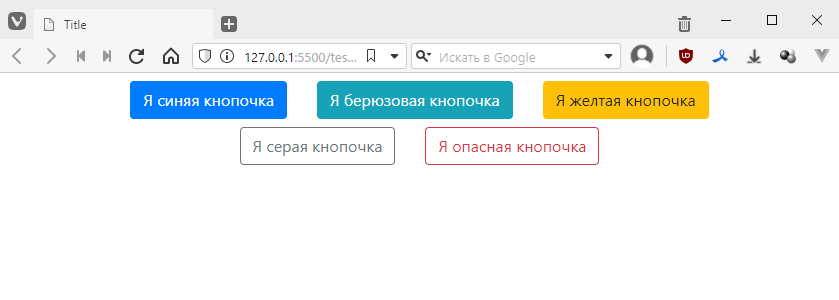
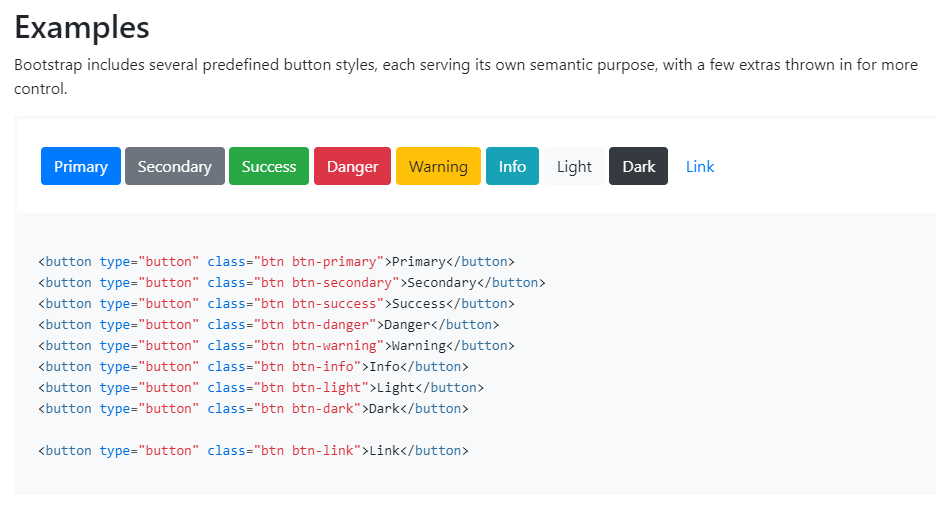
Сверстать кнопочки как на картинке

- при клике на кнопку в первом ряду – выдавать в коносль надпись на кнопке
- при клике на кнопку во втором ряду – выдавать в коносль список классов
Наконец то мы впервые потыкаем скрипты.
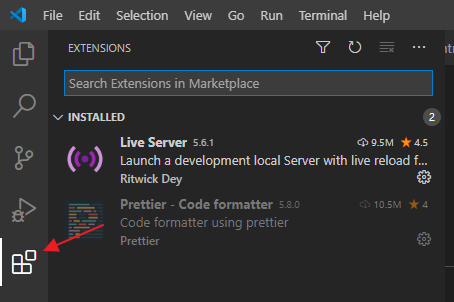
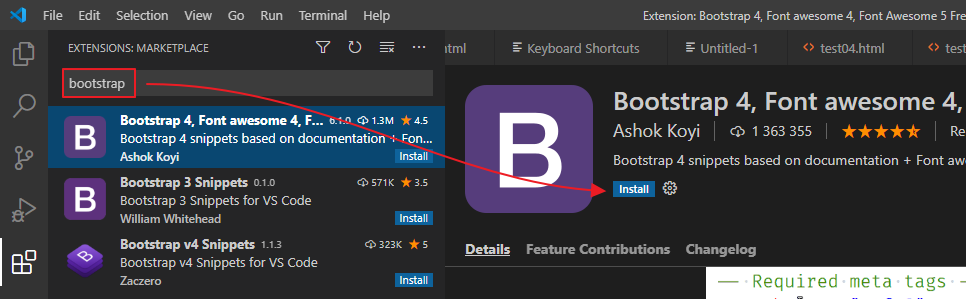
Наверное, чтобы было удобнее работать с бутстрапом поставим себе плагин bootstrap. Для этого пойдем в extensions

найдем там плагин и установим его:

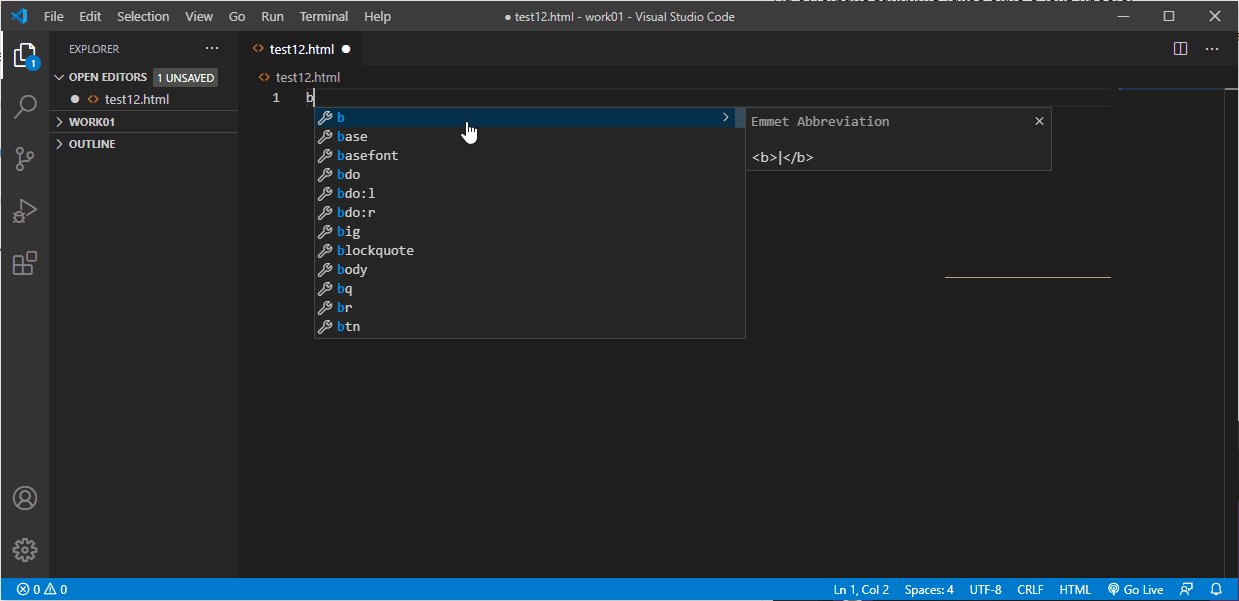
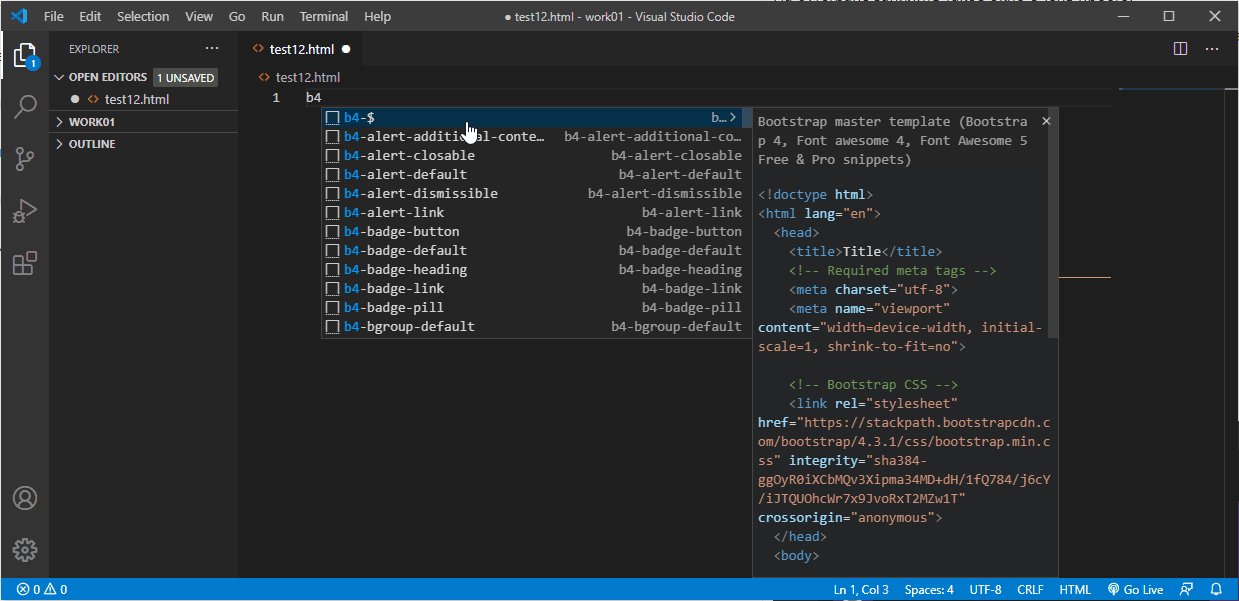
теперь чтобы добавить базовый шаблон достаточно написать b4-$ (можно и не целиком) и нажать enter или tab:

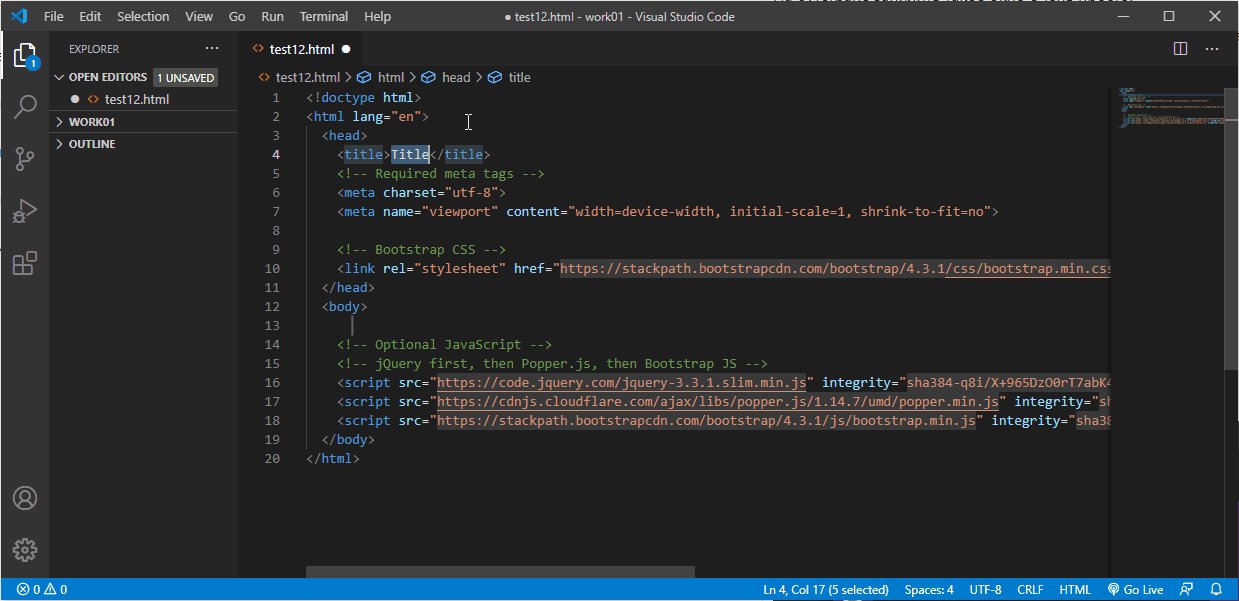
получим такое
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
И так, начнем с кнопочек
Само описание кнопок представлено тут https://getbootstrap.com/docs/4.6/components/buttons/

Сделаем кнопочку:
<div class="container p-2">
<button type="button" class="btn btn-primary">Я кнопочка</button>
</div>
ее можно тыкать:

Чтобы кнопочка что-то начала делать ей можно добавить команду. Для этого сначала надо добавить функцию, функцию надо пихать в блок script:
<div class="container p-2">
<button type="button" class="btn btn-primary">Я кнопочка</button>
</div>
<script>
// добавил функцию
function onMyKnopochkaPress () {
// выдаем сообщение
alert("Привет! =)")
}
</script>
теперь чтобы кнопочка начала работать, надо подключить ее к кнопке через атрибут onclick
<div class="container p-2">
<button type="button" class="btn btn-primary" onclick="onMyKnopochkaPress()">Я кнопочка</button>
</div>
<script>
function onMyKnopochkaPress () {
alert("Привет! =)")
}
</script>
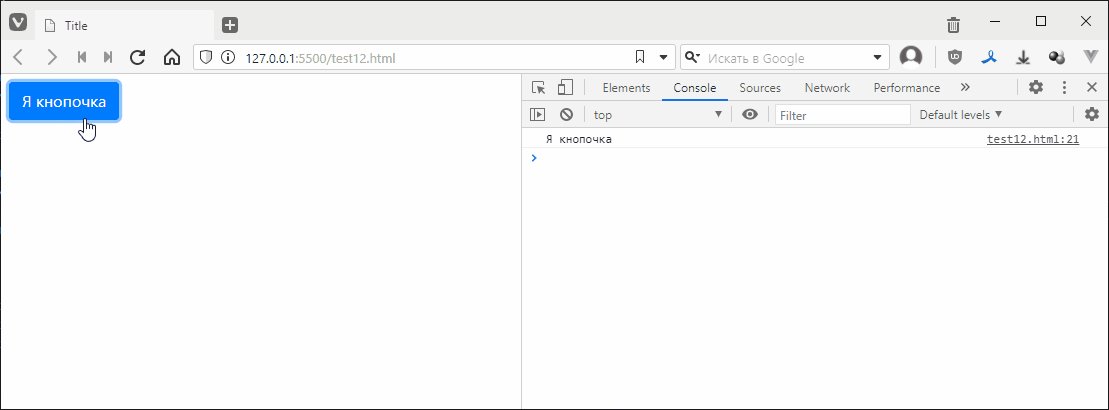
проверяем:

то есть тут ничего сложного нет.
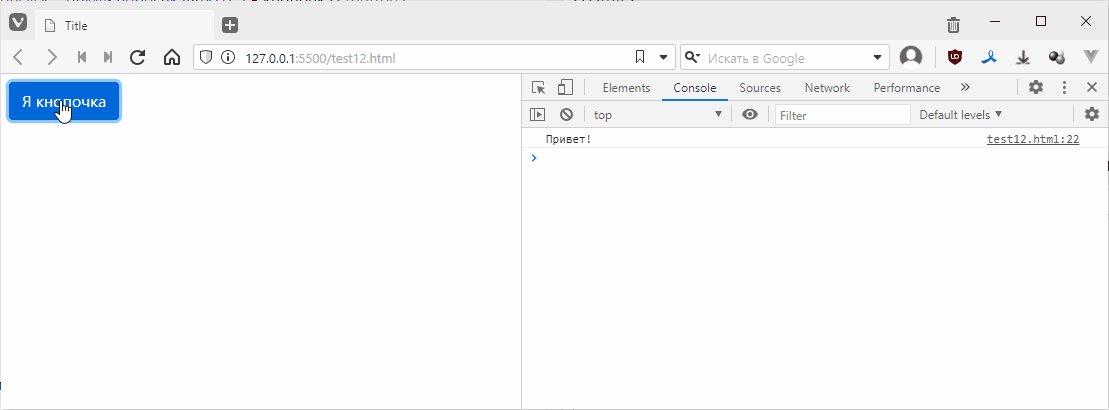
Альтернативный способ вывода – это писать в консольку, причем он более предпочтительный через alert:
<div class="container p-2">
<button type="button" class="btn btn-primary" onclick="onMyKnopochkaPress()">Я кнопочка</button>
</div>
<script>
// добавил функцию
function onMyKnopochkaPress () {
// пишу в консольку привет
console.log("Привет!")
}
</script>
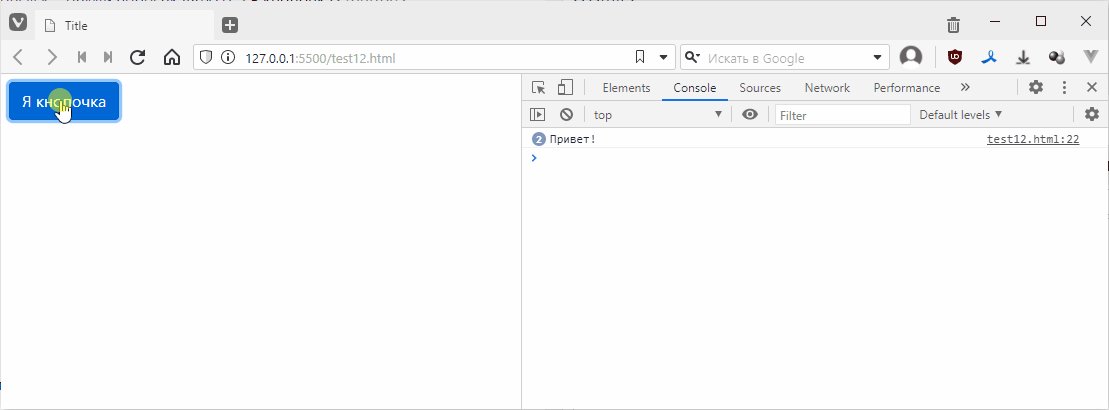
консолька открывается через F12, в ней есть вкладка Console, в которую будет писаться все что вызывается через console.log

На самом деле в onclick можно вообще любой код писать, и на самом деле функцию можно было не использовать и писать так
<div class="container p-2">
<button type="button" class="btn btn-primary" onclick="console.log("Привет!")">Я кнопочка</button>
</div>
<script>
function onMyKnopochkaPress () {
console.log("Привет!")
}
</script>
Но такой подход такой себе, так как его не удобно расширять
В javascript есть интересная переменная this, который доступна в любой месте куда можно писать код. И в зависимости от того как была вызвана функция, она содержит разные значения.
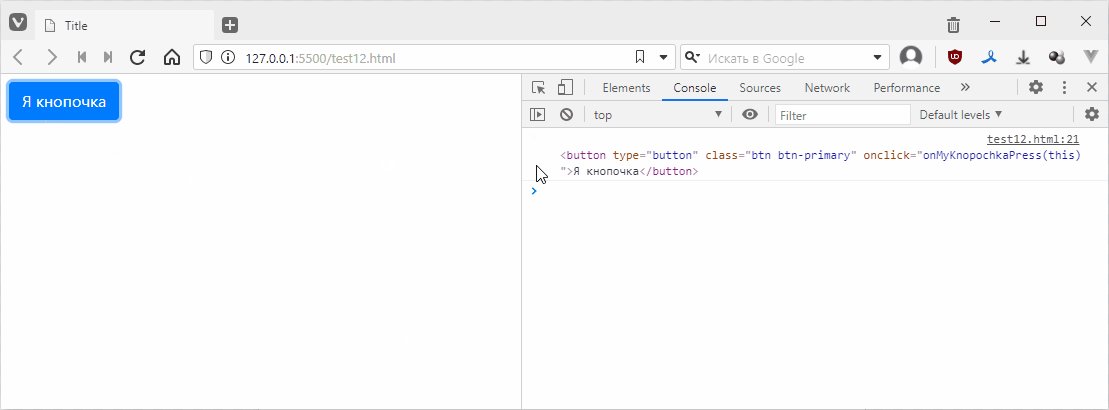
Например, в нашем случае когда мы вызываем функцию тыкая на кнопочку, то в this будет информация о кнопке которую тыкнули:
<div class="container p-2">
<!-- заменил 'Привет!' на this -->
<button type="button" class="btn btn-primary" onclick="console.log(this)">Я кнопочка</button>
</div>
<script>
function onMyKnopochkaPress () {
console.log("Привет!")
}
</script>
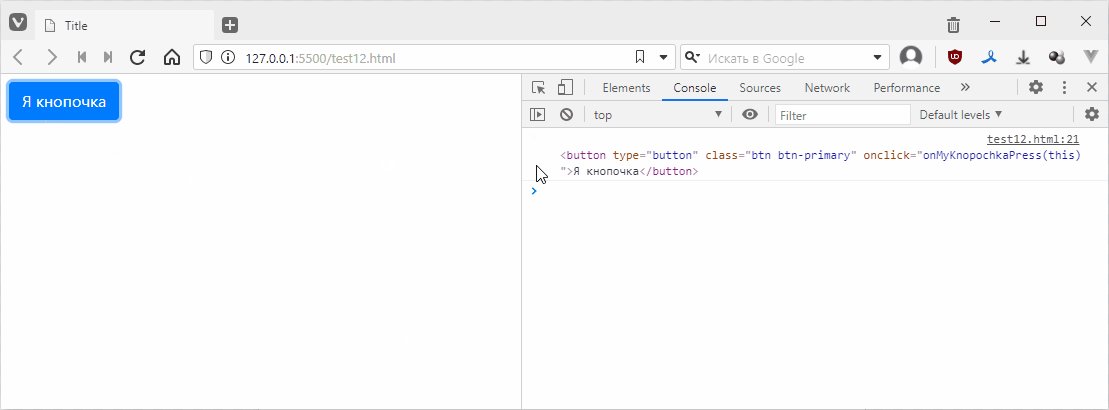
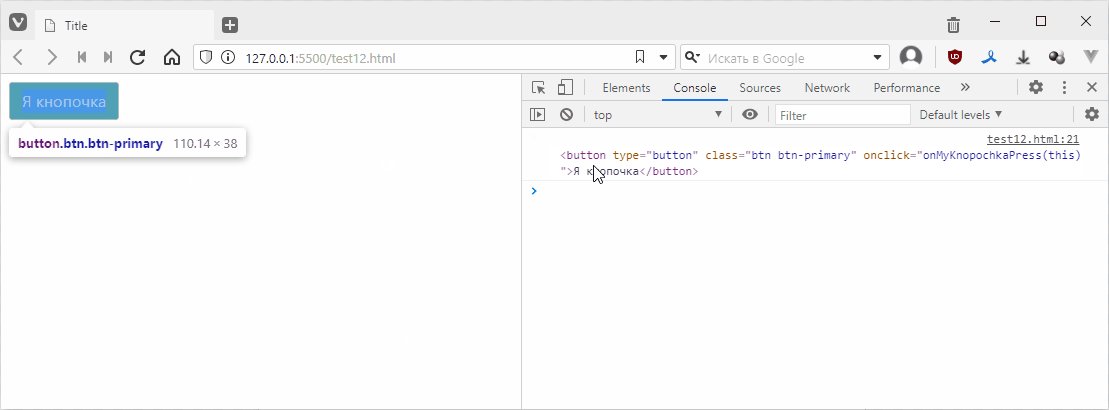
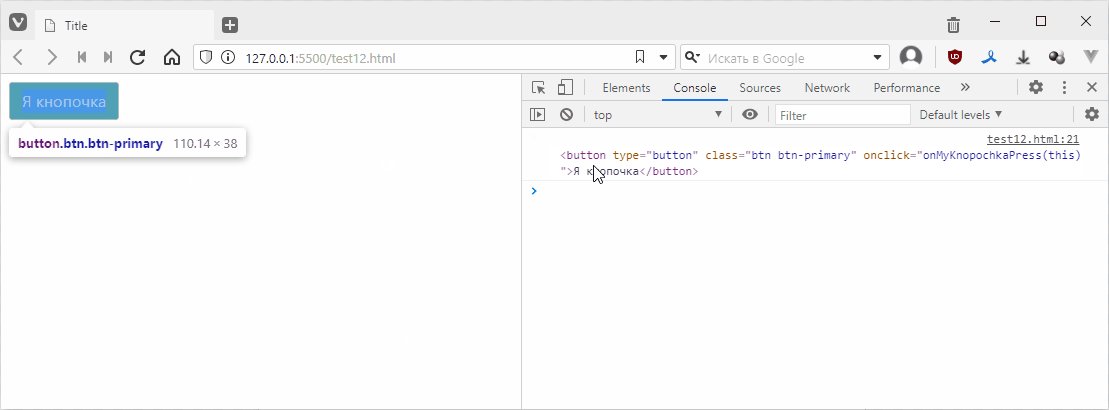
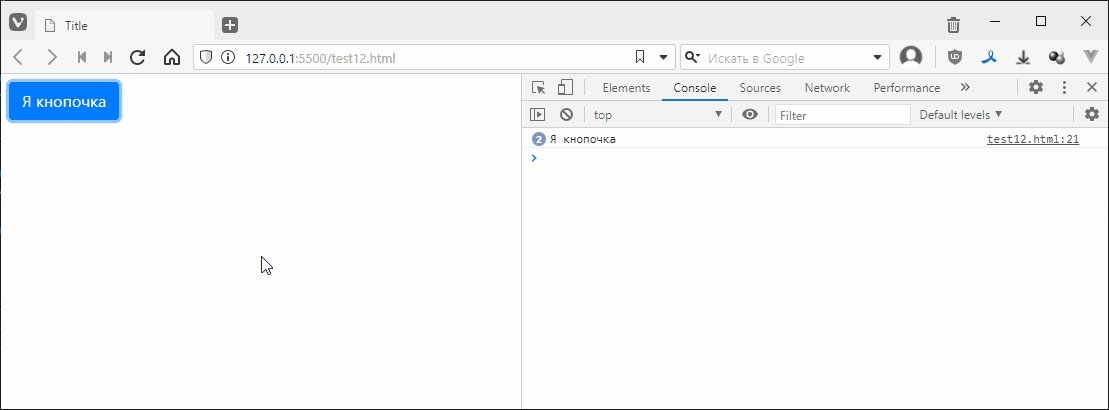
теперь попробуем тыкнуть на кнопку:

то есть в консоль написалась прям разметка самой кнопке. Давай переделаем это так чтобы у нас использовалась функция:
<div class="container p-2">
<button type="button" class="btn btn-primary" onclick="onMyKnopochkaPress(this)">Я кнопочка</button>
</div>
<script>
// добавил аргумент, в кнопке выше в этот аргумент пихаю this
function onMyKnopochkaPress (button) {
console.log(button)
}
</script>
по идее работает так же

так кнопка это на самом деле объект, то у нее есть всякие свойства, например, свойство текста который в ней отображается. Мы можем получить доступ к нему через innerText
<div class="container p-2">
<button type="button" class="btn btn-primary" onclick="onMyKnopochkaPress(this)">Я кнопочка</button>
</div>
<script>
function onMyKnopochkaPress (button) {
// вывожу свойства текста (innerText) с кнопки
console.log(button.innerText)
}
</script>

Можно, например, выдать список классов, привязанных к кнопке:
<div class="container p-2">
<button type="button" class="btn btn-primary" onclick="onMyKnopochkaPress(this)">Я кнопочка</button>
</div>
<script>
function onMyKnopochkaPress (button) {
// вывожу список классов (classList) привязанных к кнопке
console.log(button.classList)
}
</script>
не особо интересно пока, но задание можно уже пилить =)
Сверстать кнопочки как на картинке