Доделать задание, чтобы каждая кнопка имел стиль с цветом, а при клике на кнопку квадрат менял цвет на соответствующий кнопке, а также на нем появлялась та же надпись что и на кнопке
Javascript / подсказка к 2 задачке
Идем дальше. Попробуем теперь изменять состояние какого-нибудь элемента при клике на разные кнопки.
Начинаем как обычно
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
теперь сверстаем три кнопки и один квадрат, как-то так:
<div class="container">
<div class="row justify-content-center mt-2">
<div class="col-auto">
<div class="btn btn-info">Красный</div>
<div class="btn btn-info">Оранжевый</div>
<div class="btn btn-info">Желтый</div>
</div>
</div>
<div class="row justify-content-center mt-2">
<div class="col-auto">
<div class="border shadow" style="width: 200px;height:200px;"></div>
</div>
</div>
</div>
во:

теперь я хочу, чтобы нажимая на каждую кнопку, цвет квадрата менялся на цвет написанный на кнопке.
Начну я с того же что я делал в прошлой задаче. Привяжу к кнопкам функцию, так как действие они все выполняют одно и то же то и функции хватит одной.
<div class="container">
<div class="row justify-content-center mt-2">
<div class="col-auto">
<div class="btn btn-info" onclick="onButtonClick(this)">Красный</div>
<div class="btn btn-info" onclick="onButtonClick(this)">Оранжевый</div>
<div class="btn btn-info" onclick="onButtonClick(this)">Желтый</div>
</div>
</div>
<div class="row justify-content-center mt-2">
<div class="col-auto">
<div class="border shadow" style="width: 200px;height:200px;"></div>
</div>
</div>
</div>
<script>
function onButtonClick (target) {
}
</script>
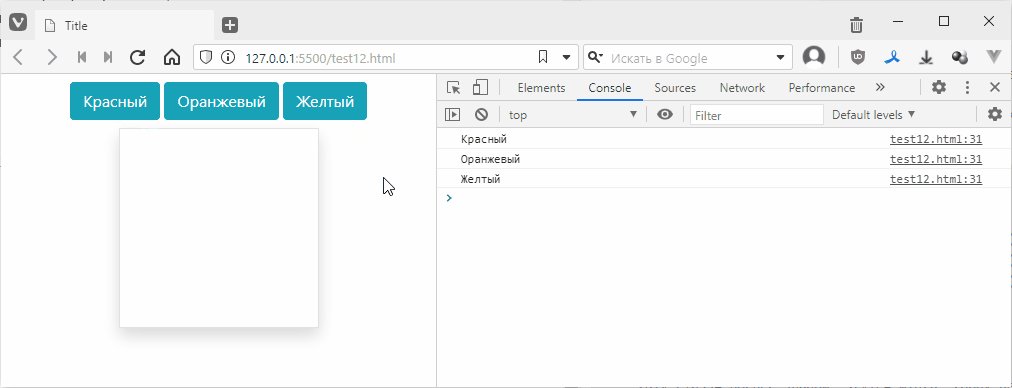
добавим вывод текста на кнопке в консоль (включаем ее через F12)
<script>
function onButtonClick (target) {
console.log(target.innerText)
}
</script>
проверяем:

теперь нам надо как-то повлиять на состояние квадрата. Для этого нам надо как-то получить доступ к нему. Для этих целей в html предусмотрена возможность указать элементу идентификатор. Делается это через атрибут id:
<div class="container">
<div class="row justify-content-center mt-2">
<div class="col-auto">
<!-- ... -->
</div>
</div>
<div class="row justify-content-center mt-2">
<div class="col-auto">
<!-- добавил id -->
<div id="kvadrat" class="border shadow" style="width: 200px;height:200px;"></div>
</div>
</div>
</div>
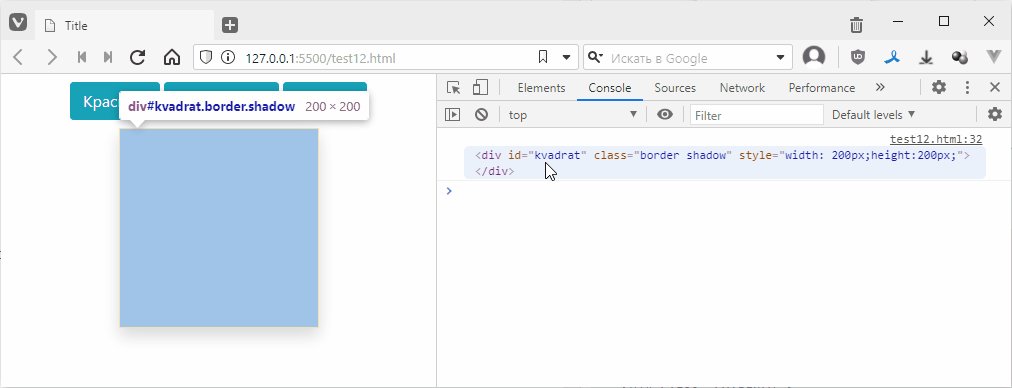
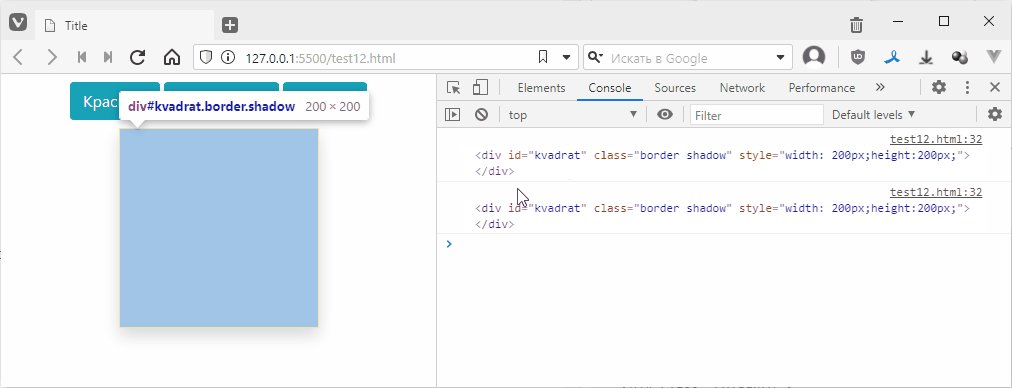
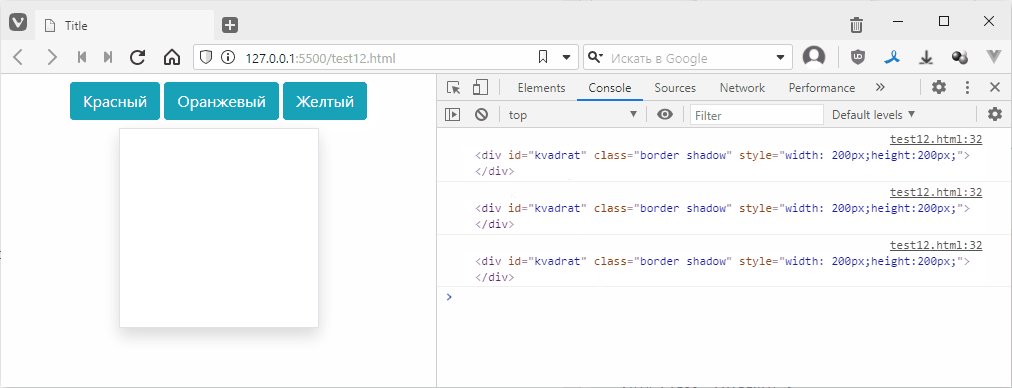
и теперь чтобы получить доступ к квадрату из кода мы пишем так:
<script>
function onButtonClick (target) {
// то есть объявил переменную node, запросил у документа элемент по id, в скобочках указал идентификатор
let k = document.getElementById("kvadrat");
console.log(k) // вывожу элемент в консоль
}
</script>
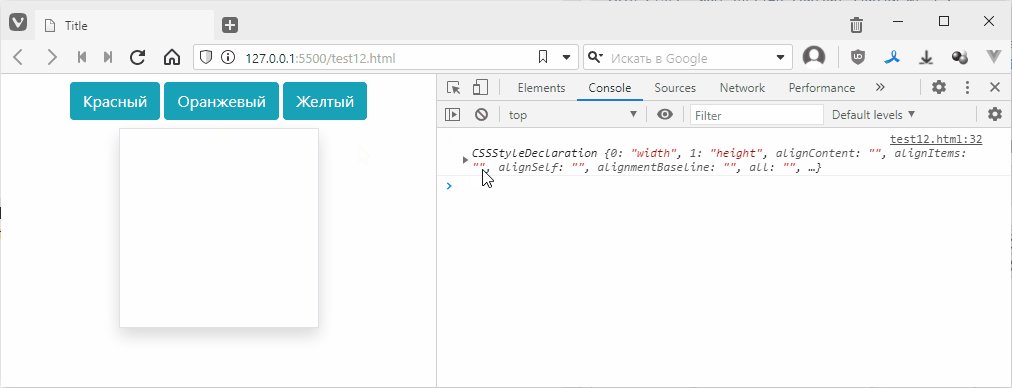
проверяем:

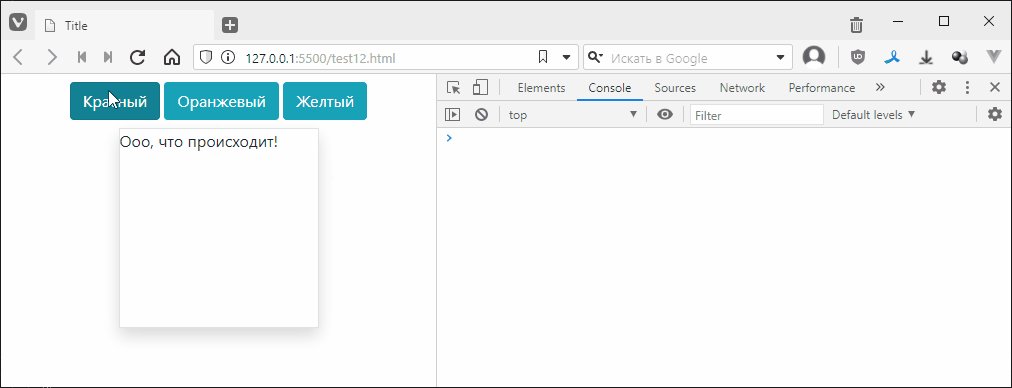
мы можем поменять содержимое квадрата на какой-нибудь текст:
<script>
function onButtonClick (target) {
let kvadrat = document.getElementById("kvadrat");
kvadrat.innerText = "Ооо, что происходит!"
}
</script>

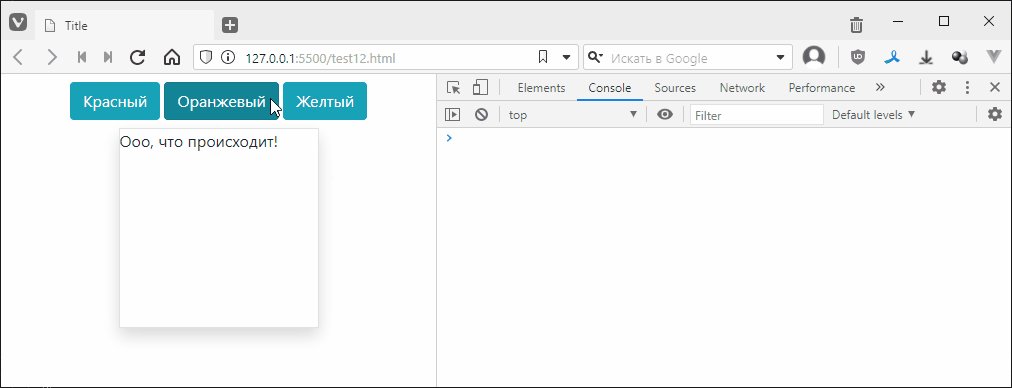
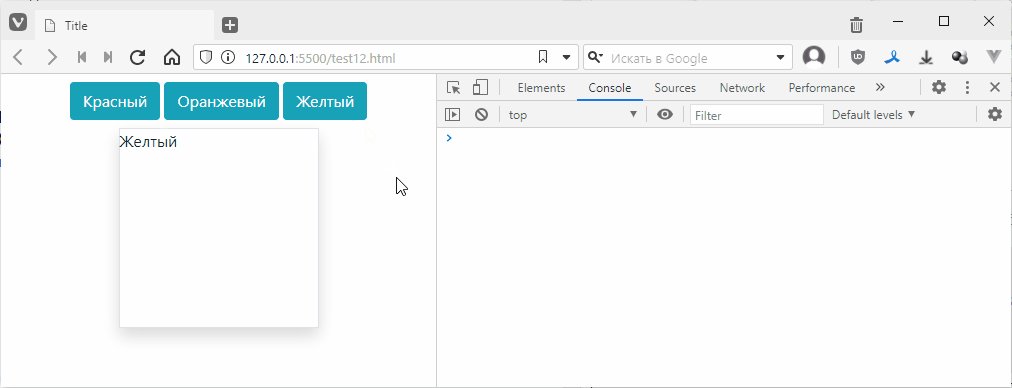
можем поменять его текст на тот текст что был на кнопке на которую кликнули:
<script>
function onButtonClick (target) {
let kvadrat = document.getElementById("kvadrat");
kvadrat.innerText = target.innerText
}
</script>

если не нравится, что текст криво показывается не забываем, что квадрат — это просто блок, так что берем и добавляем стилей:
<div class="container">
<div class="row justify-content-center mt-2">
<div class="col-auto">
<!-- ... -->
</div>
</div>
<div class="row justify-content-center mt-2">
<div class="col-auto">
<!-- сделал квадрат флексом, добавил выравнивание по вертикали и по горизонтали по центру -->
<div id="kvadrat" class="border shadow d-flex align-items-center justify-content-center" style="width: 200px;height:200px;"></div>
</div>
</div>
</div>

осталось теперь придумать как менять цвет. Очевидно надо поменять у него стиль background-color, но как получить к нему доступ?
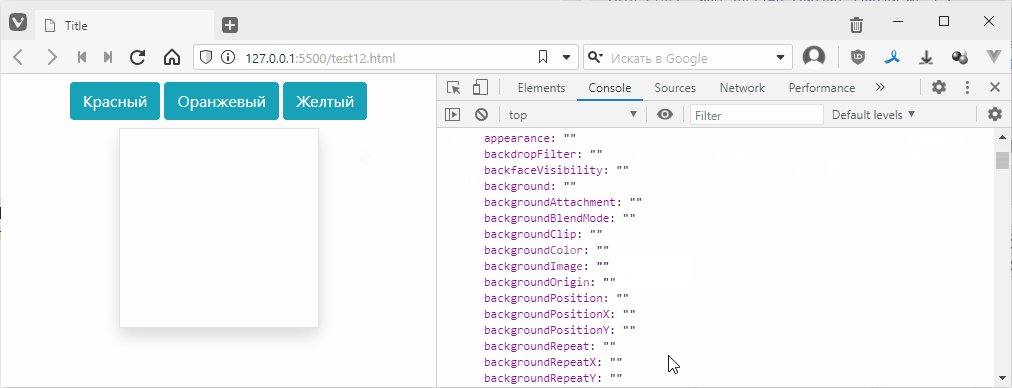
Для этого у любого элемента есть свойство style доступное из кода. Попробуем его вывести в консоль:
<script>
function onButtonClick (target) {
let kvadrat = document.getElementById("kvadrat");
console.log(kvadrat.style)
}
</script>

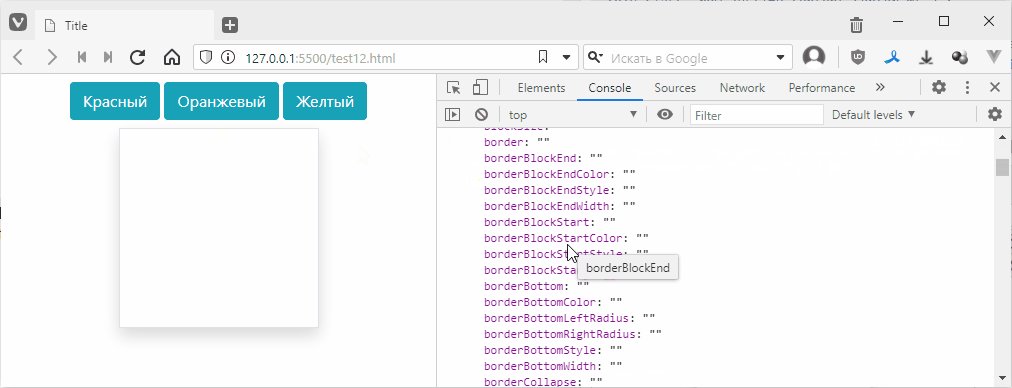
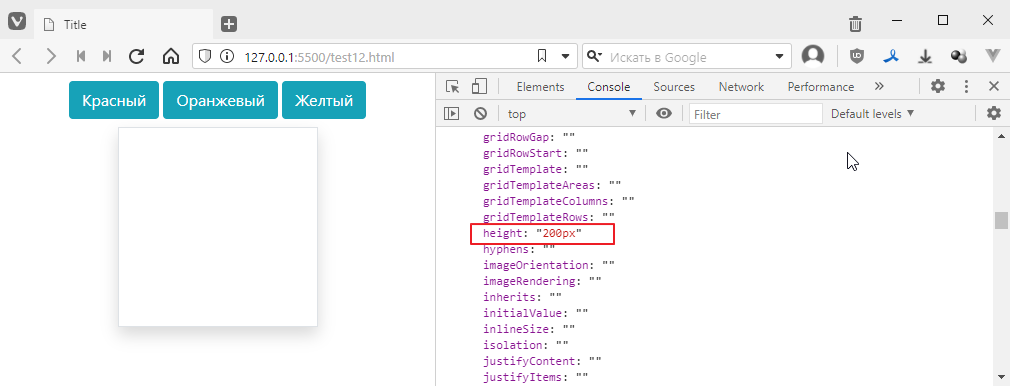
то есть тут получается целый набор значений каждое из которых можно менять. Вот есть, например, наша высота:

Свойствам, которые содержат тирешку типа background-color соответствуют свойства, записанные в camelCase, например: backgroundColor. То есть чтобы поменять цвет надо поменять значение backgroundColor. Заменим его на красный какой-нибудь:
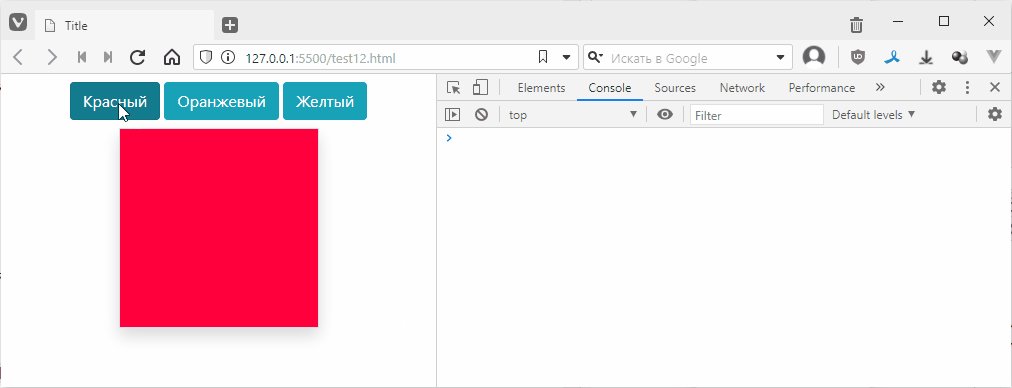
<script>
function onButtonClick (target) {
let kvadrat = document.getElementById("kvadrat");
kvadrat.style.backgroundColor = "#ff003c";
}
</script>
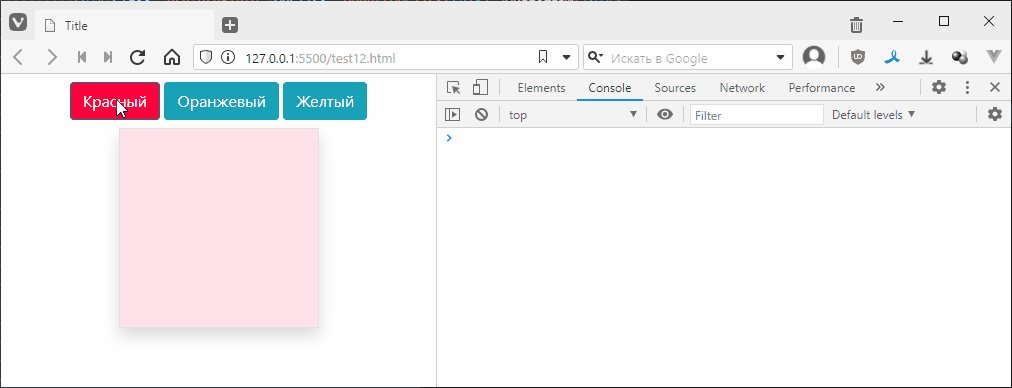
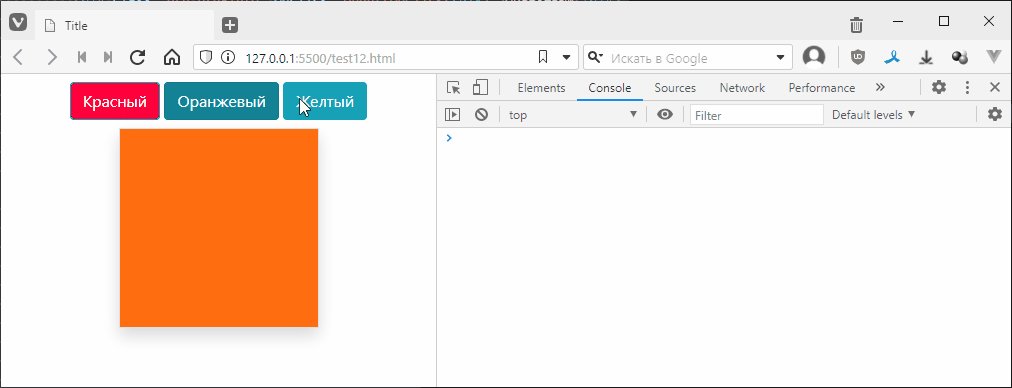
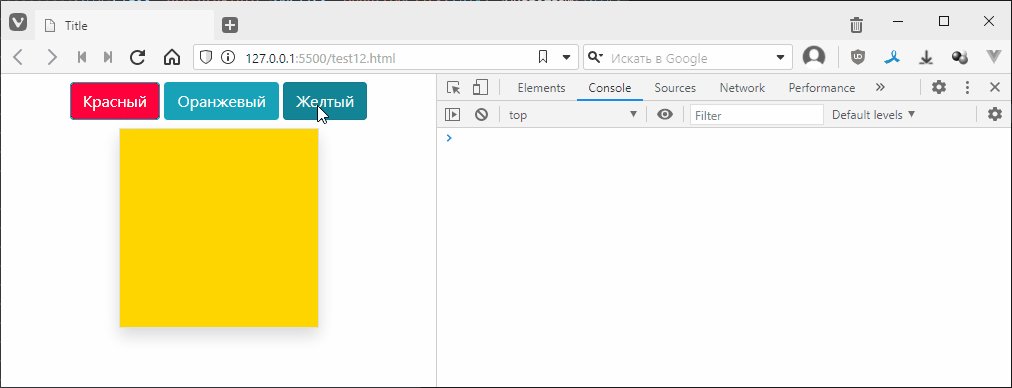
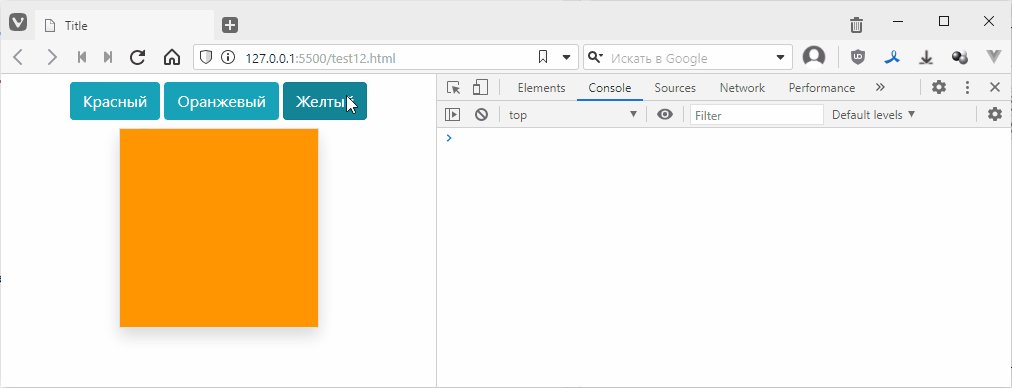
проверяем:

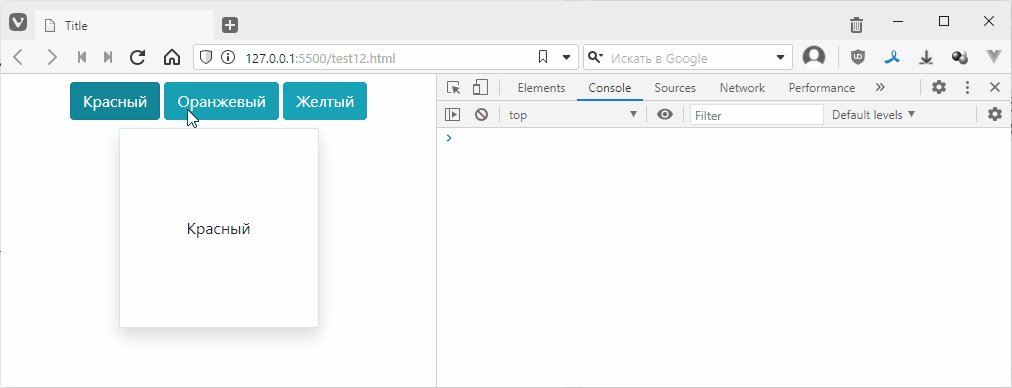
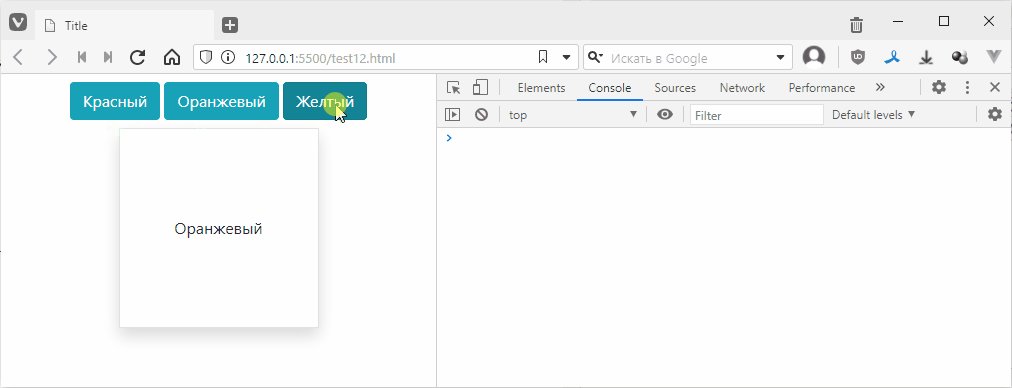
как же сделать чтобы каждая кнопка менял цвет по-разному? А надо просто смотреть свойство innerText текущей кнопки, которая у нас попадает в параметр target и соответственно устанавливать разный цвет.
Тут нам пригодится обыкновенный if который такой же как в java или С#:
<script>
function onButtonClick (target) {
let kvadrat = document.getElementById("kvadrat");
if (target.innerText == "Красный") {
kvadrat.style.backgroundColor = "#ff003c";
} else if (target.innerText == "Оранжевый") {
kvadrat.style.backgroundColor = "#ff9500";
} else if (target.innerText == "Желтый") {
kvadrat.style.backgroundColor = "#ffd500";
}
}
</script>

кстати можно сделать плавное переключение цветов если добавить стиль transition
<div class="container">
<!-- ... -->
</div>
<script>
function onButtonClick (target) {
// ...
}
</script>
<style>
/* обрати внимание что прописывая путь по id, я использую решетку, вместо точки */
#kvadrat {
transition: all .3s;
}
</style>
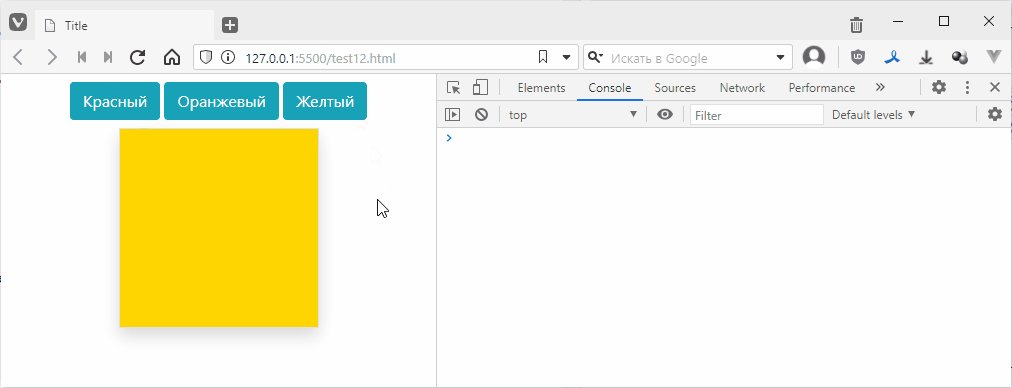
так сразу красивее получается:

мы можем пробросить цвет кнопки в квадрат, но для этого надо чтобы у кнопки был обязательно прописан атрибут style, например, так:
<div class="container">
<div class="row justify-content-center mt-2">
<div class="col-auto">
<div class="btn btn-info" onclick="onButtonClick(this)" style="background-color: #ff003c;">Красный</div>
<div class="btn btn-info" onclick="onButtonClick(this)">Оранжевый</div>
<div class="btn btn-info" onclick="onButtonClick(this)">Желтый</div>
</div>
</div>
<div class="row justify-content-center mt-2">
<!-- ... -->
</div>
<script>
function onButtonClick (target) {
let kvadrat = document.getElementById("kvadrat");
if (target.innerText == "Красный") {
kvadrat.style.backgroundColor = target.style.backgroundColor; // тут просто пробрасываю стиль из кнопки
} else if (target.innerText == "Оранжевый") {
kvadrat.style.backgroundColor = "#ff9500";
} else if (target.innerText == "Желтый") {
kvadrat.style.backgroundColor = "#ffd500";
}
}
</script>