ДОПОЛНИТЕЛЬНОЕ,
Задача, собственно, доверстать шаблон до конца. В видосе я начинаю верстать шаблон. Можете найти какой-нибудь свой шаблон. Я рассматриваю на следующем примере FigmaEx.fig
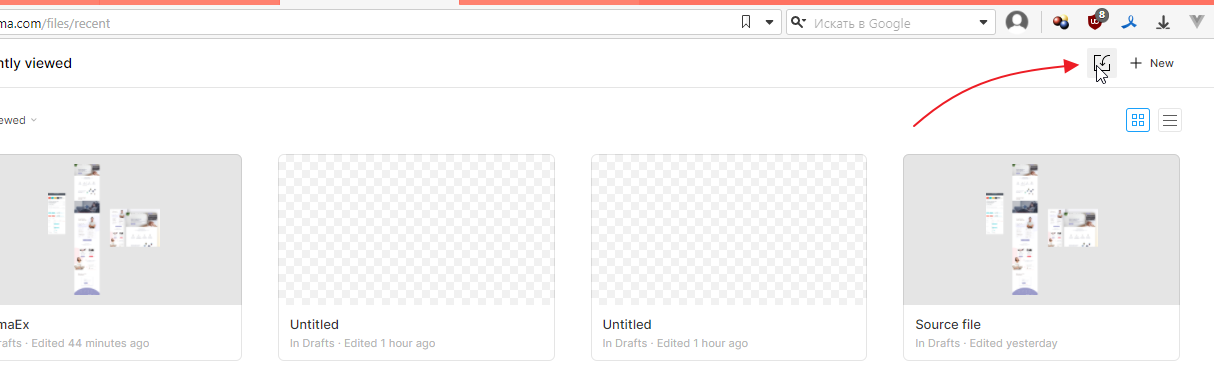
Чтобы открыть шаблон в Figma, надо на странице проектов https://www.figma.com/files/recent тыкнуть сюда и выбрать файл

либо просто перетянуть его в окно бразуера.