Создаем где-нибудь папку, в которой будем хранить работы

Теперь запускаем Visual Studio Code, тыкаем Open Folder…

и выбираем папку

если спросят доверяете ли вы папке, смело тыкайте да

откроется что-то такое

создадим html файлик и назовем его test01.html

по сути мы создали просто текстовый файл, пока пустой. Можно открыть папку в проводнике и увидеть что и там этот файл появился:

в общем попробуем теперь запустить его в браузере

Основы верстки
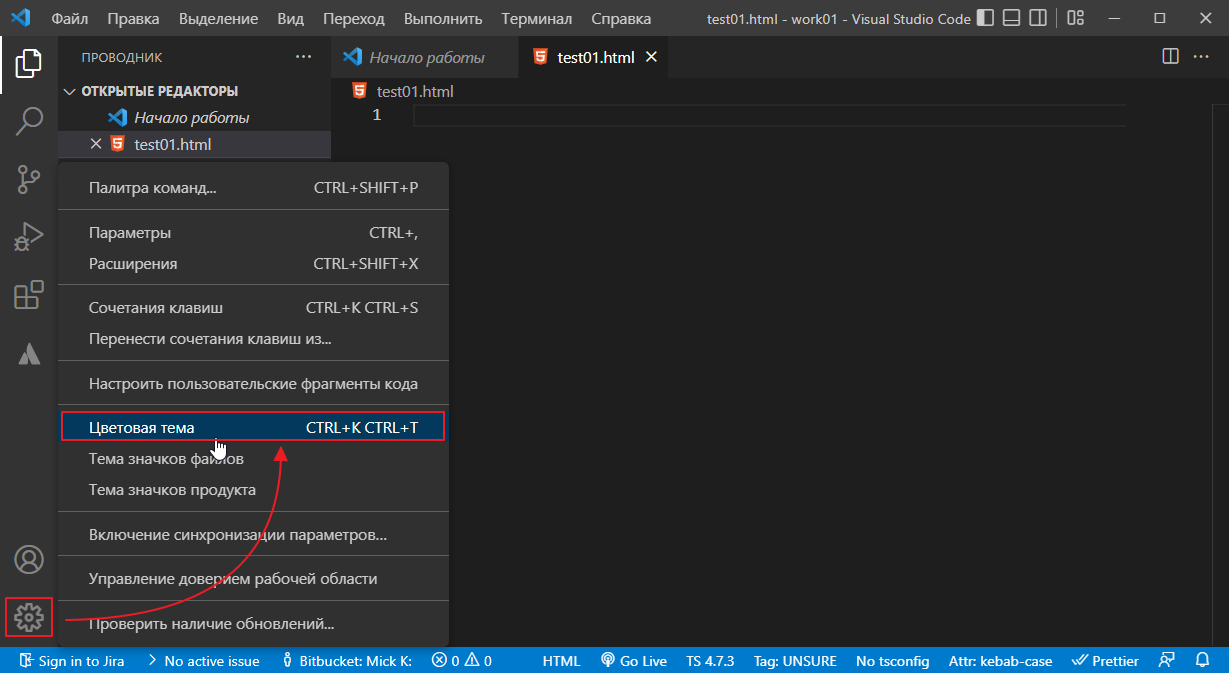
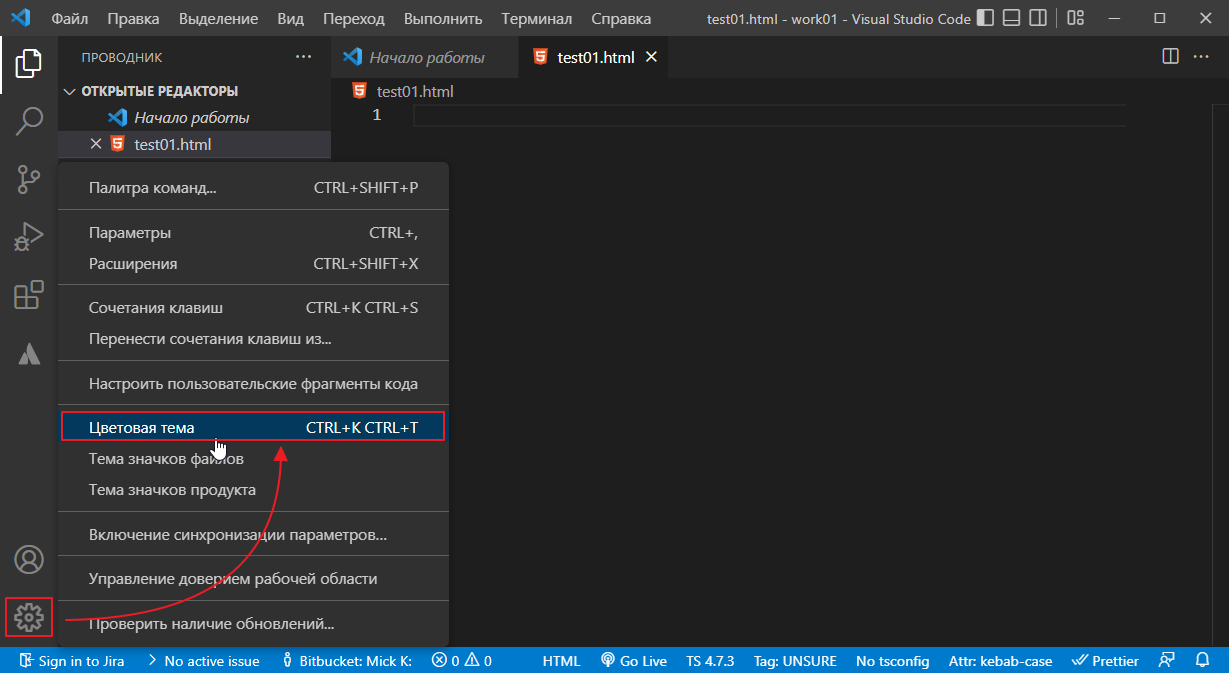
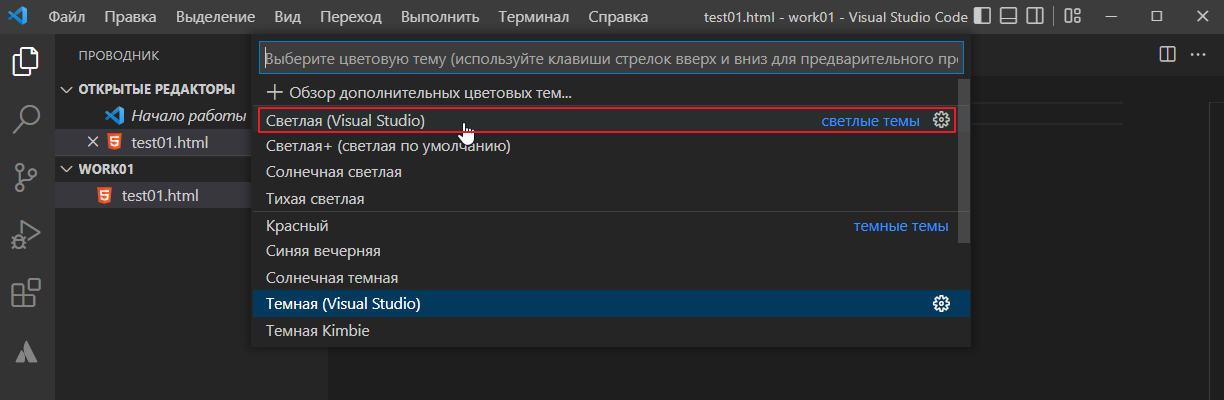
Мне не очень нравится работать в темной теме особенно в солнечное время, поэтому я переключу тему. В visual studio code это сделать очень просто, тыкаете на шестерёнку внизу

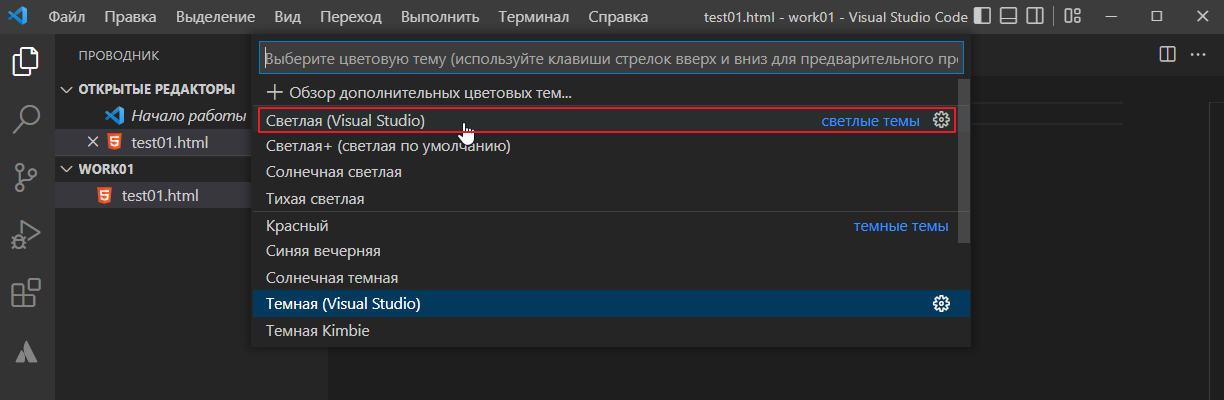
сверху откроется выпадающее меню и выбираете тему которая вам нравится:

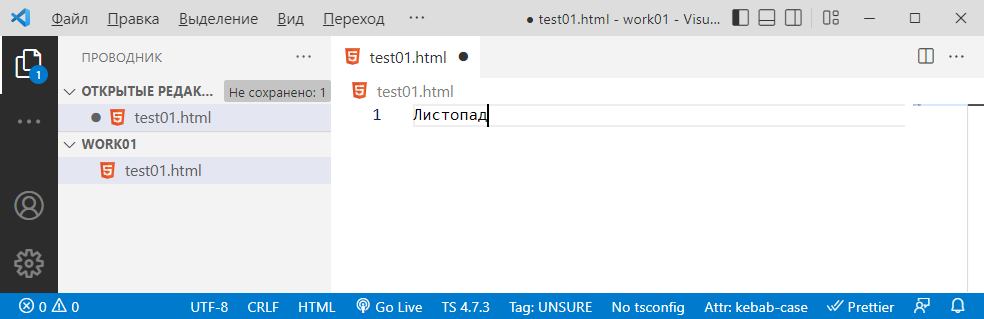
Попробуем теперь чего-нибудь пописать, откроем файлик
прямо в файлике

нажать Ctrl+S чтобы сохранить файл и перегрузить страничку в браузере

видим

можно предложение написать

можно в две строки

ой, что-то не так. Мы ж в две строки написали, а вывелось в одну. Как так?
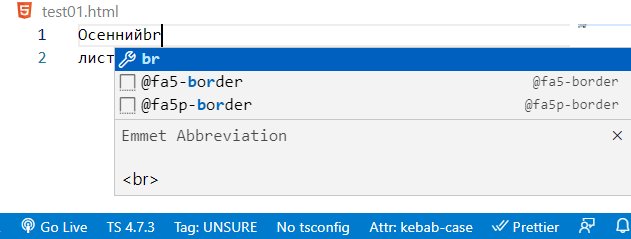
Дело в том, что html, а если быть точнее – браузер, переносы строк игнорирует. И если хочется сделать перенос строки, надо об этом явно ему сказать, делается это так:
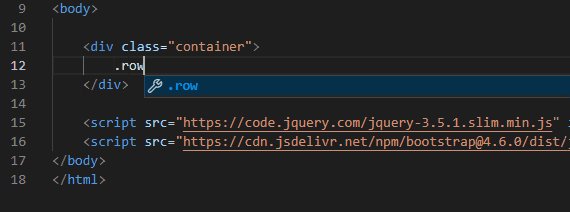
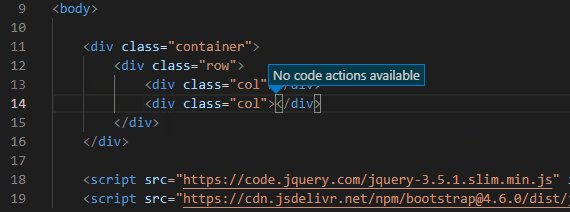
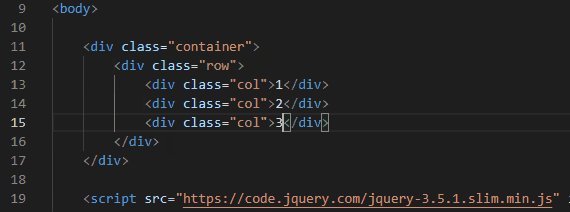
так как писать треугольные скобочки лениво можно писать используя встроенный в visual studio code плагин emmet. Просто пишете то что внутри скобочек и тыкаете ENTER либо TAB.

теперь все четко

Оптимизируем процесс разработки
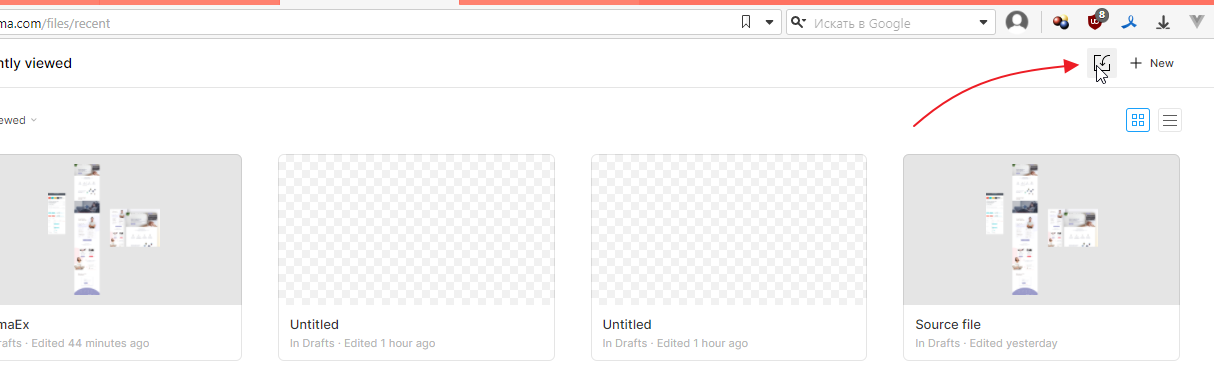
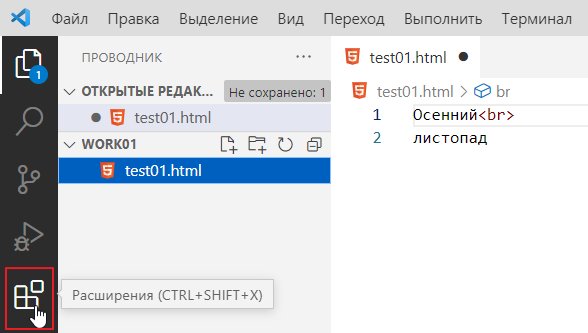
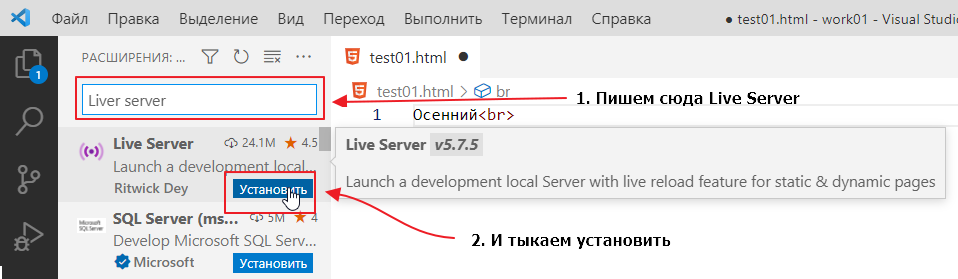
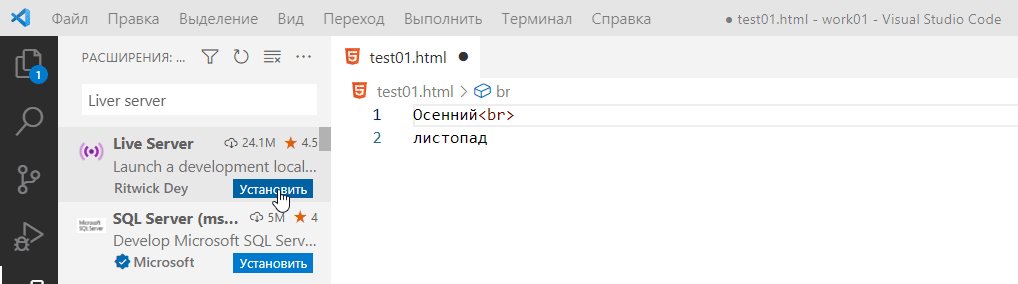
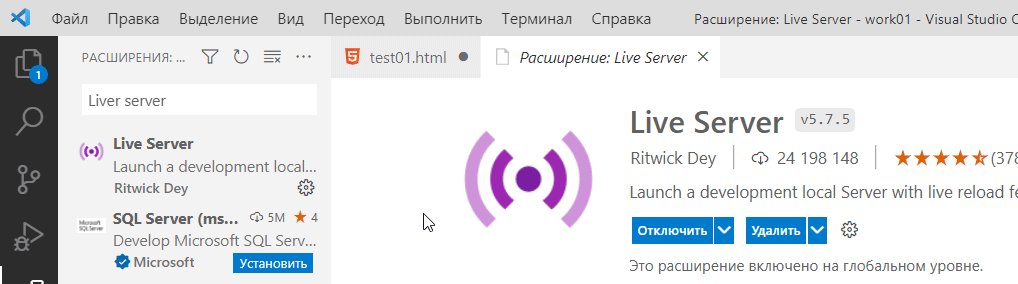
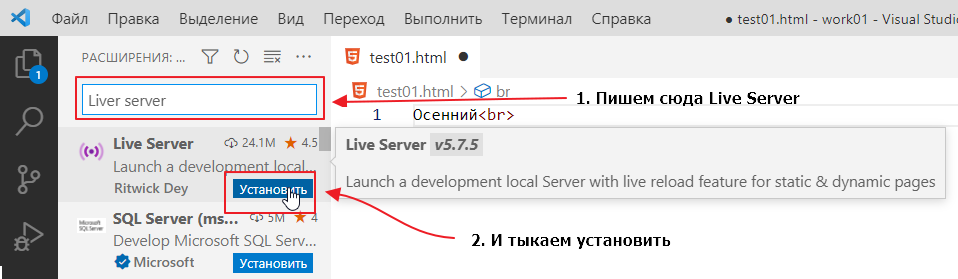
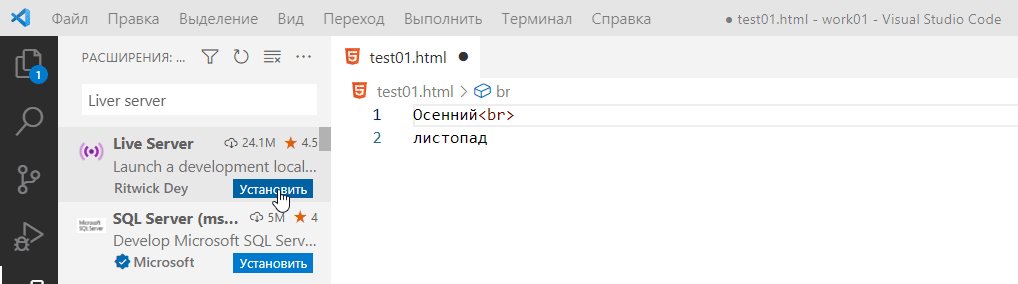
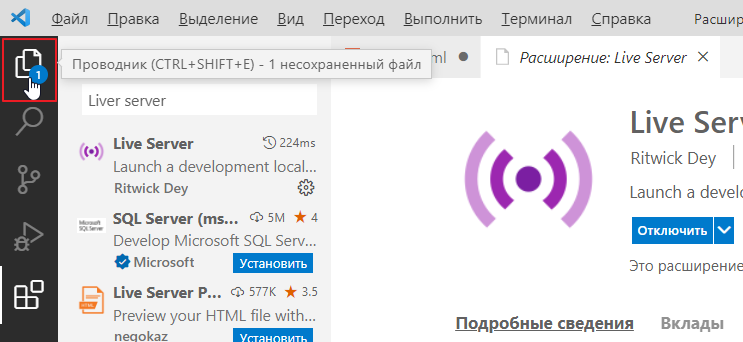
Так как постоянно тыкать на обновить не очень весело, имеет смысл поставить специальный плагин который будет автоматом делать это за нас каждый раз как мы будем сохранять файл. Называется плагин Live Server. Идем в плагины:


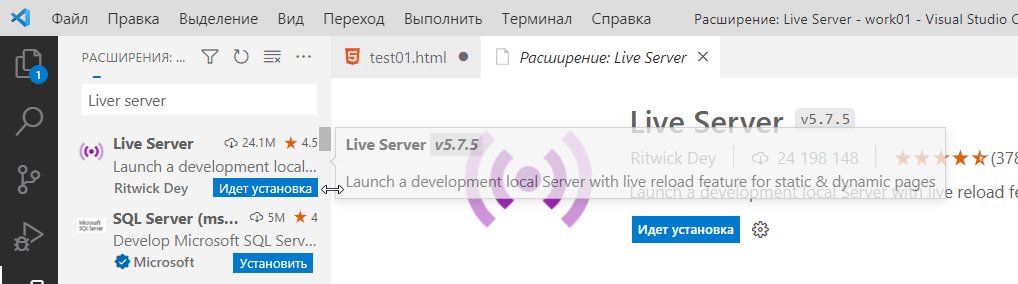
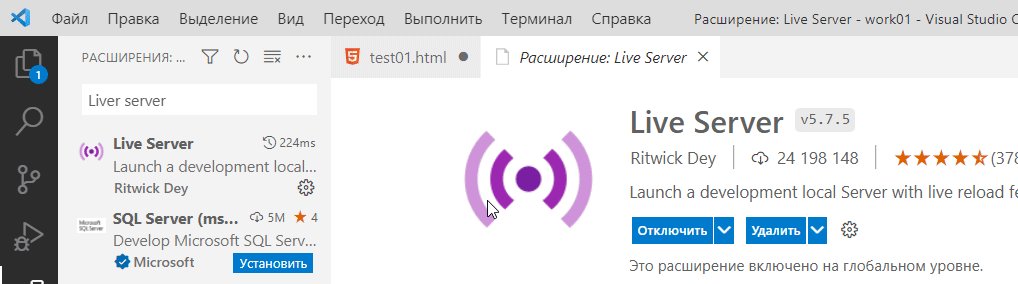
ждем пока установится

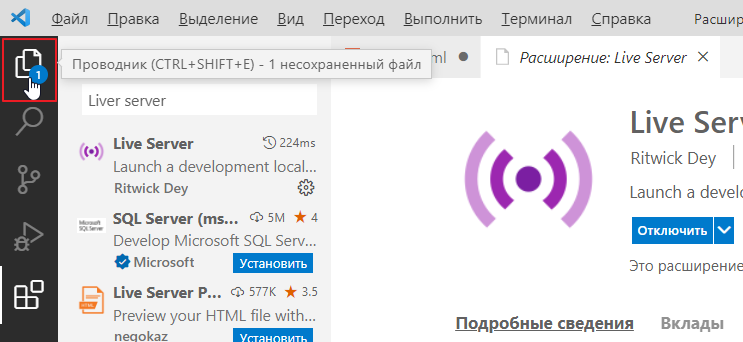
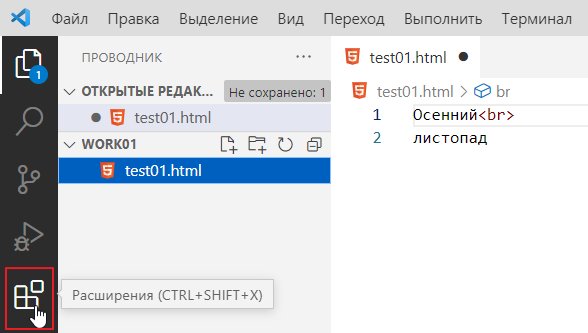
и возвращаемся обратно в раздел проекта, где будут видны все файлы в нашей папке:

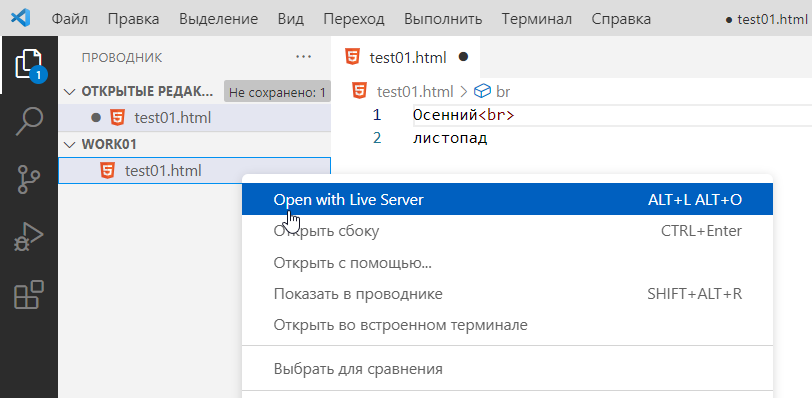
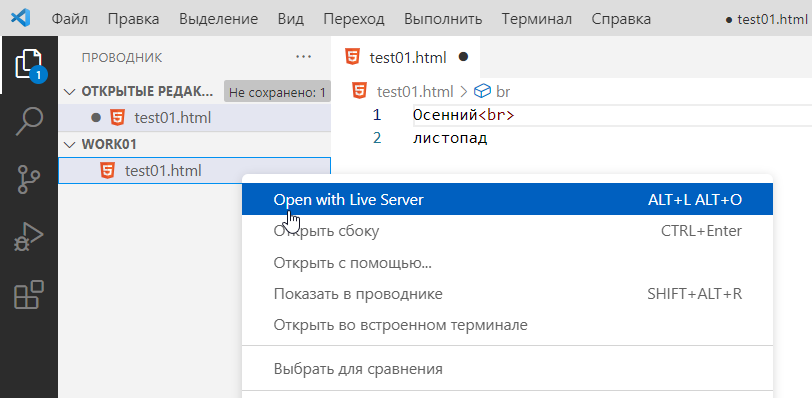
теперь чтобы активировать возможности плагина, надо в проводнике тыкнуть правой кнопкой на файл и выбрать:

в браузере по умолчанию откроется ссылка примерно такая http://127.0.0.1:5500/test01.html
если надо открыть в другом браузере можно просто скопировать эту ссылку туда.
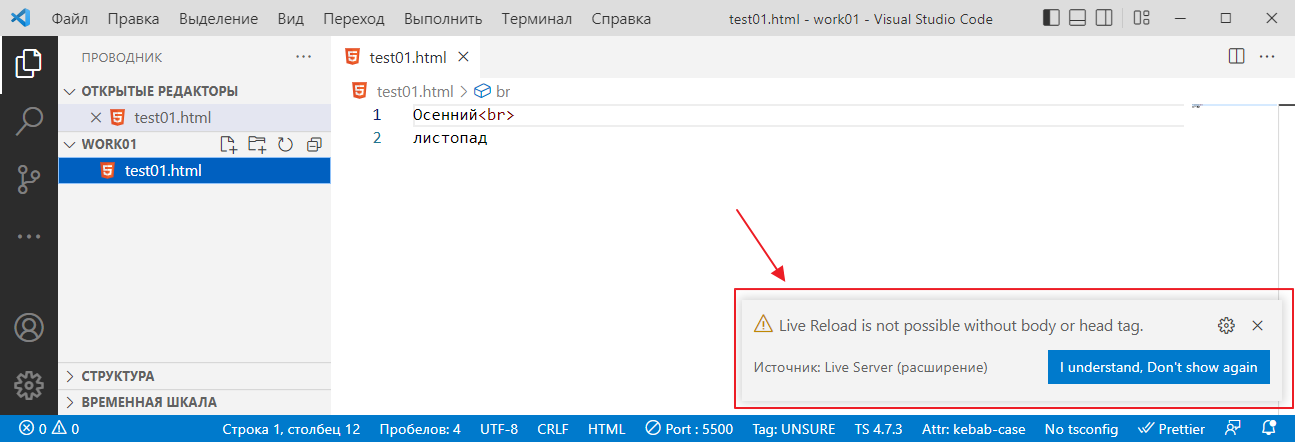
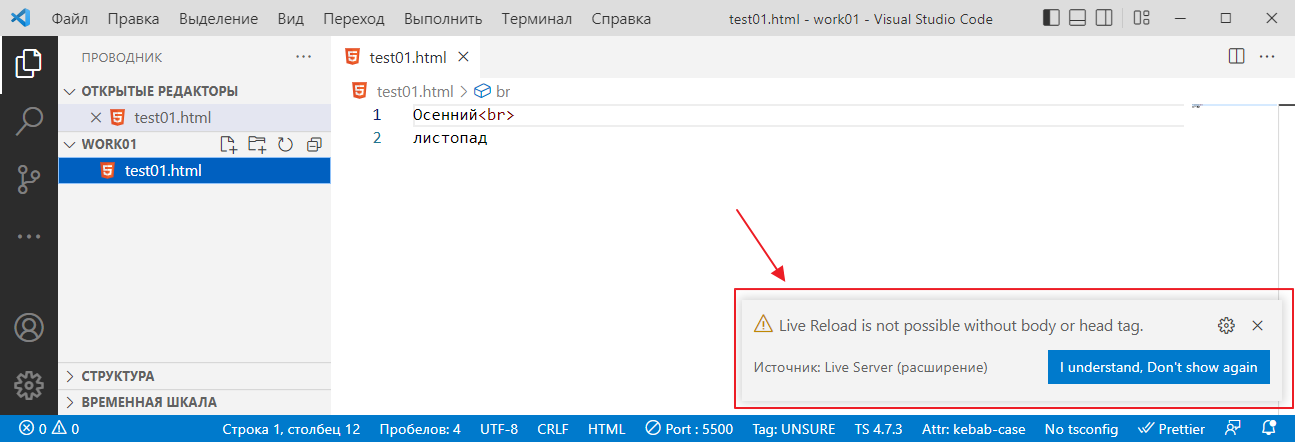
Еще, в студии справа внизу выскочит сообщение:

дело в том, что у нас не совсем валидный код, по идее все что мы пишем должно писаться внутри базовой разметки html. А у нас нет никакой базовой разметки пока.
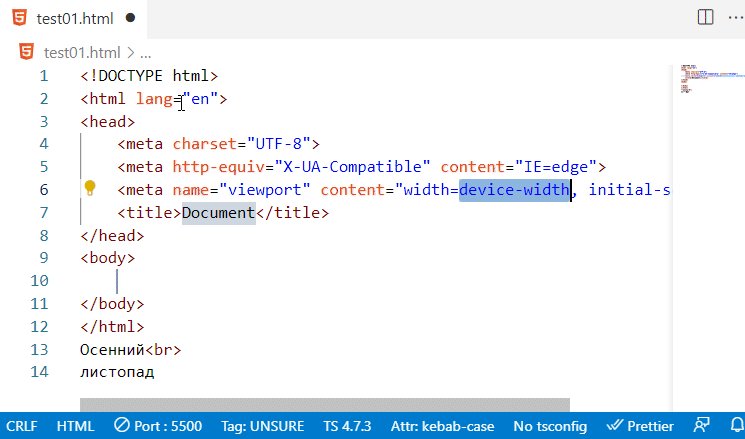
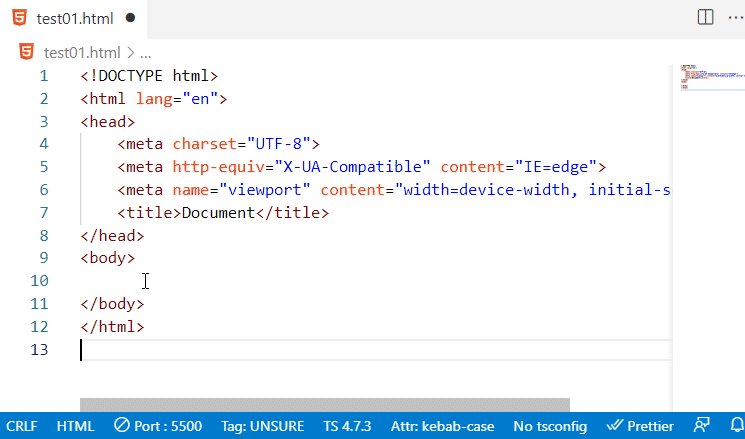
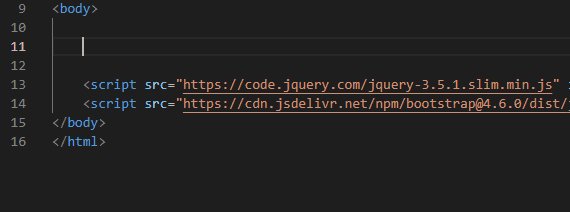
Но это не страшно. Добавить ее очень легко. Пишем восклицательный знак и тыкаем TAB. Затем все, что мы уже написали вставляем между <body> и </body> вот так

и теперь проверяем авто перезагрузку. На всякий еще раз кликнем на имя файла правой кнопкой и выберем пункт меню Open with Live Server. Ну и в барузере, где была открыта ссылка http://127.0.0.1:5500/test01.html, тоже на всякий случай перегружаем
Проверяем как работает:

то есть я просто нажал сохранить в visual studio code и оно само обновило бразуер! Красота! =)
Добавляем пробелов
Кстати, помимо переносов строк, html игнорирует больше одного пробела, то есть можно сделать
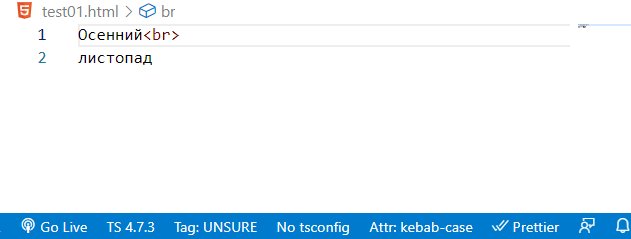
Осенний<br>
листопад в сентябре
это все равно нарисуется так

в случаях, когда вот очень-очень хочется больше одного пробела используют специальные конструкции, начинающиеся с амперсанда &
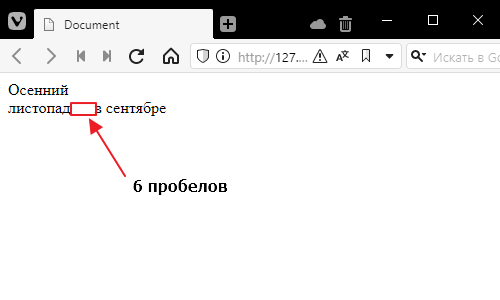
Осенний<br>
листопад в сентябре
– это явное указание на “вставить пробел” (No-Break Space), тут я целых 4 вставил

но в природе так делать не рекомендуется, и вообще людей которые так делают не очень любят… но иногда пригождается =)
Вообще, есть другие способы добавить пространства, но о них позже.
Теги
Вот так штучка которая выглядит как <br> называется тегом. Большинство тегов парные.
То есть, есть открывающий тег, содержимое тега и закрывающий тег. Например, я могу явно выделить какую-то часть текста жирным шрифтом:
Осенний<br>
листопад <strong>в сентябре</strong>

стало быть
<strong> – открывающий тег- в сентябре – содержимое
</strong> – закрывающий тег, выглядит как открывающий только с прямым слэшем перед названием
никто не запрещает вставлять теги внутри других тегов. То есть я, например, могу весь текст выделить жирным текстом и причем оставить внутри перенос на новую строку
<strong>Осенний<br>
листопад в сентябре</strong>
намного красивее писать так:
<strong>
Осенний<br>
листопад в сентябре
</strong>
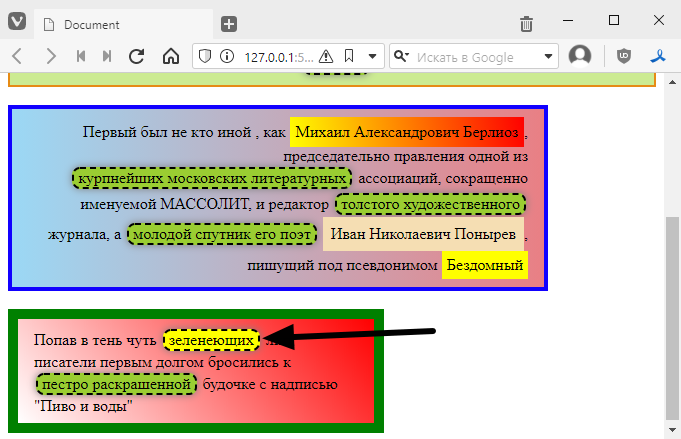
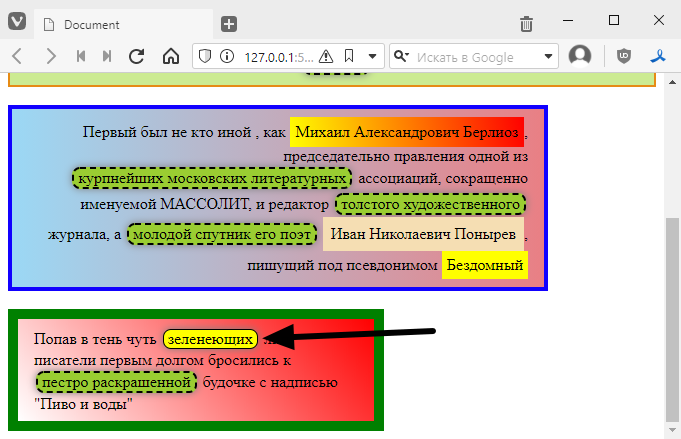
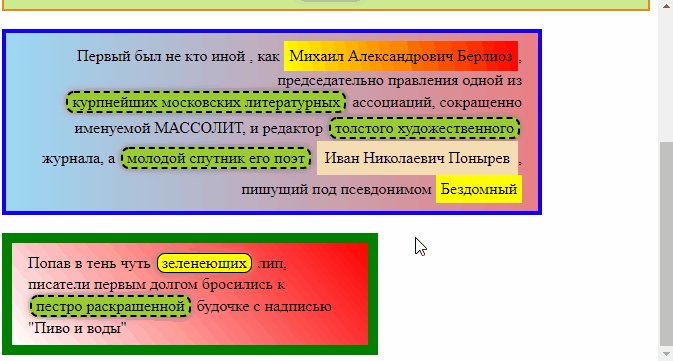
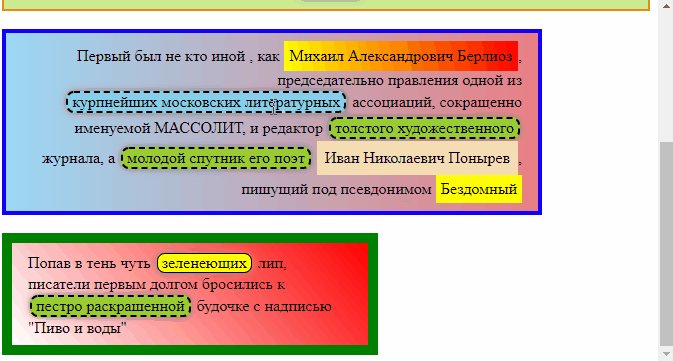
получим такое:

Основные теги
В общем существует джентельменский набор тегов для оформления кода, которые вроде как каждый должен знать.
Но на деле используются они только когда нет времени заморачиваться со стилями. Плюс иногда для семантической верстки. Собственно, вот они:
Заголовки
<h1>Заголовок первого уровня</h1>
<h2>Второго уровня</h2>
<h3>Третьего</h3>
<h4>4-го</h4>
<h5>5-го (помоему никто такие не используют)</h5>
<h6>пффф, шестой...</h6>
попробуйте сами пописать теги, типа набираешь h1, и тыкаешь TAB, и внутри чего-нибудь пишешь

Нумерованный список
он такой комбинированный тег. Там есть открывающий тег ol (от англ. ordered list), внутри которого пишутся вложенные li теги (от англ. list item)
<ol>
<li>Первый пункт меню</li>
<li>Второй пункт меню</li>
<li>Третий пункт меню</li>
</ol>
он сам циферки добавляет:

Ненумерованный список
тоже что и выше только без циферок, и тег называется ul (unordered list)
<ul>
<li>Не могу понять какой я пункт меню, может второй?</li>
<li>А я наверное четвертый</li>
<li>Ну я то точно первый</li>
</ul>
рисует точечки вместо циферок

Для оформления текста
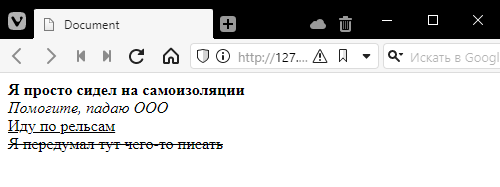
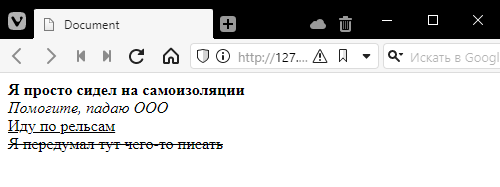
<strong>Я просто сидел на самоизоляции</strong>
<br>
<em>Помогите, падаю ООО</em>
<br>
<u>Иду по рельсам</u>
<br>
<strike>Я передумал тут чего-то писать</strike>

обрати внимание, что тут я вставляю br теги чтобы у меня каждый элемент был с новой строки.
Кстати часто вместо br используют тег p.
Если br – это разрыв строки, то p – это начало нового абзаца
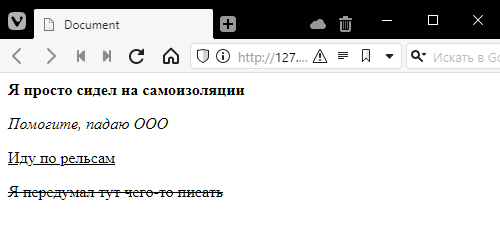
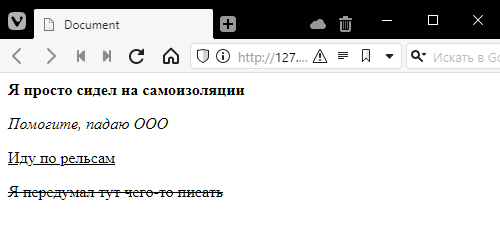
<strong>Я просто сидел на самоизоляции</strong>
<p>
<em>Помогите, падаю ООО</em>
<p>
<u>Иду по рельсам</u>
<p>
<strike>Я передумал тут чего-то писать</strike>
у абзаца сильнее отступы сверху и сниху

И так, собственно база для того что бы что-то можно было писать уже есть. Теперь попробуйте сделать задание.