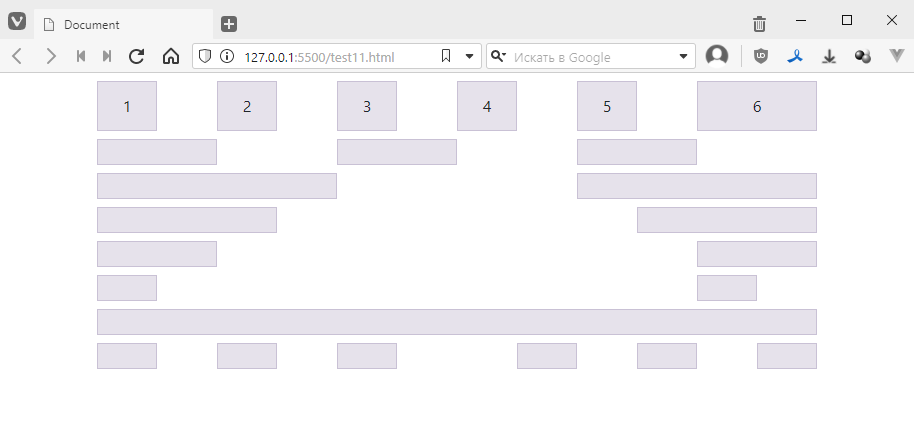
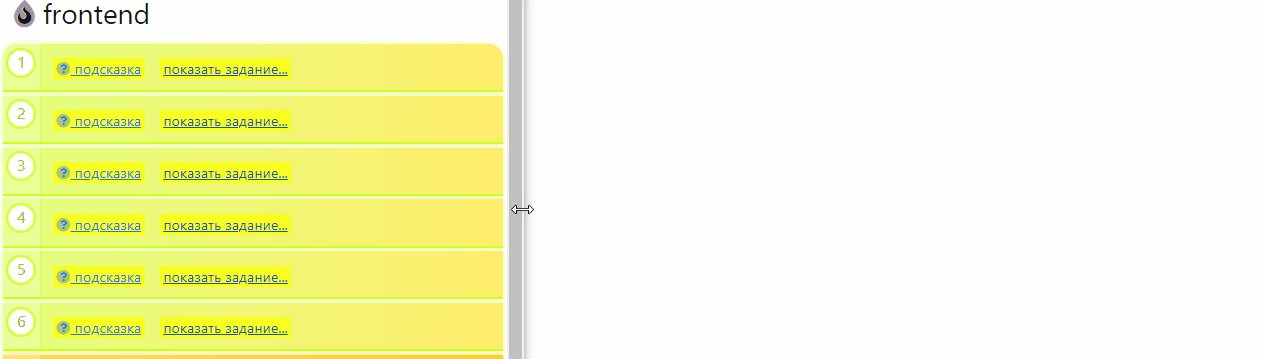
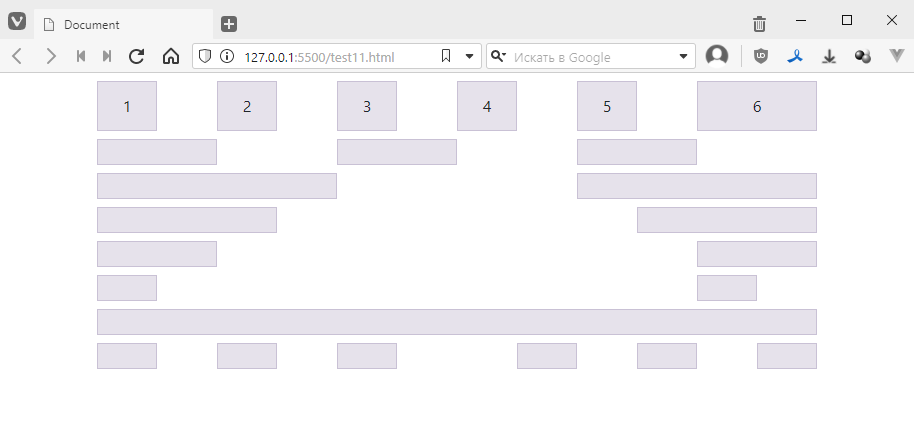
Используя bootstrap, cверстать как на картинке

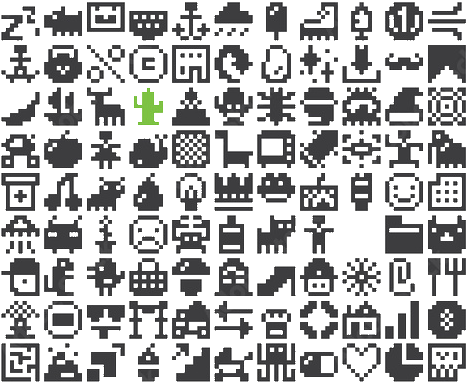
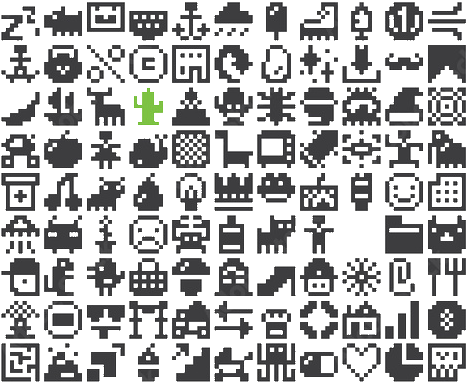
либо, если чувствуете себя уверенее, сверстать блоки чтобы получилась пиксельная иконка

И так, сегодня займемся bootstarpом.
Это так называемый ui-framework то есть набор классов со стилями + небольшим количеством скриптов. Который позволяет быстро сделать адекватно выглядящий интерфейс либо сделать скелет верстки и уже допиливать стили под себя.
Доступен здесь: https://getbootstrap.com
Чтобы начать использовать бутстрап ничего устанавливать не надо. Он как и fontawesome просто представляет собой файлик, который подключается к своему файлу.
Создаем себе пустой документ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
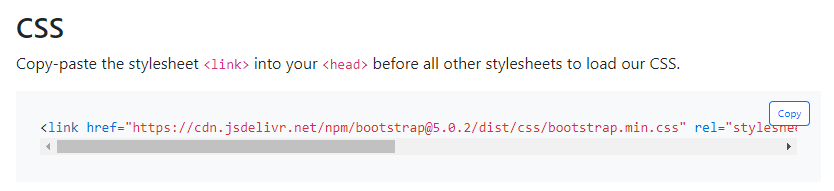
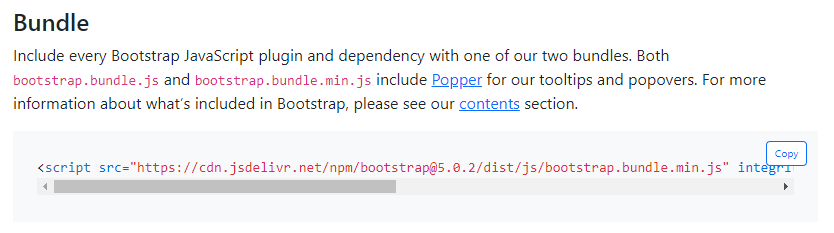
Идем сюда https://getbootstrap.com/docs/5.0/getting-started/introduction/
копируем себе путь к файлу со стилем:

и вставляем в head
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
</body>
</html>
далее копируем себе путь со скриптами, они визуально ни на что не повлияют, но добавят нам интерактивный функционал

скрипты обычно запихивают в конец страницы, получится так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<!-- ДАЛЬШЕ ВЕСЬ КОД БУДУ ПИСАТЬ СЮДА -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>
Разработка интерфейса на бутсрапе построена на размещении объектов по сетке. Сетка реализована на тех самых флексах, которые мы терзали там в предыдущих заданиях. Только за нас уже все написано, нам остается только классы использовать.
Первое что делаем это создаем блок container, он является хитрой оберткой, которая делает ширину блоков, находящихся внутри в меру резиновой. Так как я тоже использую bootstrap у себя, то сразу могу показать на реальном примере как оно работает, примерно так:

то есть содержимое внутри блока не растянуто на всю ширину экрана а всегда имеет небольшие отступы справа, которые в зависимости от ширины экрана либо больше либо меньше. Эти размеры долго подбирали специалисты в секретных лабораториях. А суть их просто в том, чтобы сделать чтение более комфортным.
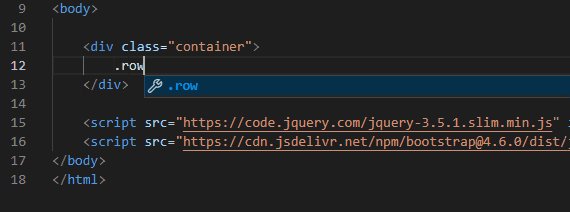
В общем начнем с того что сделаем строчку с тремя колонками. Так как все стили за нас уже прописаны и хочется писать код быстро. Как раз для таких случаев в visual-studio-code встроен плагин, который упрощает создание блоков с одним классом. Для этого надо просто написать точку, затем название класса, а затем тыкаешь Tab, вот так можно быстро все добавить:

получится так:
<div class="container">
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
</div>
</div>
визуально выглядит вот так:

я добавлю немного стиля нашим колонкам чтобы было лучше видно, что происходит. Причем я немного хитрый стиль добавлю, я хочу, чтобы все блоки к которых название класса начинается с col имели границу, цвет фона и отступ:
<style>
[class^=col] {
padding-top: .75rem;
padding-bottom: .75rem;
background-color: rgba(86,61,124,.15);
border: 1px solid rgba(86,61,124,.2);
}
</style>
стиль я взял из документации чтобы было проще ориентироваться. Вот так должно получится:

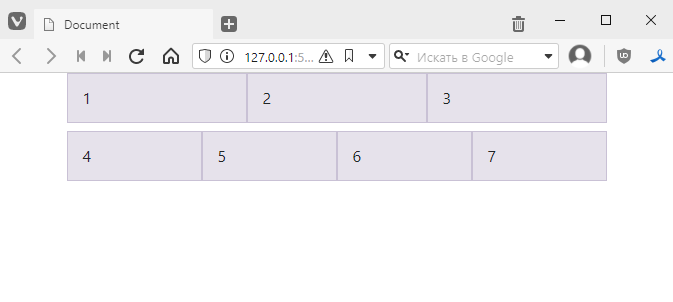
у нас три колонки и одна строка. Можно добавить еще одну строку, например, и прописать в нее больше колонок:
<div class="container">
<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
</div>
<div class="row">
<div class="col">4</div>
<div class="col">5</div>
<div class="col">6</div>
<div class="col">7</div>
</div>
</div>

если, например, захочется добавить отступ к какой-то строке, можно добавить стиль например так:
<div class="container">
<div class="row" style="margin-bottom: 8px;">
<!-- ... -->
</div>
<div class="row">
<!-- ... -->
</div>
</div>
получится так:

но в bootstarp встроены стили для быстрого добавления отступов и имеют они вид:
причем вместо b можно подставить t если хочется margin-top, s – если хочешь margin-left, e – для margin-right, а можно вообще просто написать m-2 и это добавит отступ в 8 пикселей со всех сторон.
В общем для нашего варианта сгодится такой:
<div class="container">
<div class="row mb-2">
<!-- ... -->
</div>
<div class="row">
<!-- ... -->
</div>
</div>
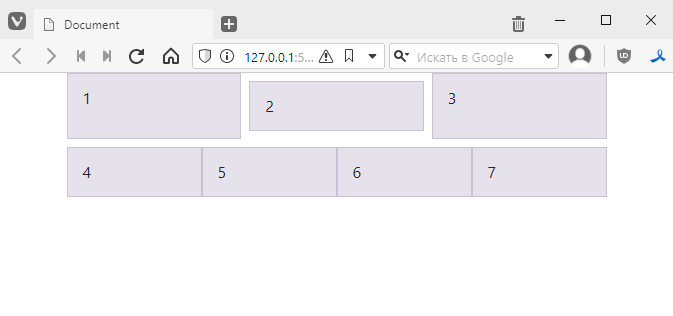
можно, например, колонке с двойкой добавить отступ со всех сторон:
<div class="container">
<div class="row mb-2">
<div class="col">1</div>
<div class="col m-2">2</div>
<div class="col">3</div>
</div>
<div class="row">
<!-- ... -->
</div>
</div>
получится так:

подробнее описано тут https://getbootstrap.com/docs/5.0/utilities/spacing/
Помните во флексах у нас было свойство flex-grow и там можно было указать относительный размер ячейки в строке.
Так вот в бутстрапе принято, что строка может содержать до 12 ячеек, и добавляя очередную колонку в строку мы можем указать какую долю от 12 ячеек она занимает. Делается это будем добавления цифры к классу col:
col-1 – занимает одну двенадцатую строкиcol-2 – занимает 2/12 строкиcol-3 – занимает 3/12 строкиcol-10 – занимает 10/12 строкиcol-11 – занимает 11/12 строкиcol-12 – занимает всю строкупопробуем подкрутить код:
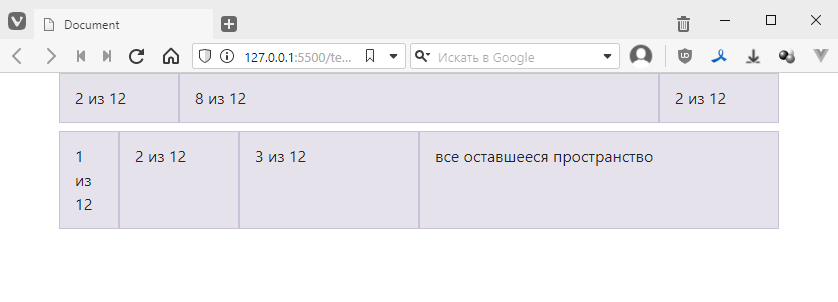
<div class="container">
<div class="row mb-2">
<div class="col-2">2 из 12</div>
<div class="col-8">8 из 12</div><!-- тут m-2 обязательно убираем -->
<div class="col-2">2 из 12</div>
</div>
<div class="row">
<div class="col-1">1 из 12</div>
<div class="col-2">2 из 12</div>
<div class="col-3">3 из 12</div>
<div class="col">все оставшееся пространство</div>
</div>
</div>
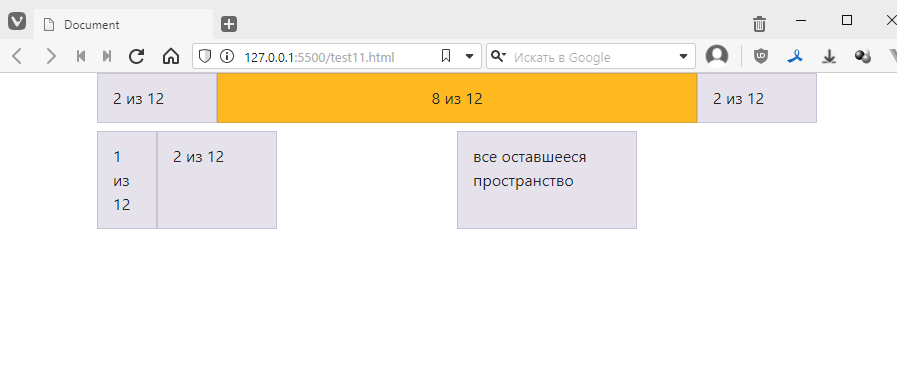
получится так:

то есть все строго и четко.
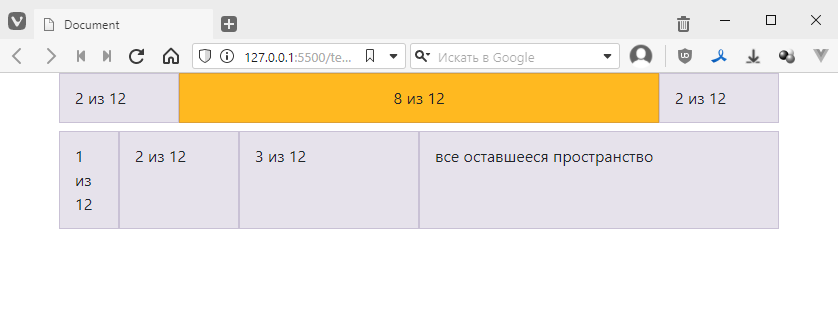
Если хочется выровнять по центру содержимое, то можно использовать класс text-center:
<div class="container">
<div class="row mb-2">
<div class="col-2">2 из 12</div>
<div class="col-8 text-center" style="background-color: rgb(255, 185, 32);">8 из 12</div><!-- добавил класс, и раскрасил -->
<div class="col-2">2 из 12</div>
</div>
<div class="row">
<!-- ... -->
</div>
</div>
получится так:

если же хочется, чтобы выравнивание было не только по горизонтали, но и по вертикали, то тут уже придется указать что колонка у нас — это тоже флекс блок. К счастью сделать это тоже очень легко, достаточно добавить класс d-flex, что равносильно добавлению свойства display: flex
<div class="container">
<div class="row mb-2">
<!-- ... -->
</div>
<div class="row">
<div class="col-1">1 из 12</div>
<div class="col-2">2 из 12</div>
<!-- добавил класс, и раскрасил -->
<div class="col-3 d-flex" style="background-color: rgb(255, 32, 188);">3 из 12</div>
<div class="col">все оставшееся пространство</div>
</div>
</div>
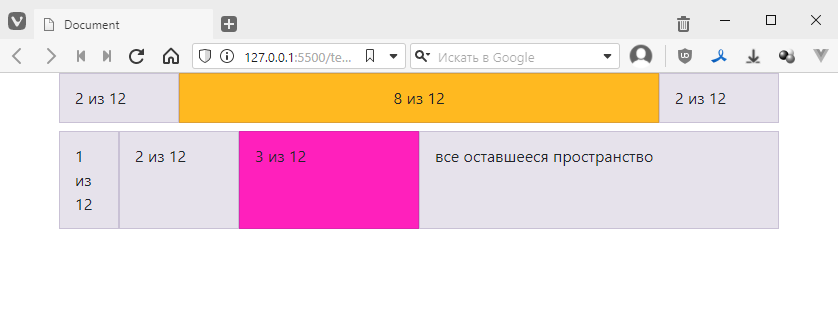
выглядит так:

и теперь чтобы прописать выравнивание и по вертикали, и по горизонтали мы добавляем вместо стиля
align-items: center – класс align-items-centerjustify-content: center – класс justify-content-centerполучается так
<div class="col-3 d-flex justify-content-center align-items-center" style="background-color: rgb(255, 32, 188);">3 из 12</div>
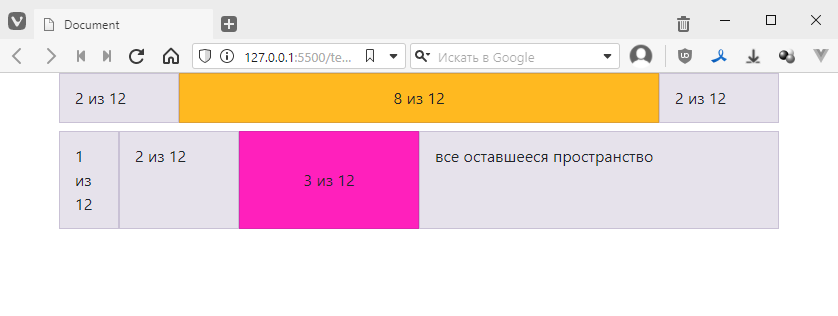
красота:

более подробно об этом написано тут https://getbootstrap.com/docs/5.0/utilities/flex/
Помимо расположение объектов строго по сетке, можно еще делать отступы, для этого используется стили вида offset-*. Где вместо зведочки подставляется цифра от 1 до 12, показывающая сколько ячеек использовать в качестве отступа
Например уберу я блок 3 из 12
<div class="container">
<div class="row mb-2">
<div class="col-2">2 из 12</div>
<div class="col-8 text-center" style="background-color: rgb(255, 185, 32);">8 из 12</div>
<div class="col-2">2 из 12</div>
</div>
<div class="row">
<div class="col-1">1 из 12</div>
<div class="col-2">2 из 12</div>
<!-- убрал -->
<div class="col">все оставшееся пространство</div>
</div>
</div>

я могу вставить пустое пространство на место этого блока если добавлю следующий див:
<div class="container">
<div class="row mb-2">
<!-- ... -->
</div>
<div class="row">
<div class="col-1">1 из 12</div>
<div class="col-2">2 из 12</div>
<div class="offset-3"></div> <!-- добавил -->
<div class="col">все оставшееся пространство</div>
</div>
</div>
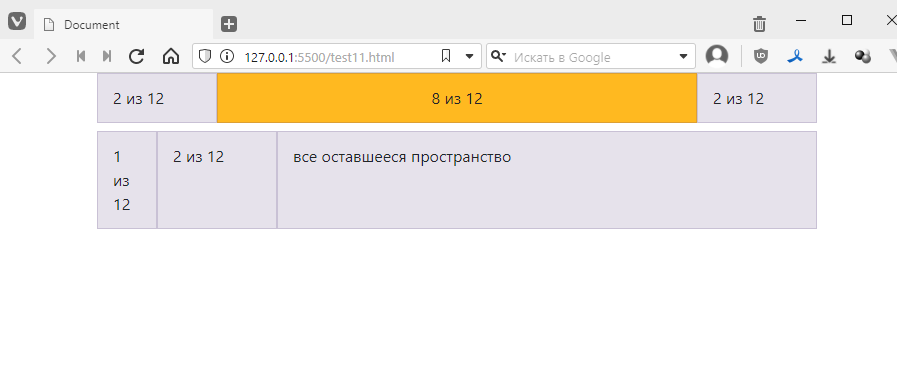
проверяем:

Правда нельзя добавить отступ в сколько-то ячеек справа границы, но для этих случаев можно просто ограничить границы крайнего блока, например если я хочу чтобы справа был отступ в 3 ячейки, то надо посчитать сколько у меня уже занято.
Получается 1 + 2 + 3 (которая offset) = 6
Максимум 12 ячеек, значит надо чтобы последний блок имел длину в три ячейки. Делаем это:
<div class="container">
<div class="row mb-2">
<div class="col-2">2 из 12</div>
<div class="col-8 text-center" style="background-color: rgb(255, 185, 32);">8 из 12</div>
<div class="col-2">2 из 12</div>
</div>
<div class="row">
<div class="col-1">1 из 12</div>
<div class="col-2">2 из 12</div>
<div class="offset-3"></div>
<!-- меняю col на col-3 -->
<div class="col-3">все оставшееся пространство</div>
</div>
</div>
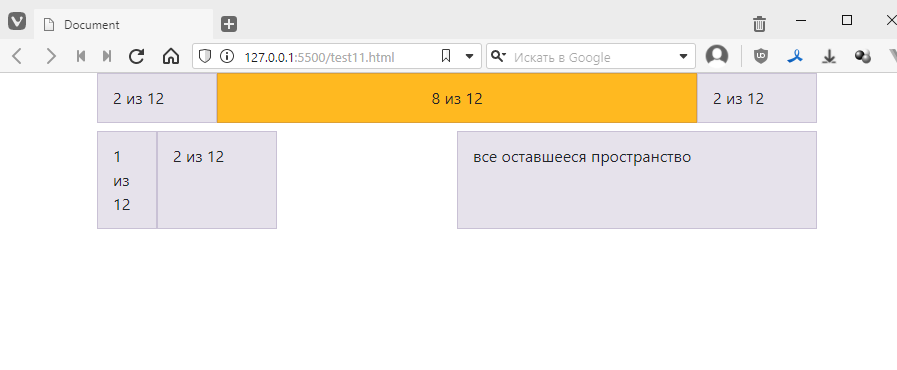
итого получаем так:

Используя bootstrap, cверстать как на картинке

либо, если чувствуете себя уверенее, сверстать блоки чтобы получилась пиксельная иконка