Сверстать шестое задание используетя классы бутстрапа
Верстка / Bootstrap. Классы для флексов
Делаем флекс колонку
Сначала покажу как сделать флекс колонку. Я в принципе в предыдущем задании показал, но просто повторюсь. Начнем с базы:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns"
crossorigin="anonymous"></script>
</body>
</html>
запихаю в тело основу
<div class="container">
<div class="row">
</div>
</div>
то есть контейнер и строку. Теперь добавлю в строку колонку
<div class="container">
<div class="row">
<div class="col">
</div>
</div>
</div>
пропишу в колонку
<div class="container">
<div class="row">
<div class="col">
<div>Я<br>картинка</div>
<div>А я подпись</div>
</div>
</div>
</div>
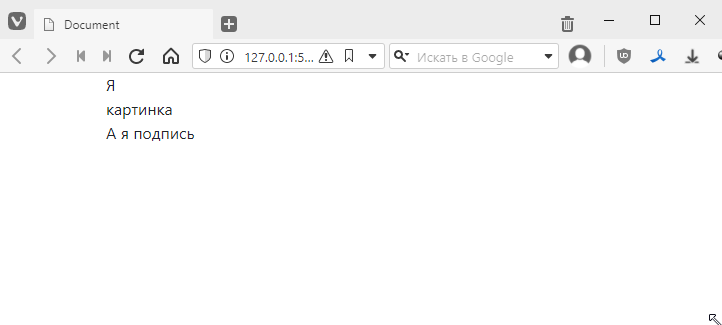
получится весьма скромно:

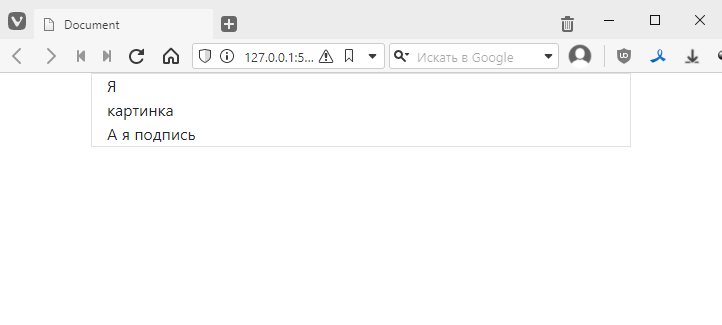
добавим теперь границу к колонке чтобы лучше ориентироваться что у нас происходит. Тут опять все здорово уже есть класс border просто его добавляем:
<div class="col border">
<div>Я<br>картинка</div>
<div>А я подпись</div>
</div>

как помнишь колонка по умолчанию растягивается на всю ширину. Есть несколько способов ее ограничить:
- поменять класс col на какой-нибудь col-3, и тогда колонка начнет занимать ровно 3/12 от ширины строки:
<div class="col-3 border">
<div>Я<br>картинка</div>
<div>А я подпись</div>
</div>

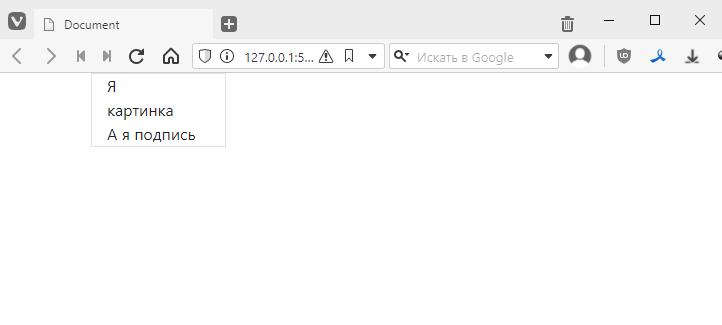
- либо использовать стиль col-auto, тогда размеры колонки будут подгоняться под размеры содержимого:
<div class="col-auto border">
<div>Я<br>картинка</div>
<div>А я подпись</div>
</div>

для задания такое подойдет лучше.
Теперь посмотрим, как выровнять содержимое внутри. Самый простой способ — это просто добавить text-center:
<div class="col-auto text-center border">
<div>Я<br>картинка</div>
<div>А я подпись</div>
</div>

этот способ в принципе надежный и можно его использовать. Но он работает только для простых ситуаций.
Альтернативный способ превратить колонку во флекс-колонку:
<div class="col-auto d-flex flex-column border">
<div>Я<br>картинка</div>
<div>А я подпись</div>
</div>
и сделать выравнивание через класс align-items-center
<div class="col-auto d-flex align-items-center flex-column border">
<div>Я<br>картинка</div>
<div>А я подпись</div>
</div>

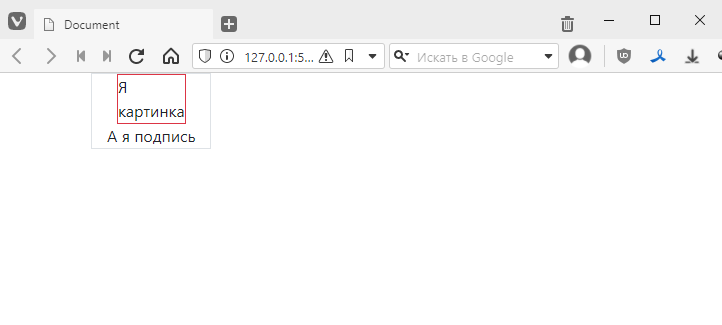
и сразу обрати внимание что тут выравнивание сработало совсем по-другому, тут выровнялся блок с текстом “Я картинка”, а текст в нем остался выравненным влево. Вот так его можно выделить, например:
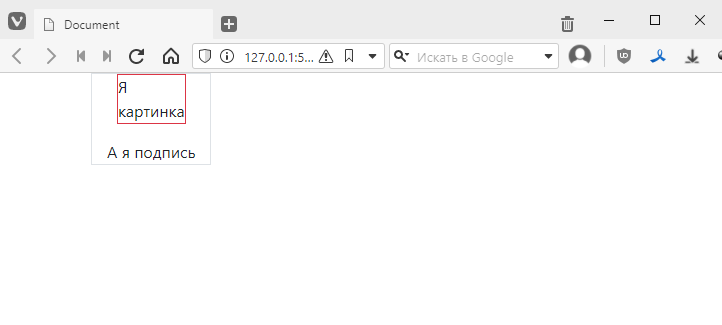
<div class="row">
<div class="col-auto d-flex align-items-center flex-column border">
<div class="border border-danger">Я<br>картинка</div>
<div>А я подпись</div>
</div>
</div>
border-danger – это цвет границы (полный список можно тут глянуть https://getbootstrap.com/docs/4.6/utilities/borders/#border-color)
выглядит так

если я хочу добавить отступ от картинки вниз я добавлю стиль mb-* (то есть margin-bottom), вот так:
<div class="col-auto d-flex align-items-center flex-column border">
<div class="border border-danger mb-3">Я<br>картинка</div>
<div>А я подпись</div>
</div>

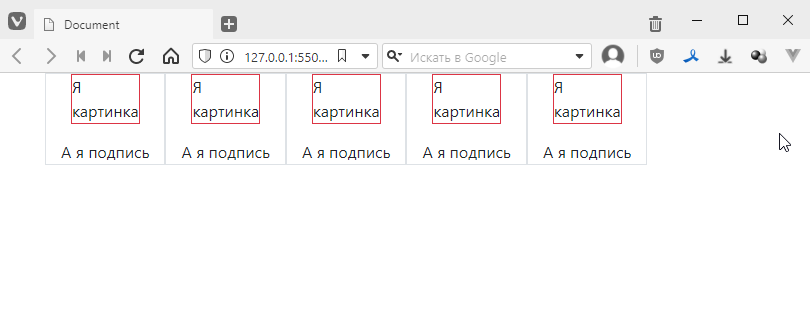
Ну и собственно все могу теперь копипастить блоки:
<div class="container">
<div class="row">
<div class="col-auto d-flex align-items-center flex-column border">
<div class="border border-danger mb-3">Я<br>картинка</div>
<div>А я подпись</div>
</div>
<div class="col-auto d-flex align-items-center flex-column border">
<div class="border border-danger mb-3">Я<br>картинка</div>
<div>А я подпись</div>
</div>
<div class="col-auto d-flex align-items-center flex-column border">
<div class="border border-danger mb-3">Я<br>картинка</div>
<div>А я подпись</div>
</div>
<div class="col-auto d-flex align-items-center flex-column border">
<div class="border border-danger mb-3">Я<br>картинка</div>
<div>А я подпись</div>
</div>
<div class="col-auto d-flex align-items-center flex-column border">
<div class="border border-danger mb-3">Я<br>картинка</div>
<div>А я подпись</div>
</div>
</div>
</div>
и получать что-то такое: