И так вот намучились мы с этими стилями. Особенно муторно было, наверное, прописывать подсветку прилагательных.
А теперь представь, что тебе приходят и говорят, что прилагательные все должны выделятся серо-буро-малиновым и чтобы с каемочкой.
И вот ты идешь в документ и правишь каждый span. Хотя конечно можно воспользоваться заменой, но что делать если ты не только прилагательные желтым выделяла, а еще и чуваков всяких, в этом случае придется все равно вручную проверять.
Чтобы не сталкиваться с такой проблемой, были придуманы классы.
Класс – это именованный набор атрибутов. Который можно привязать к тегу через атрибут class.
Буду использовать такой файлик, а ты стало быть используй свой
<div style="background:#cceb92 ;text-align: center;font-weight: bold; padding: 8px 16px ;border: 2px solid rgb(230, 139, 21)"">
Однажды весною, в час небывало <span style="background: yellow;">жаркого </span> заката, в <span style="display: inline-block; padding: 8px; background: red;">Москве,</span>
на Патриарших прудах, появились два гражданина.
Первый из них, одетый в <span style="background: yellow;">летнюю серенькую </span> пару,
был <span style="background: yellow;">маленького</span> роста, упитан, лыс, свою <span style="background: yellow;">приличную</span> шляпу
пирожком нес в руке, а на хорошо выбритом лице его помещались
<span style="background: yellow;">сверхъестественных</span> размеров очки в <span style="background: yellow;">черной роговой</span> оправе.
Второй – <span style="background: yellow;">плечистый, рыжеватый, вихрастый молодой</span> человек в
<span style="background: yellow;">заломленной на затылок клетчатой</span> кепке – был в ковбойке,
<span style="background: yellow;"> жеваных белых</span> брюках и в <span style="background: yellow;">черных</span> тапочках.
</div>
<br>
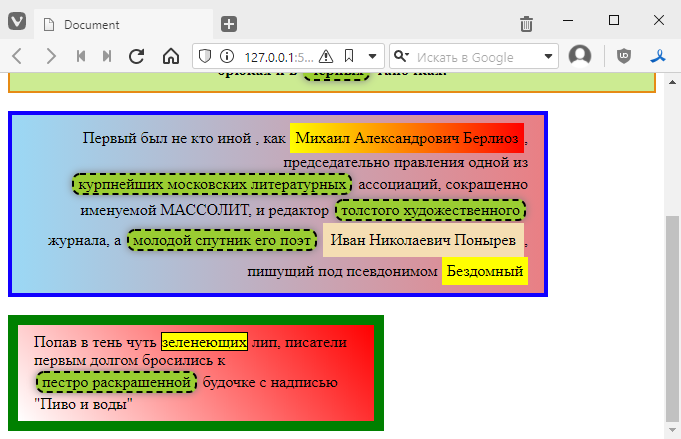
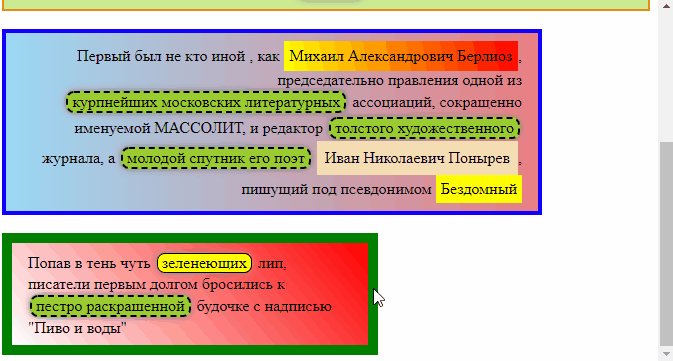
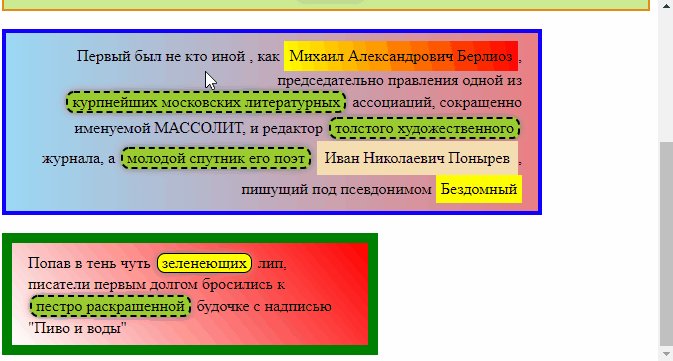
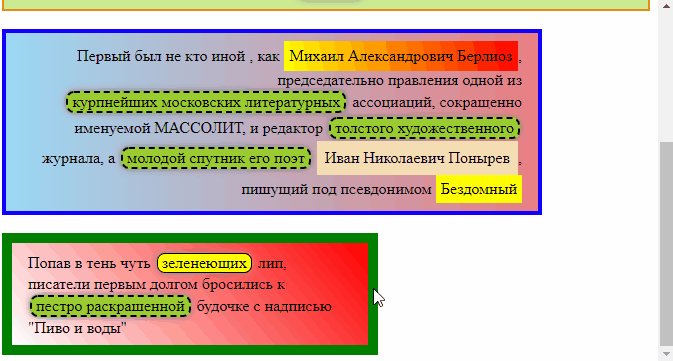
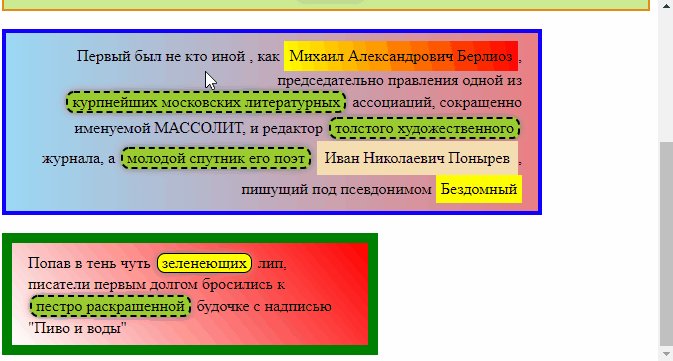
<div style="text-align: right; width: 500px; background:linear-gradient(90deg, #9bd8f5, #e97f84 ); padding: 8px 16px; border: 4px solid rgb(17, 0, 255);">
Первый был не кто иной , как <span style="display:inline-block; padding: 6px; background: linear-gradient(80deg, yellow , red); ">Михаил Александрович Берлиоз</span>,
председательно правления одной из <span style="background: yellow;">курпнейших московских литературных</span> ассоциаций, сокращенно именуемой МАССОЛИТ, и редактор <span style="background: yellow;">толстого художественного</span>
журнала, а <span style="background: yellow;"> молодой спутник его поэт </span>
<span style="display: inline-block; padding: 8px; background: wheat;"> Иван Николаевич Понырев </span>, пишущий под
псевдонимом <span style="display: inline-block; padding: 5px; background: yellow;">Бездомный</span>
</div>
<br>
<div style="text-align: left; width: 50%; background: linear-gradient(50deg, white, red); padding: 8px 16px; border: 10px solid green;">
Попав в тень чуть <span style="background: yellow; border: 1px solid black;">зеленеющих</span> лип, писатели
первым долгом бросились к <span style="background: yellow;">пестро раскрашенной </span>
будочке с надписью "Пиво и воды"
</div>
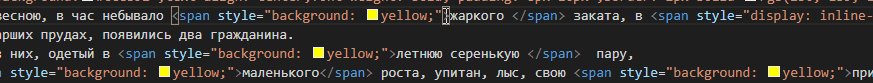
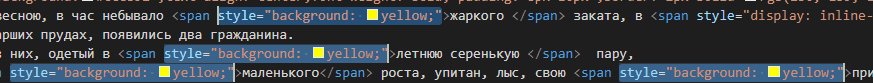
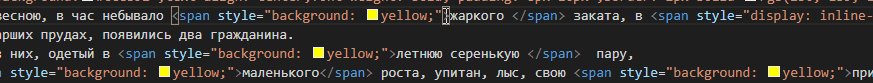
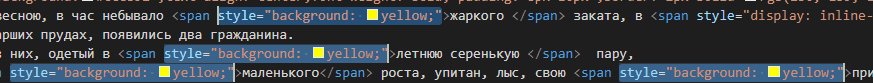
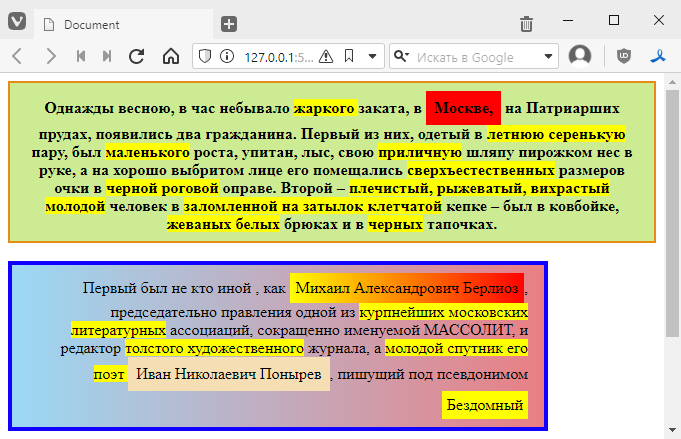
все прилагательные выделены у нас следующим образом, у всех (почти) одинаковый атрибут style
<span style="background: yellow;">пестро раскрашенной </span>
чтобы добавить класс, надо вставить в разметку кода специальный парный тег <style>, например, прям после всех дивов
<div style="background:#cceb92 ;text-align: center;font-weight: bold; padding: 8px 16px ;border: 2px solid rgb(230, 139, 21)"">
<!-- ... -->
будочке с надписью "Пиво и воды"
</div>
<style>
/* коментарии внутри style пишутся вот так */
/* щас мы тут класс создадим */
</style>
добавляем внутрь style класс. Имя класса внутри стайл тега, надо писать с точечки, вот так
<style>
.adjective {
}
</style>
внутри фигурных скобок мы будем собственно перечислять стили, у нас один стиль, его и добавил
<style>
.adjective {
background: yellow;
}
</style>
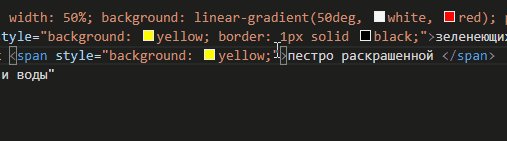
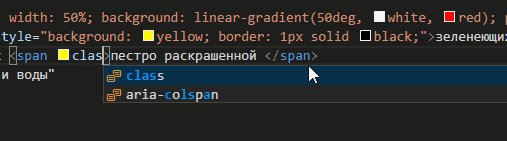
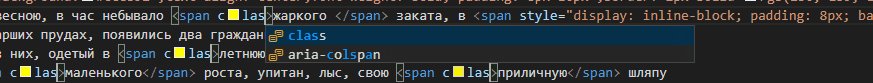
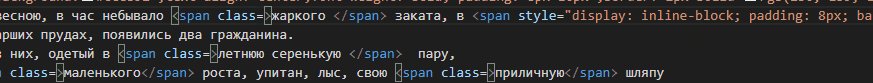
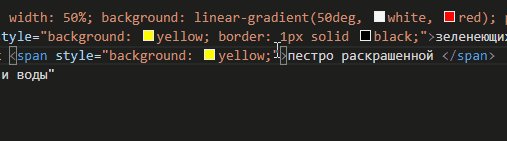
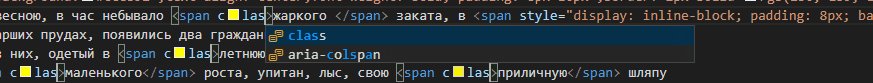
теперь у всех прилагательных уберем атрибут style и добавил атрибут class, то есть
<span style="background: yellow;">пестро раскрашенной </span>
заменяем на
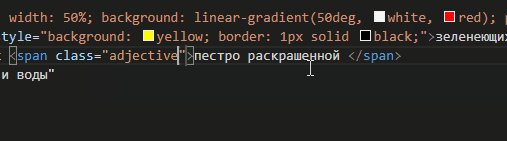
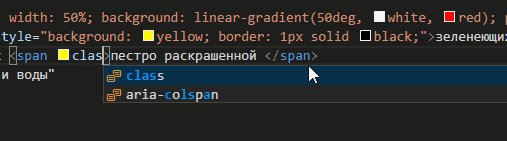
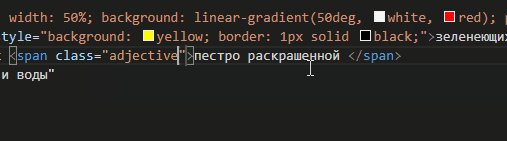
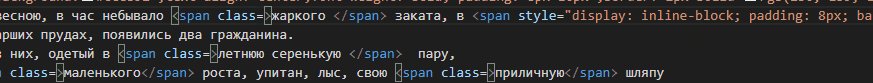
<span class="adjective">пестро раскрашенной </span>
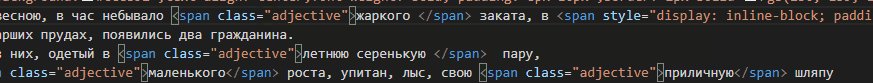
обрати внимание что в атрибут мы пишем название без точечки.

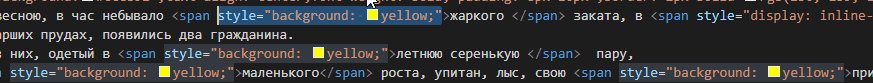
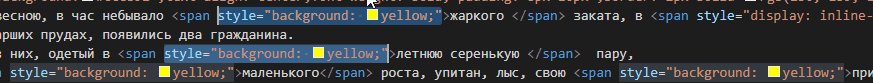
Дальше делаем так со всеми прилагательными. Так как они выглядит одинаково мы можем воспользоваться мультикурсором и заменить все сразу.
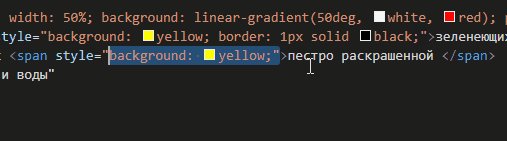
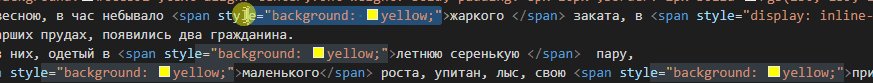
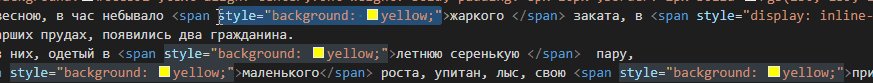
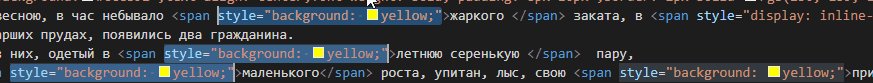
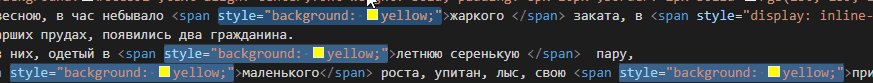
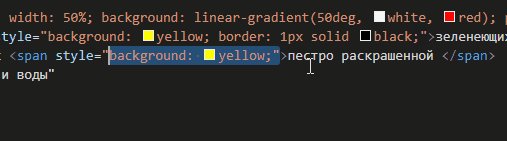
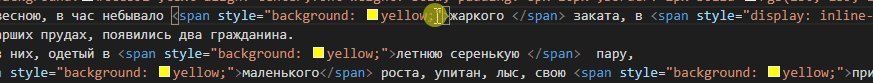
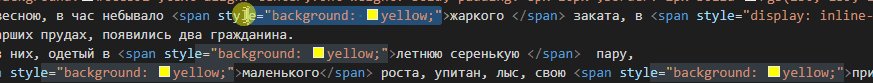
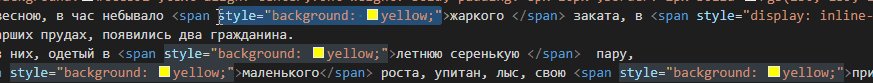
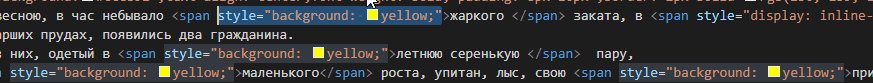
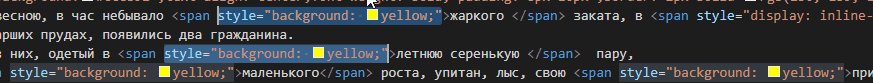
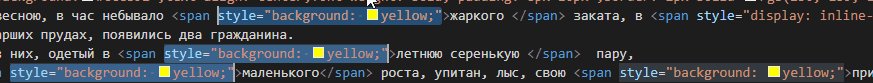
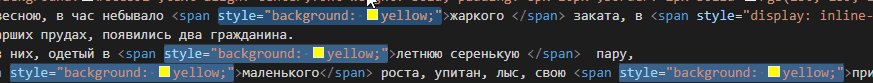
Для этого выделяем один style со стилем, вот так

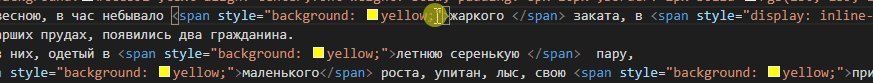
а затем начинаем тыкать Ctrl+D пока не будут выделены все элементы с таким же содержимым:

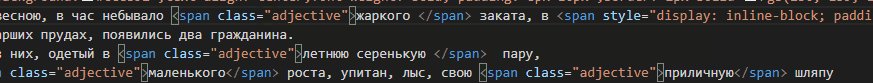
и пишем сразу во всех местах

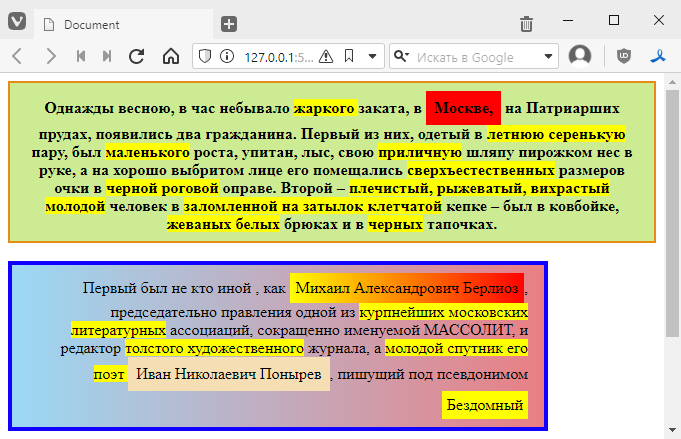
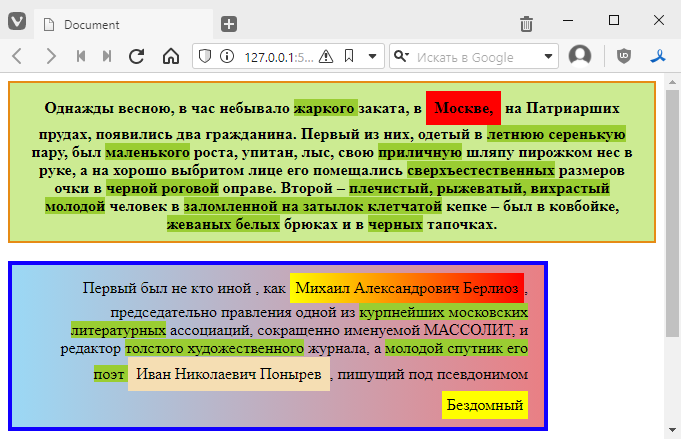
визуально ничего не должно поменяться

просто теперь все прилагательные привязаны к классу adjective.
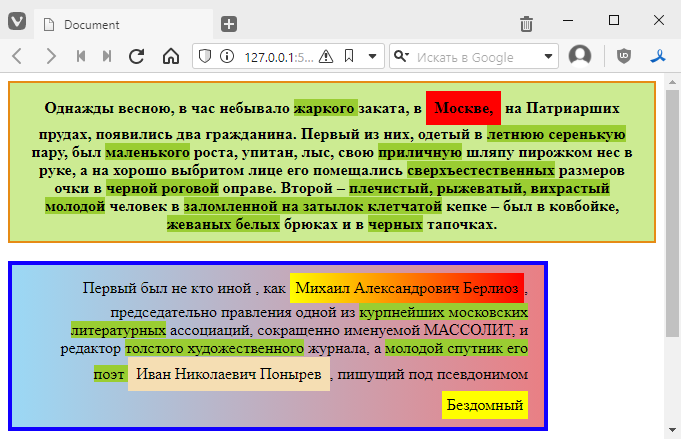
Самое классное что теперь мы можем поменять у них всех цвет изменив всего одну строчку, вот так:
<style>
.adjective {
background: yellowgreen;
}
</style>

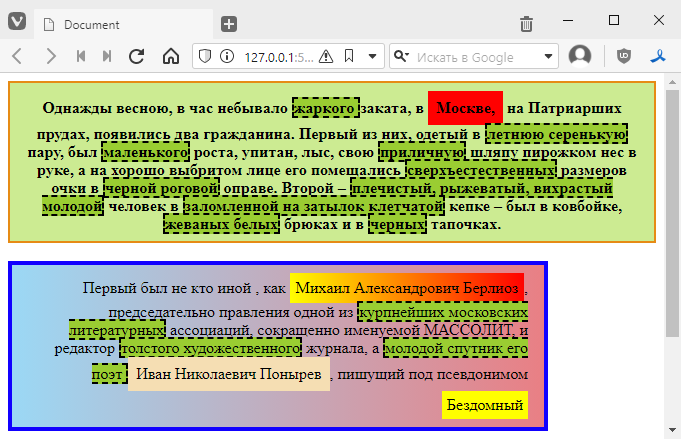
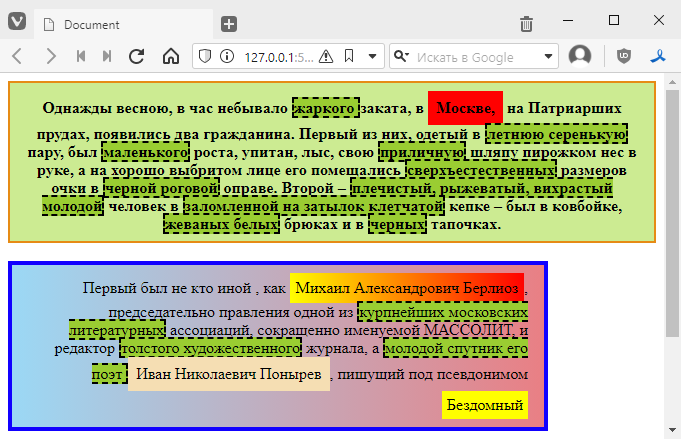
можем рамочку добавить
.adjective {
background: yellowgreen;
border: 2px dashed black;
}

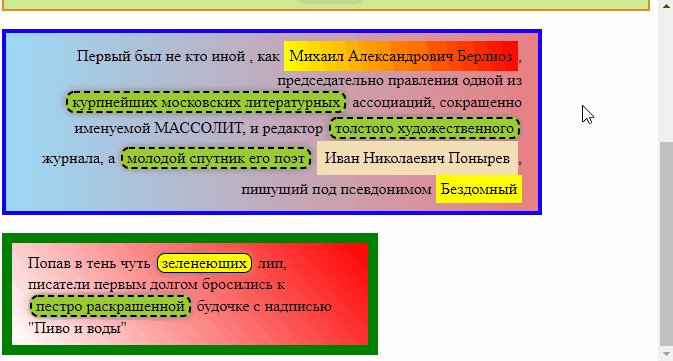
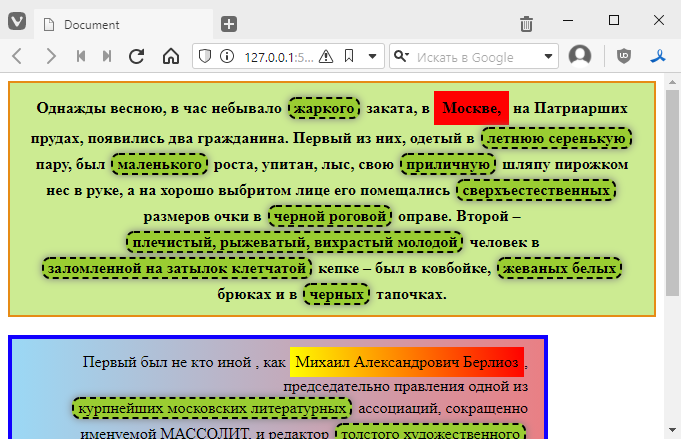
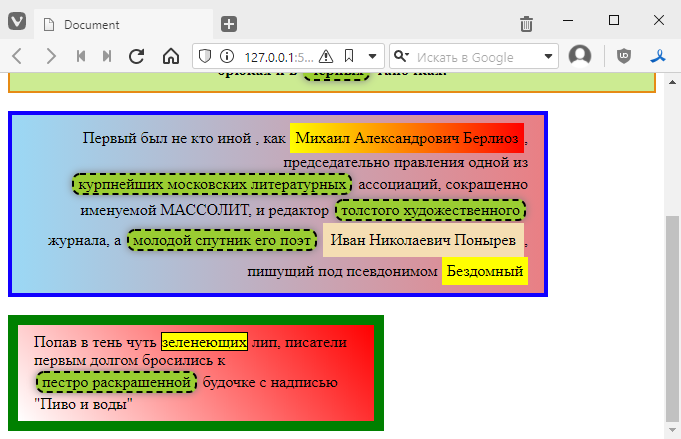
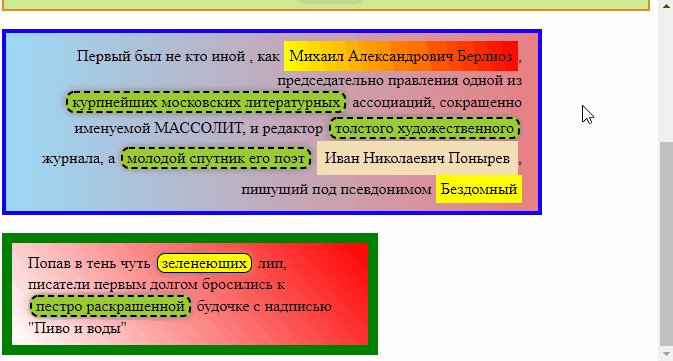
добавим несколько прикольных стилей:
.adjective {
background: yellowgreen;
border: 2px dashed black;
display: inline-block; /* это мы уже знаем, просто чтобы прилагательные были как блоки */
margin: 2px; /* отступы со всех сторон */
padding: 0 4px; /* отступы внутри границы */
border-radius: 8px; /* закруглим границы */
box-shadow: 0 0 8px grey; /* добавим тень, 0 0 это ее сдвиг относительно блока, 8px радиус тени ну и цает */
}
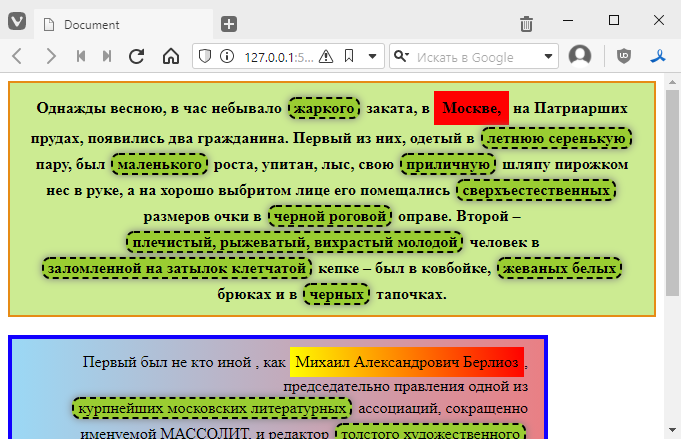
выглядит уже интереснее:

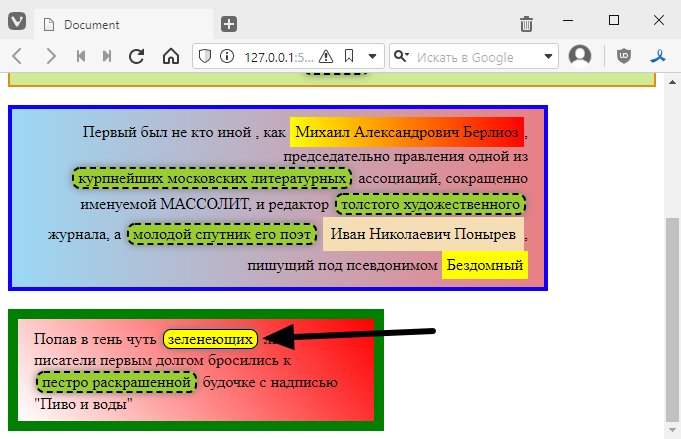
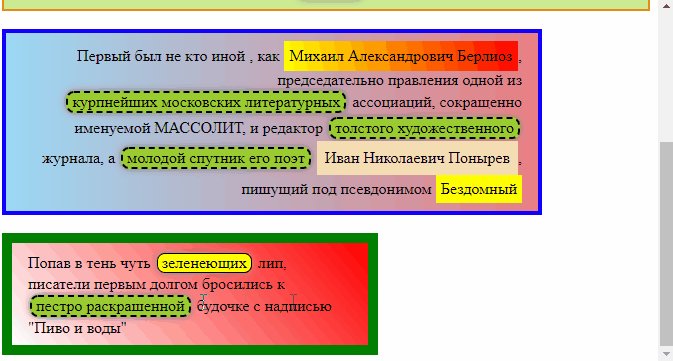
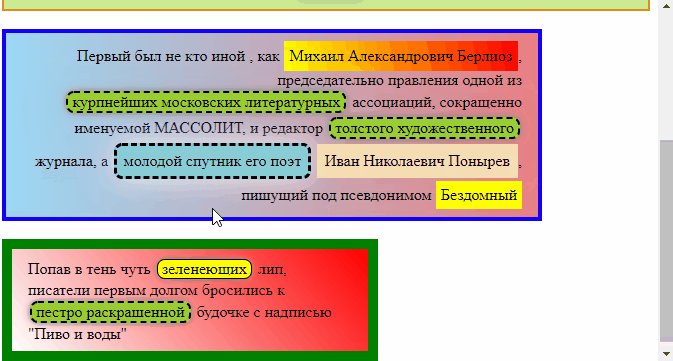
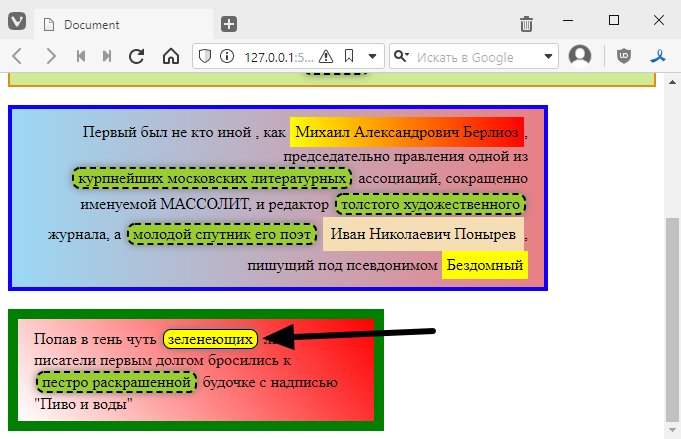
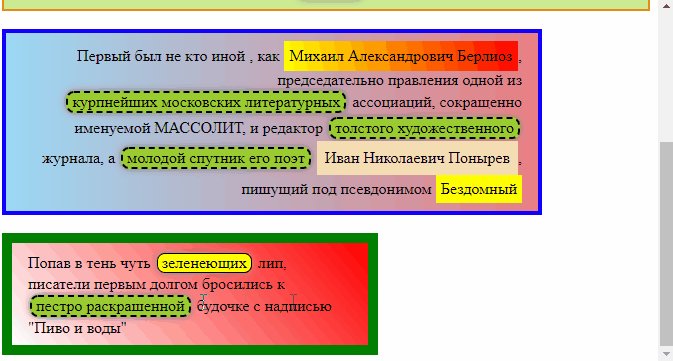
кстати у нас там есть одно прилагательное с границей, которому мы забыли добавить класс, из-за этого оно выбивается из общего стиля

на самом деле мы можем подцепить его к классу, и тем не менее оставить стиль. То есть добавим класс в
<span style="background: yellow; border: 1px solid black;">зеленеющих</span>
получится так
<span class="adjective" style="background: yellow; border: 1px solid black;">зеленеющих</span>
а выглядит так

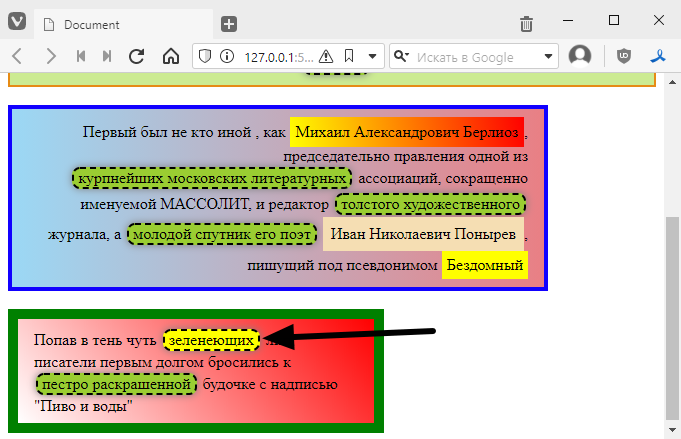
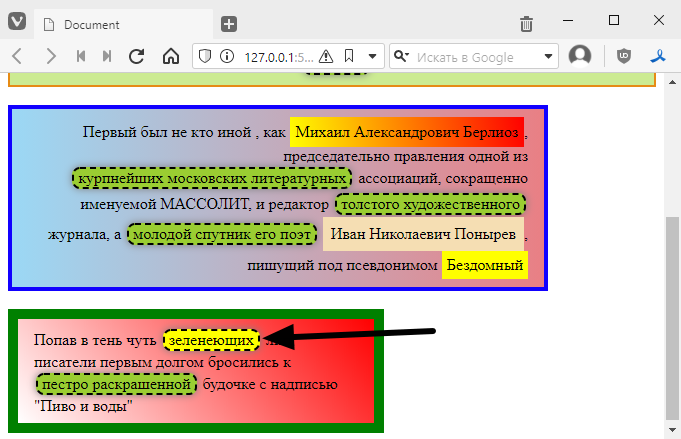
на самом деле тут произошли некоторые очень важные штуковины. А именно стили из style переписали те что были в классе adjective. То есть для фона используется желтый цвет, вместо зеленого из adjective и рамка тоненькая и без разрывов. Это стандартное поведение. То есть стиль всегда важнее того что в классе.
Хотя на самом деле мы можем заставить стиль класса быть важнее стиля тега, для этого надо добавить слово !important. Например, я хочу, чтобы рамочка из класса перезаписывала стиль, то я сделаю так:
.adjective {
background: yellowgreen;
border: 2px dashed black !important; /* добавил в конец !important */
/* ... */
}
тыдыщь:

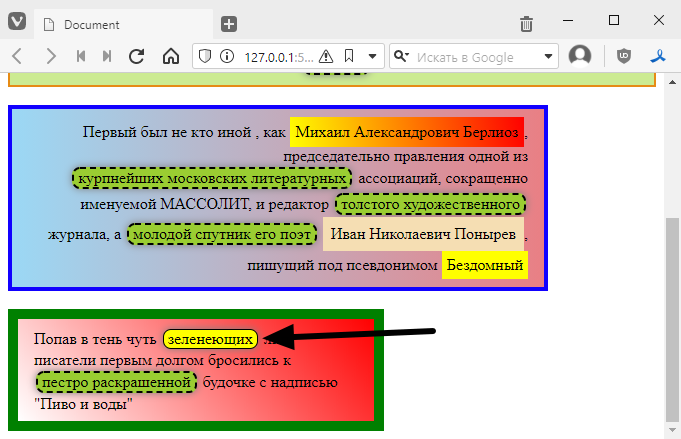
в качестве особых извращений мы в принципе можем запихать !important внутрь стиля и тогда он станет важнее того что в классе:
<span class="adjective" style="background: yellow; border: 1px solid black !important;">
вернулись к началу

Но вообще людей использующих !important очень не любят и могут даже побить. Так что никогда не используй !important.
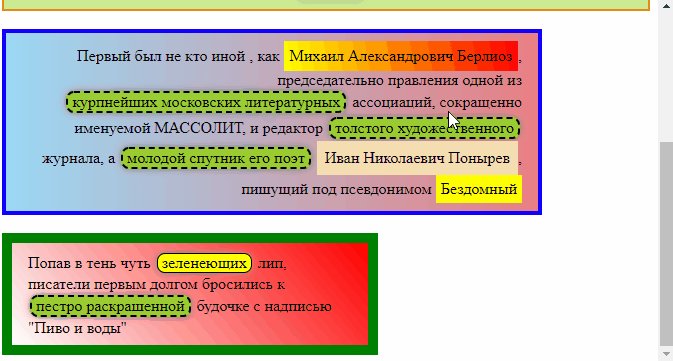
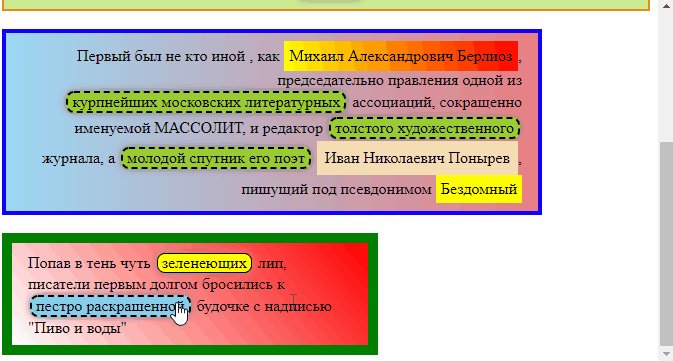
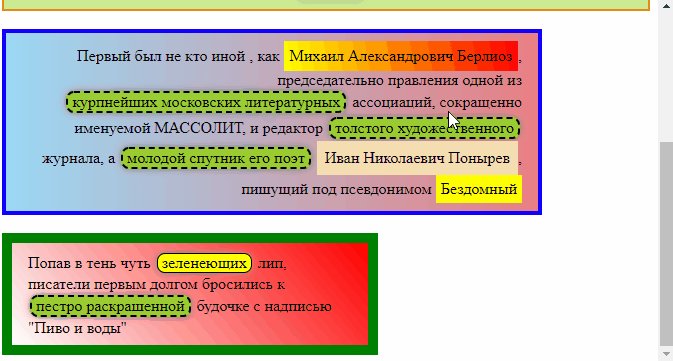
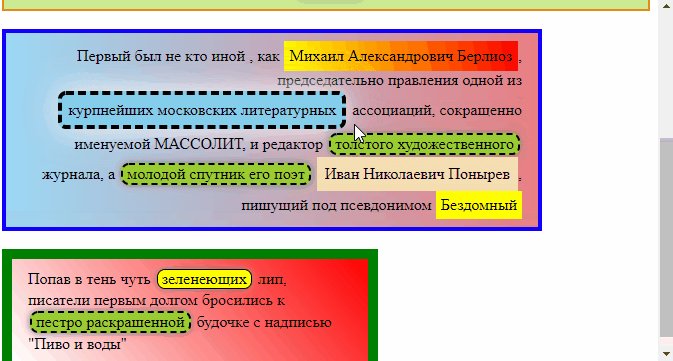
Добавляем реакцию на мышку
Еще один функционал, которые добавляют классы — это возможность реагировать на наведение мышки. Для этого используются так называемые псевдоклассы.
Когда ты наводишь мышь на тег, то ему неявно добавляется класс :hover, и мы можем изменить то как будет отображаться блок добавив новый класс, вот так
<style>
.adjective {
/* … */
}
.adjective:hover {
/* сейчас сюда чего-нибудь добавим */
}
</style>
например, добавим смену фона, например:
.adjective:hover {
background: skyblue;
}

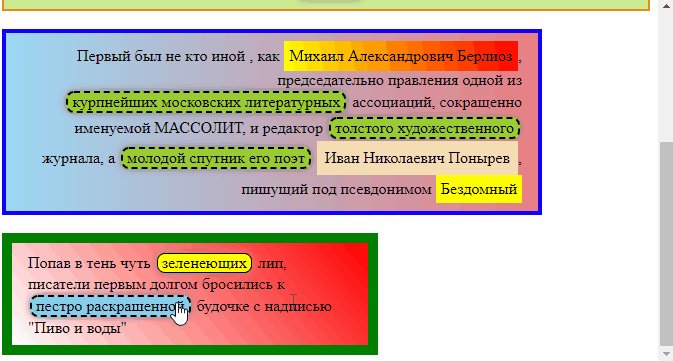
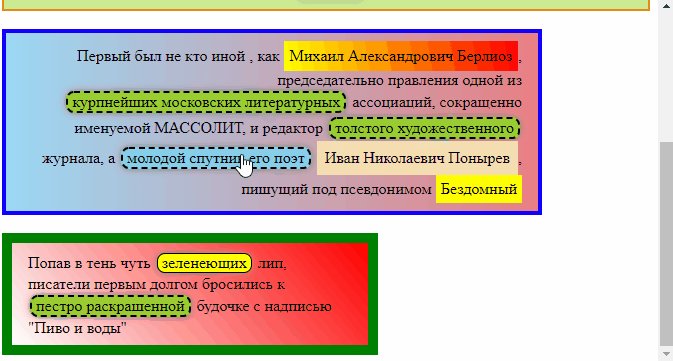
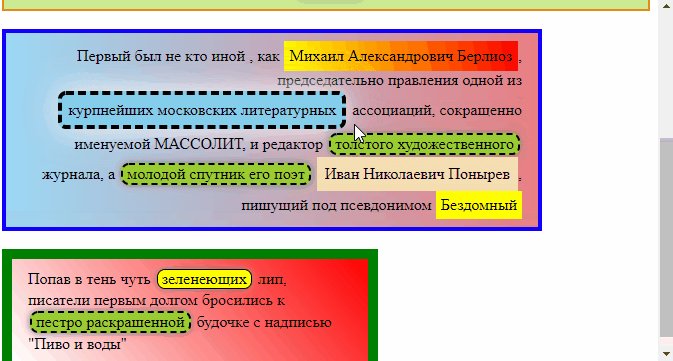
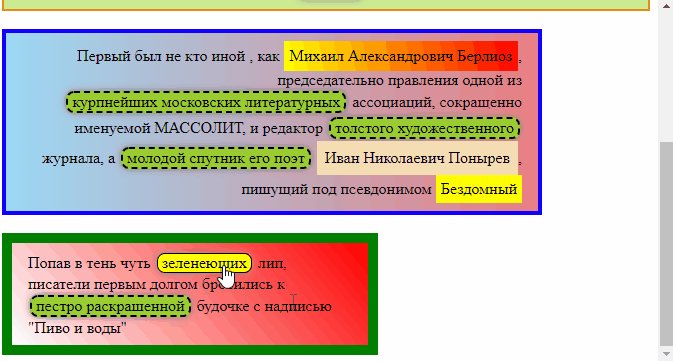
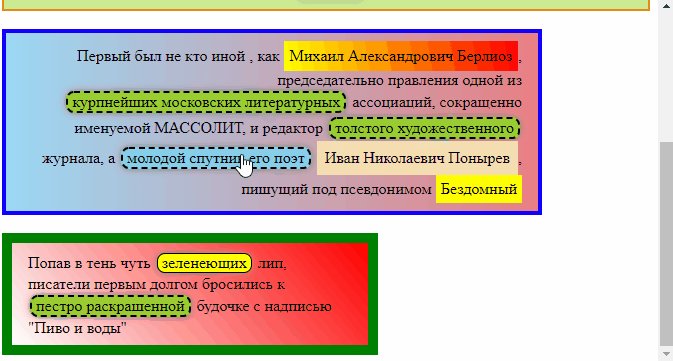
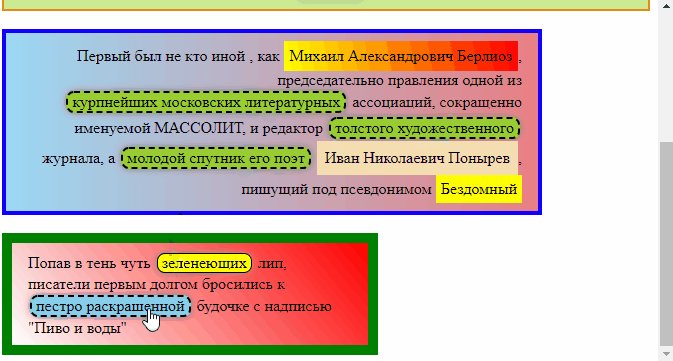
как видишь стили из .adjective:hover перезаписывают значения класса. Туда можно добавить и какие-то стили которые не присутствуют в базовом классе. Например, я могу сделать чтобы курсор превращался в указательный палец
.adjective:hover {
background: skyblue;
cursor: pointer;
}
во как

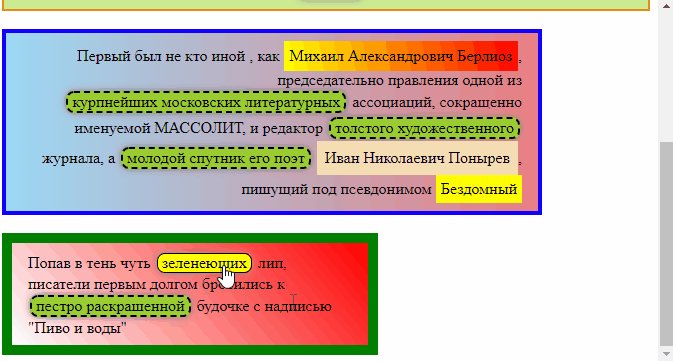
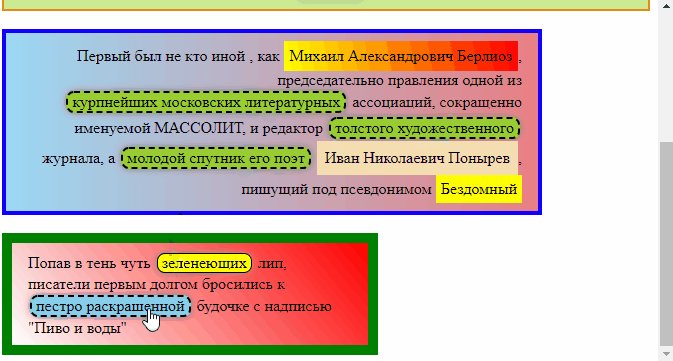
кстати “зеленеющих” не реагирует на смену цвета, потому что там в атрибует !important.
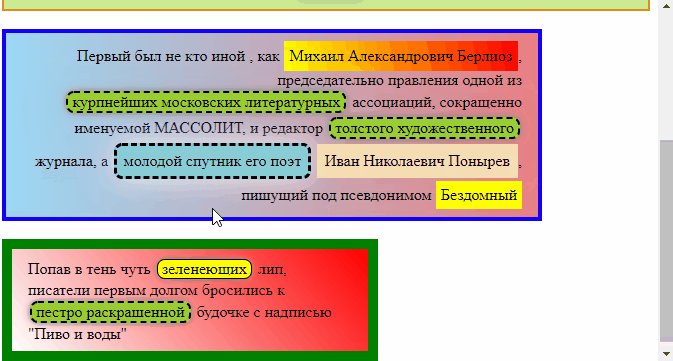
Возможно ты заметила что смена цвета происходит сильно резко.
Мы можем добавить так называемые переходы между параметрами, то есть один цвет будет плавно переплывать в другой. Для этого достаточно добавить в базовый класс следующий стиль
.adjective {
/* ... */
transition: all 0.3s; /* all означает что сглаживаем все преобразования, 0.3s -- это скорость перехода в секундах */
}
/* это не трогаем */
.adjective:hover {
background: skyblue;
cursor: pointer;
}
теперь все очень гладенько меняется

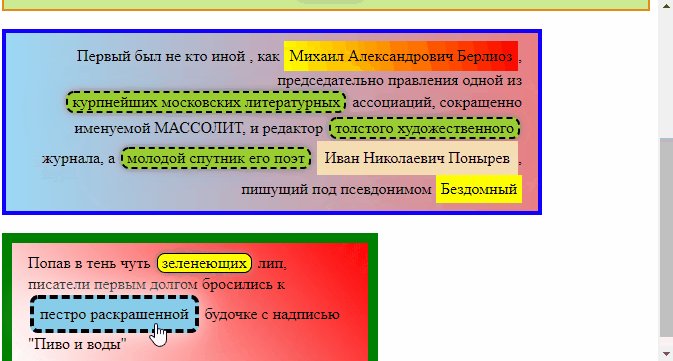
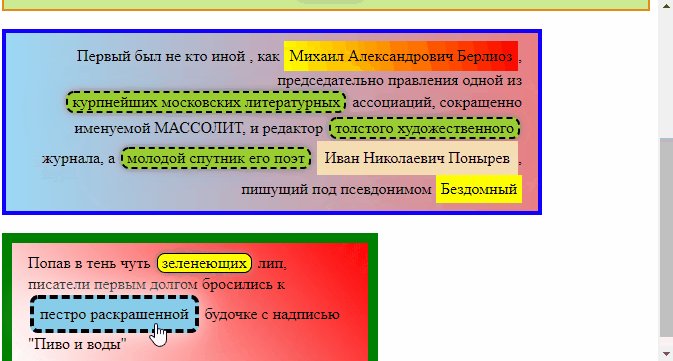
если поиграть со стилями можно очень необычных эффектов
.adjective:hover {
background: skyblue;
cursor: pointer;
border-width: 4px; /* меняю ширину границы, да можно только ширину указать */
padding: 6px; /* меняю отступы от границы */
box-shadow: 0 0 30px white; /* делаю тень белой и побольше, получается иллюзия свечения */
}

Но лучше конечно не злоупотреблять особенно размерами и отступами.
Все можно теперь задание пилить =)