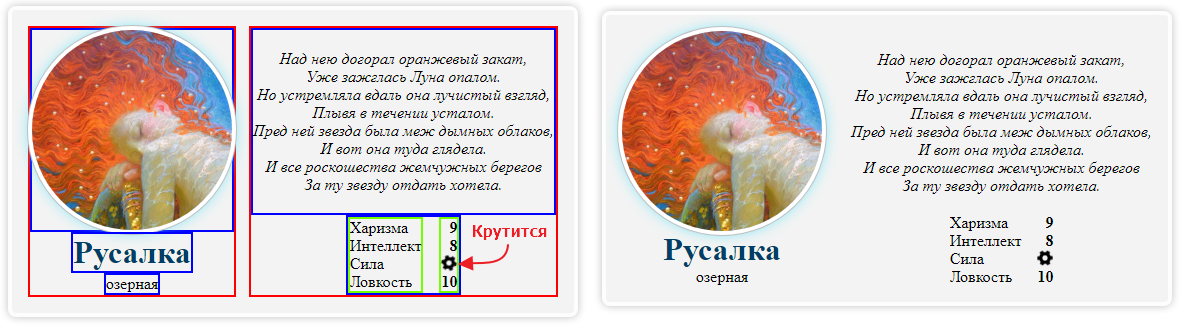
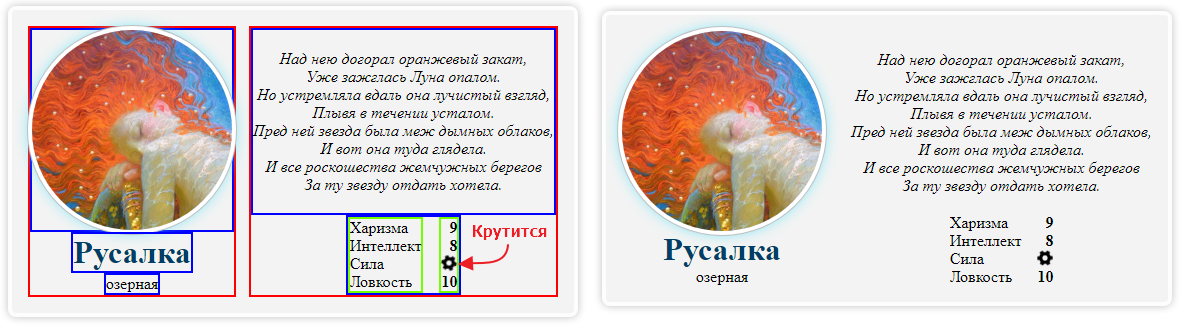
Сверстать максимально приближено карточку какого-нибудь персонажа, например

Тут главное не запутаться в структуре организации флексов: какой горизонтальный, какой вертикальный. Слева схема вложености конейтнеров.
Картинку вставляют через тег img, вот так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="" alt="">
</body>
</html>
собственно, у него одно главное свойство это src, в которую можно вставить ссылку на любую картинку.
Ссылку в браузере можно получить очень легко, если тыкнуть на любую картинку и выбрать

и дальше скопированное значение вставить в атрибут src
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e1/Haanja_2010_01_1.jpg/1200px-Haanja_2010_01_1.jpg" alt="">
правда она немедленно займет ровно столько места сколько ей нужно:

поэтому по-хорошему размеры картинок лучше ограничивать используя те же стили. Например, я могу сказать, чтобы высота картинки была ровно 250px
<img style="height: 250px" src="..." alt="">
и получится уже так

так как картинка — это обыкновенный блок, то ее можно стилизовать как угодно, например, добавить тень или границу
<img class="main-image" src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e1/Haanja_2010_01_1.jpg/1200px-Haanja_2010_01_1.jpg" alt="">
<style>
.main-image {
height: 250px;
border: 1px solid silver;
margin: 8px;
box-shadow: 0 0 16px silver;
border-radius: 16px;
}
</style>

Вообще, чтобы сделать квадратную картинку, в идеале нужно чтобы и исходник был квадратный. Можно конечно попробовать указать свойство width равное height вот так
<style>
.main-image {
height: 250px;
width: 250px;
border: 1px solid silver;
margin: 8px;
box-shadow: 0 0 16px silver;
border-radius: 16px;
}
</style>
но тогда у картинки поползут пропорции

в общем самый универсальный способ, которые работает и для квадратных и для прямоугольных картинок – это положить картинку в квадратный блок:
<div class="main-image-wrapper"> <!-- обернули в блок -->
<img class="main-image" src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e1/Haanja_2010_01_1.jpg/1200px-Haanja_2010_01_1.jpg" alt="">
</div>
<style>
/* в блок перенесли все свойства из main-image */
.main-image-wrapper {
width: 250px;
height: 250px;
border: 1px solid silver;
margin: 8px;
box-shadow: 0 0 16px silver;
border-radius: 16px;
}
.main-image {
height: 100%; /* тут поставили такое свойство, чтобы картинка по высоте равнялась высоте обертки */
}
</style>

Чет не работает… если присмотреться, то видно, что на заднем фоне появилась квадратная тень, но картинка то все равно не квадратная
Тут проблема в том, что картинка вылазит за границы блока, а блок ее никак не ограничивает.
Чтобы ничего не вылезало, есть волшебное свойство overflow: hidden, которое отключает отрисовку кусков изображений (да и не только изображений), которые вылазят за границы.
<style>
.main-image-wrapper {
width: 250px;
height: 250px;
border: 1px solid silver;
margin: 8px;
box-shadow: 0 0 16px silver;
border-radius: 16px;
overflow: hidden; /* добавил */
}
.main-image {
height: 100%;
}
</style>

Чтобы сделать круглую картинку надо чтобы она была квадратная, либо внутри квадратного блока. Это у нас уже готово.
Есть свойство border-radius в котором указывается радиус закругления краев блока. Мы туда пока пихали только пиксельные размер, а если поставить туда значение 50% то радиус закругления будет равен половине стороны квадраты и получится круг, вот так:
<style>
.main-image-wrapper {
width: 250px;
height: 250px;
border: 1px solid silver;
margin: 8px;
box-shadow: 0 0 16px silver;
border-radius: 50%; /* поставил 50% */
overflow: hidden;
}
.main-image {
height: 100%;
}
</style>

все это можно обернуть во flexы и получить что-нибудь красивое
<div style="display: flex; justify-content: center;">
<div style="display: flex; flex-direction: column; align-items: center;">
<div class="main-image-wrapper">
<img class="main-image" src="..." alt="">
</div>
<div style="font-size: 2em;">Зима</div>
<div style="font-size: 1em;">близко</div>
</div>
</div>

вот и вся наука)
В fontawesome есть встроенная поддержка крутящихся иконок, прочитать подробнее можно тут: https://fontawesome.com/how-to-use/on-the-web/styling/animating-icons в общем если хочется добавить крутящуюся иконку то делается это так:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ... -->
<!-- Добавил ссылку на font-awesome, а тож не было -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" />
</head>
<body>
<div style="display: flex; justify-content: center;">
<div style="display: flex; flex-direction: column; align-items: center;">
<div class="main-image-wrapper">
<img class="main-image" src="..." alt="">
</div>
<!-- вставил иконку, и добавил к ней класс fa-spin чтобы она крутилась -->
<div style="font-size: 2em;">Зима <i class="fas fa-cog fa-spin"></i></div>
<div >близко </div>
</div>
</div>

Сверстать максимально приближено карточку какого-нибудь персонажа, например

Тут главное не запутаться в структуре организации флексов: какой горизонтальный, какой вертикальный. Слева схема вложености конейтнеров.