По аналогии с подсказкой, создайте папку для нового виртуального хоста, подключите ее к поддомену, загрузите 9 задание из лабы по Верстке, и проверьте что все работет.
Основы работы с VPS / Установка и настройка nginx. Работа с scp
Чтобы создать сайт, даже самый простой, нам нужен сервис, который будет уметь работать с http-запросами. Сейчас в мире два главных сервиса, которые выполняют эту задачу:
- apache
- nginx
причем nginx превосходит apache по скорости работы и в настоящие время является по сути стандартом в веб разработке (типа как git). Apache все еще часто используется на хостингах благодаря возможности конфигурировать сервер без прав администратора.
В общем мы будем использовать nginx. Идем его ставить. Пишем
sudo apt install nginx -y
после того как сервер поставлен. Можно проверить что он работает. Сначала глянем его статус через systemctl
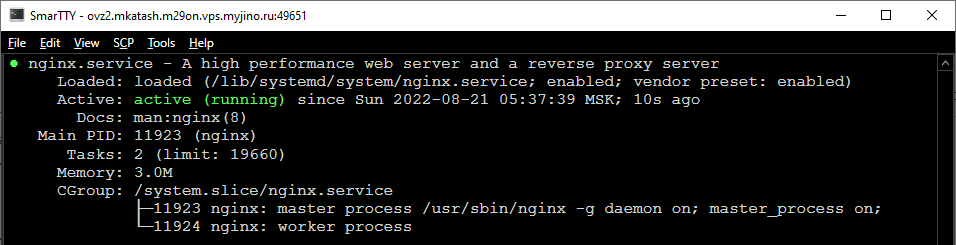
sudo systemctl status nginx

если выдало как у меня, значит все ок =)
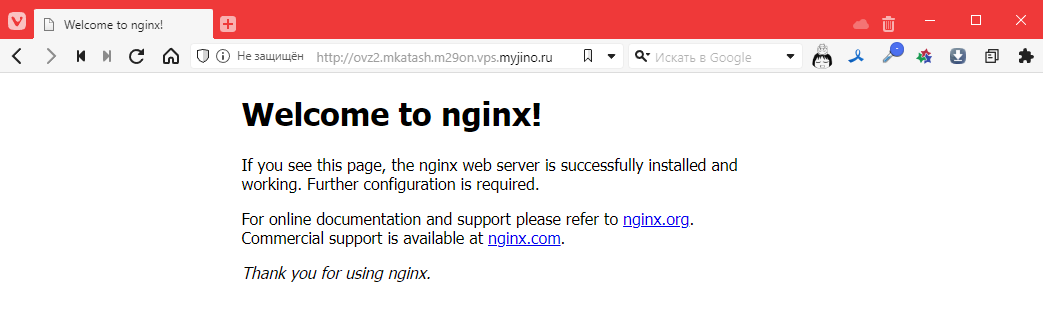
Как только вы поставили nginx, вы можете открыть ссылку на ваш сервер в браузере. В качестве ссылки используйте имя хоста у меня это ovz2.mkatash.m29on.vps.myjino.ru. Увидим стандартное приветствие:

Как же это работает? По сути nginx по умолчанию раздает папку, в которой лежит файлик index.html с данным содержимым. Давайте найдем этот файлик.
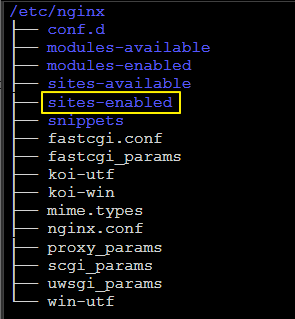
Настройки nginx хранятся, как и положено в /etc/nginx, там есть подпапка sites-enabled.

В это папке хранятся настройки так называемых виртуальных сайтов (или как обычно называют виртуальных хостов). Виртуальные они потому что можно на одном сервере хранить и раздавать хоть 100 сайтов. И добавляя файлики в эту папку мы добавляем очередной сайт. По умолчанию там один файлик с именем default.
Глянем что в нем находится:
nano /etc/nginx/sites-enabled/default
если убрать все комменты то в нем следующее содержимое
server {
# мы слушаем 80 порт, он подставляется по умолчанию в бразуере
listen 80 default_server;
listen [::]:80 default_server;
# собственно папка в которой лежат файлы
root /var/www/html;
# index файл, выбирает первые который совпадет с данным списком
index index.html index.htm index.nginx-debian.html;
# сюда обычно пишут домен на который этот конфиг реагирует,
# если написать _ то конфиг срабатывает для любого
server_name _;
location / {
# это мы уже проходили, просто ищет файл в папке,
# если найдет, то раздаёт, а если нет -- вернет 404
try_files $uri $uri/ =404;
}
}
как видим данный конфиг говорит, что наш index.html который мы только что видели в браузере должен лежать в папке /var/www/html
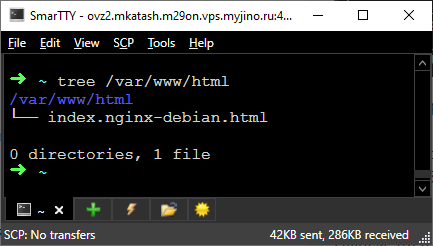
глянем в нее:

есть такой! =)
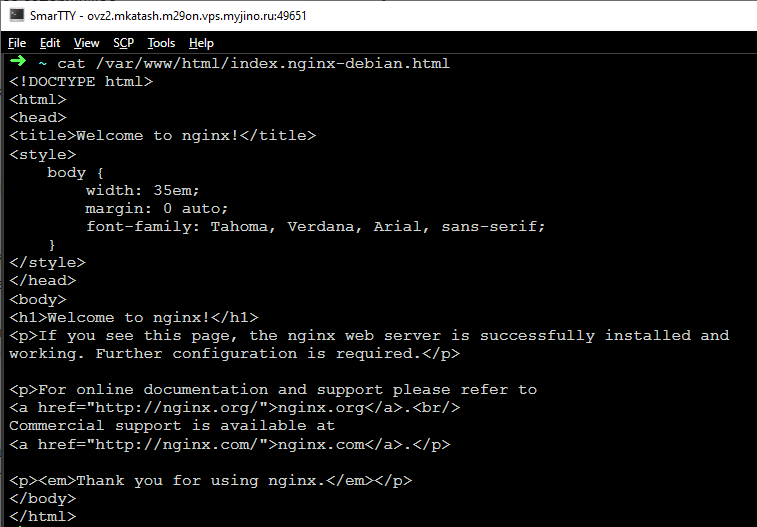
Теперь посмотрим его содержимое:

собственно, то самое приветствие.
Создаем новый виртуальный хост
Давайте попробуем создать новый виртуальный хост. Чтобы был сайт надо завести сначала папку которую мы будем раздавать. Идем в нашу домашнюю папку и создаем папку test_site01

и давайте создадим в папке файлик index.html со следующим содержимым
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Всем привет! =)
</body>
</html>
вот так должно получится

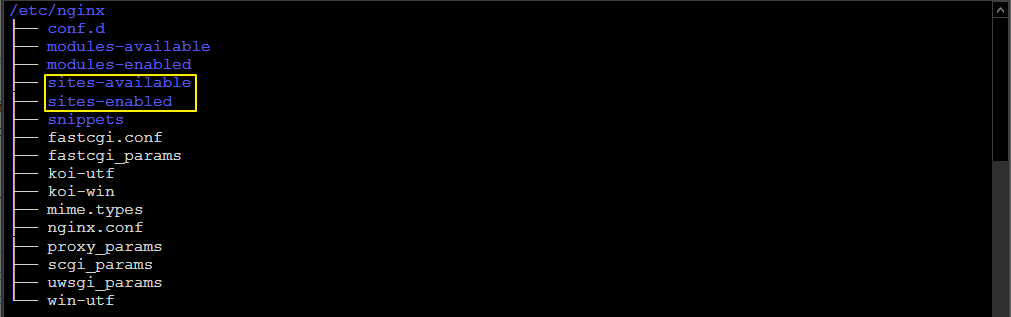
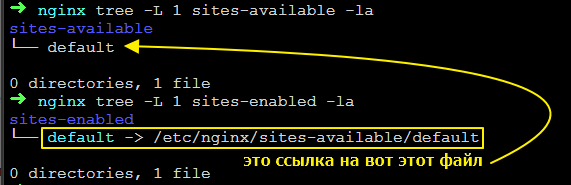
теперь идем в папку /etc/nginx, взглянем на нее еще раз. Там есть две папки sites-available и sites-enabled

принято конфиги для новых виртуальных сайтов создавать в sites-available, а в папку sites-enabled делать символическую ссылку, когда хочется данный хост активировать. Если глянуть сейчас содержимое этим папок, то там будет файлик default. В sites-available – просто файл, а в sites-enabled – ссылка на файл.

И так, создаем в sites-available файлик
sudo nano /etc/nginx/sites-available/test_site01.conf
и загоняем в него:
server {
listen 80;
# создадим поддомен test1
server_name test1.ovz2.mkatash.m29on.vps.myjino.ru;
# тут путь к нашей папке
root /home/dev/test_site01;
# тут имя index файлика
index index.html;
# ну и обработка путей
location / {
try_files $uri $uri/ =404;
}
}
теперь создадим ссылку в папку sites-enabled
sudo ln -s /etc/nginx/sites-available/test_site01.conf /etc/nginx/sites-enabled/test_site01.conf
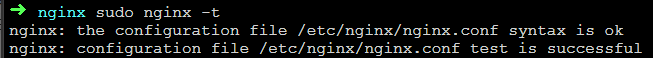
далее проверим что тот конфиг, который мы написали корректный, запустим команду:
sudo nginx -t
если нигде не ошиблись в конфиге, то увидим

теперь обновим конфиг сервиса nginx
sudo systemctl reload nginx
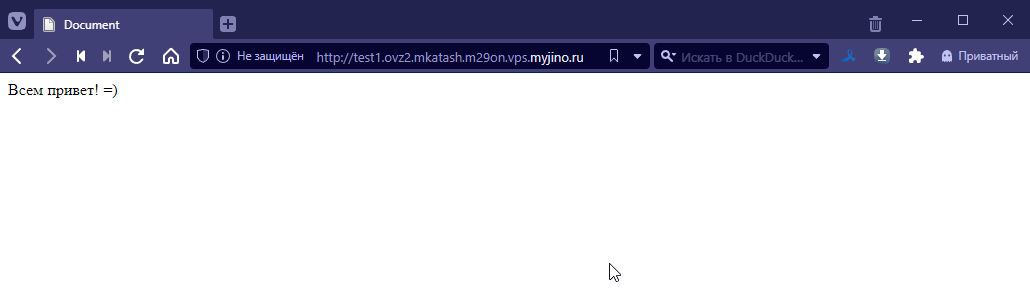
и теперь можно попробовать проверить ссылку в браузере http://test1.ovz2.mkatash.m29on.vps.myjino.ru, у вас она будет отличаться. Так как у вас должно быть другое имя хоста.

Копируем файлы на сервер
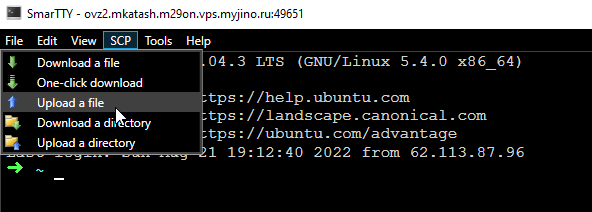
На Windows
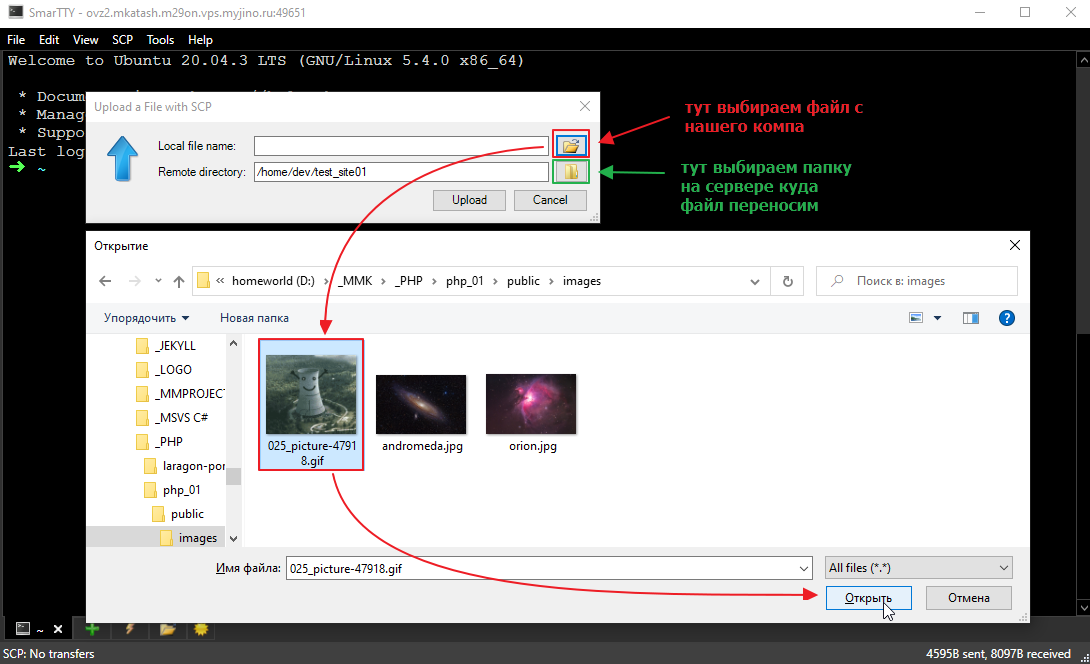
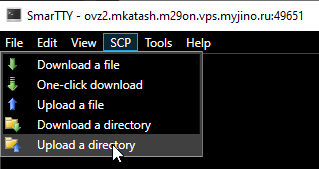
Чтобы скопировать файлы выбираем

ну и можно выбрать файлик и указать ему папку на сервер и тыкнуть upload:

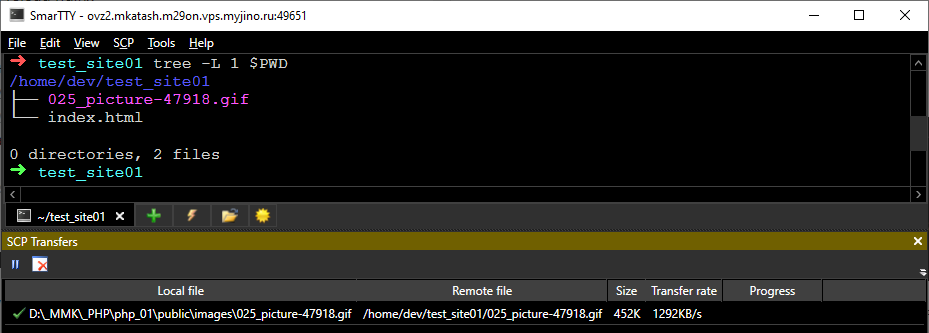
ну и в результате можно проверить как файлик появился на сервер

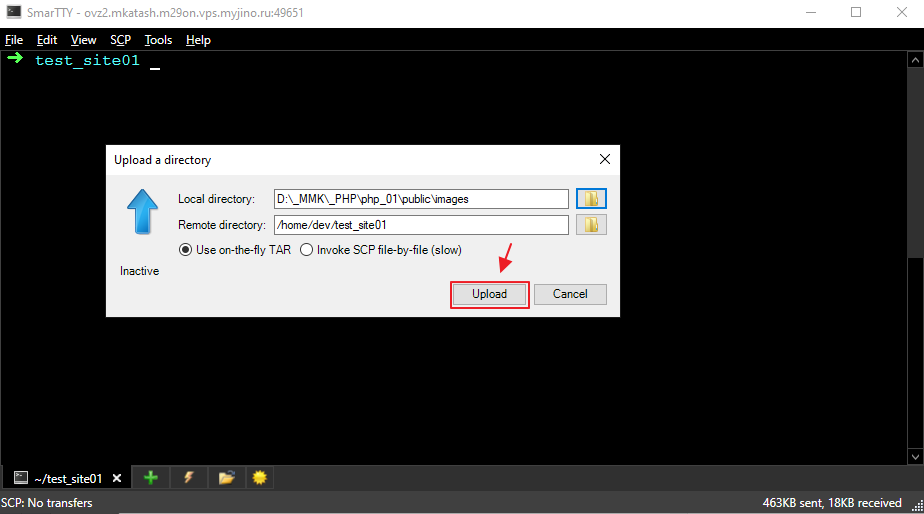
Аналогично можно отправить папку


Собственно вот и все. Поздравляю, теперь вы умеете выкладывать статические сайты! =)
На linux
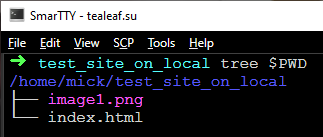
Если у вас есть папка

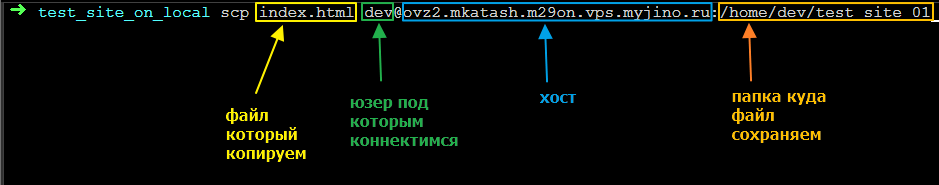
то чтобы скопировать отдельный файлик, напишите
scp index.html dev@ovz2.mkatash.m29on.vps.myjino.ru:/home/dev/test_site_01

если хотите целиком папку то пишите
scp -r test_site_on_local dev@ovz2.mkatash.m29on.vps.myjino.ru:/home/dev/test_site_01
то есть добавляет флаг -r и указываете имя папки, если вы уже внутри папки то пишите:
scp -r * dev@ovz2.mkatash.m29on.vps.myjino.ru:/home/dev/test_site_01
еще если у вас папка с кучей файлов, то имеет смысл зайти в нее и копировать файлы использую сжатие в архив вот так:
tar czf - . | ssh dev@ovz2.mkatash.m29on.vps.myjino.ru "cd /home/dev/test_site_01 && tar xvzf -"